15个JS类库助你加强CSS3+HTML5基础
Posted HTML5cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15个JS类库助你加强CSS3+HTML5基础相关的知识,希望对你有一定的参考价值。
JS类库可以帮你轻松形成有创意且用处颇多的网络应用程序,网上有很多工具和电子书,有助于你学习、操作这些文件库,JS基本用法是写出嵌入或列在网页上的功能,并作用于网页的文档对象模型。希望这份汇总文件可以帮你发现一些未来项目中可能用到的插件程序……
1、Snabbt.js
Snabbt.js是一个简约的js动画库,侧重围绕元素进行移动,它会平移、旋转、缩放、倾斜并调整你的元素,通过矩阵乘法运算,变化成任何你想要的组合方式,最终结果可以通过CSS3变换矩阵设置。
2、Chroma.js

这是一个适用于各种颜色处理的JS库,可以启动并操作颜色,适合所有色阶。
3、ECharts

ECharts是一个复杂的图表库,可以毫不费力地为你的商品增加交互式图,基于以Zrender为基础上的坐标系、图例、提示文本、工具箱和其他基本组件,Echarts可以同时支持横列、纵列、散点图、饼图、雷达系统、柱状图、弦、量规、漏斗图、地图和力导向布局图,其中不同图表类型可以压缩到一张图表内。
4、TheaterJS

TheaterJS是创造一个模拟人类打字效果的JS库,包括多个角色管理(特征都不相同)和事件处理等。
5、Particles.js

这是一个用来在网页上创建颗粒效果的轻量级JS库,设置方便、配置参数多样,可以达到客户需求。类似的还有之前分享过的Liquid Particles,一群五颜六色的小颗粒会追随鼠标,鼠标到哪小颗粒就跟到哪儿,效果很酷。
6、Fancy Form

这是一个基于jQuery的JS表单设计库,可以校验和提交ajax库,并增加开发人员的验证类型,正则表达式和功能都非常好用。
7、Turf.js

是一个JS语言的模块化GIS引擎,通过GeJSON数据执行地理空间任务,可以在服务器或在浏览器上运行。
8、BigPicture.js

允许html网页无限平移和放大的类库。
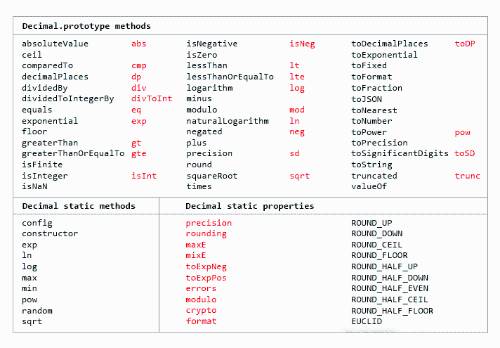
9、Decimal.js

任意精度的JS十进制类型。简约、但应用程序界面强大,类库独立,只有8kb大小、可压缩。
10、Thaw.js

可以异步综合处理JS,浏览器执行前无法处理进程,提供文件对象模型,这与多线程解决方案有所不同。
11、101 : Modern JS Utility Library

(http://codevisually.com/101-a-modern-javascript-utility-library/)101是现代JS实用函数库,最少涵盖了Vanilla JS类库,省去了构建自定义程序,只需自然输入,你所需要的就全部出来了。
12、textAssist

是提供高度自定义选项的智能自动文本助手脚本。此脚本使用jQuery框架,可以用在动态web页面上,使网页开发工程师的网站更易用,对用户更友好。
13、SmartUnderline
这个JS文库更易创建跨浏览器中的下划线,可以搜索页面链接,运用CSS下划线,并将之替代为美化后更具风格的下划线。
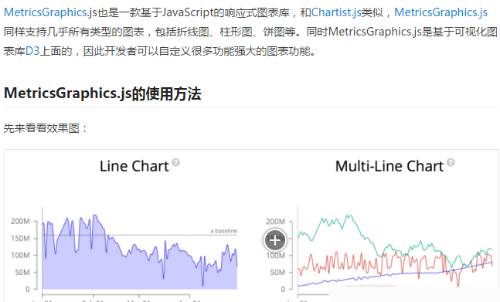
14、MetricsGraphics.js

构建在可视化图表库D3之上以布置时间序列数据,当前功能支持线形图、散点图和柱状图,附加功能有地毯图和基本的线性回归分析,开发人员要做的就是插入几个默认参数和几个可选参数即可启动程序。
15、Blip

连接网页音频应用程序接口的JS库,简化了节点和音频程序,提供灵活的循环和样本操作方法、时序精度和音频输出等。
原标题:学好CSS3+HTML5,你需要这15个JS类库的配合
--------------------------------------
商务合作QQ:2601929995
技术QQ交流群:424839972
投稿邮箱:xiaoxiao@html5cn.org
10个超赞的jQuery图片滑块动画
以上是关于15个JS类库助你加强CSS3+HTML5基础的主要内容,如果未能解决你的问题,请参考以下文章