CSS3动画,为你带来极致的视觉体验!
Posted 码匠与HTML5学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画,为你带来极致的视觉体验!相关的知识,希望对你有一定的参考价值。
html5学堂:随着网络的发展,浏览器具有更强的渲染与高级代码的执行能力。所以在当前,大量的动画效果由原来的javascript制作正慢慢的被CSS3所替代,究其原因在于CSS3的性能会比JS的性能来的好,并且CSS3动画为用户带来了强大而又震撼的效果,为开发者带来了简单的书写方式。
本文主要内容
1、前言
2、实现动画的前奏
3、CSS3动画的语法
4、实例解析
5、总结
1、前言
CSS3属性中有关于制作动画的三个属性:Transform、Transition、Animation;之前一起学习了Transform和Transition,让我们可以对元素实现一些基本的动画效果。这些我想足以让大家稍微惊讶了一下,今天我们趁着这个热劲继续第三个动画属性Animation。
单从Animation字面上的意思,就知道是“动画”的意思。但CSS3中的Animation只应用在页面上已存在的DOM元素上,而且跟Flash和JavaScript以及jQuery制作出来的动画效果又不一样,因为使用CSS3的Animation制作动画可以省去复杂的js、jQuery代码。
当然CSS3也有一点不足,我们运用Animation能创建自己想要的一些动画效果,但是有时会有卡顿现象。所以如果想要制作比较好的动画,建议大家还是使用CSS3与js相结合的书写方式。
2、实现动画的前奏
在开始介绍Animation之前有必要先来了解一个特殊的东西,那就是"Keyframes",我们把它叫做“关键帧”。下面我们就一起来看看这个“Keyframes”是什么东西。
前面在使用transition制作一个简单的transition效果时,包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率。其实这些值都只是一个中间值,如果我们要控制的更细一些,比如说要第一个时间段执行什么动作,第二个时间段执行什么动作。这样再用Transition就很难实现了,所以此时也需要这样的一个“关键帧”来控制。
而CSS3的Animation就是由“keyframes”这个属性来实现这样的效果。下面我们一起先来看看Keyframes:
Keyframes具有其自己的语法规则,它的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。
对于一个"@keyframes"中的样式规则是由多个百分比构成的,如“0%”到"100%"之间,可以在这个规则中创建多个百分比,分别在每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动、改变元素颜色、位置、大小、形状等。
不过有一点需要注意的是,可以使用“from”和“to”来代表一个动画是从哪开始,到哪结束。也就是说这个 "from"就相当于"0%",而"to"相当于"100%"。值得一说的是,关键帧中的数值段必须是百分数,如果不是百分数,这个keyframes是无效的,不会起任何作用。因为keyframes的单位只接受百分比值。
Keyframes可以指定任何顺序排列来决定Animation动画变化的关键位置。其具体语法规则如下:
@keyframes IDENT {
0% {
Prop: Prop value;
}
Percentage {
Prop: Prop value;
}
100% {
Prop: Prop value;
}
}
代码解析:IDENT是一个动画名称,建议语义化一点更好。Percentage是百分比值,可以添加许多个这样的百分比。Prop为CSS的属性名,比如说left、background等,Prop value就是相对应属性的属性值。
值得一提的是,from和to分别对应的是0%和100%。
3、CSS3动画的语法
CSS3的Animation类似于Transition属性,都是随着时间改变元素的属性值。主要区别是Transition需要触发一个事件(hover事件或click事件等)才会随时间改变其CSS属性;而Animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素CSS的属性值,从而达到一种动画的效果。
这样就可以直接在一个元素中调用Animation的动画属性,基于这一点,CSS3的Animation就需要明确的动画属性值,这也就是回到上面所说的,我们需要keyframes来定义不同时间的CSS属性值,以达到元素在不同时间段变化的效果。
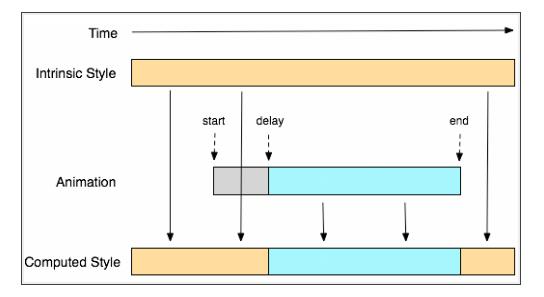
下面引用一张W3C官网对于CSS3的Animation对属性变化的过程示意图:

从上图中可以看出Animation和Transition一样有自己相对应的属性,那么在Animation主要有以下几种属性:动画名称(animation-name)、动画持续时间(animation-duration)、动画的速度曲线(animation-timing-function)、动画延迟时间(animation-delay)、动画播放次数(animation-iteration-count)、动画播放方向(animation-direction)。下面分别来看看这几个属性的使用情况:
1)animation-name
语法:
animation-name: none | IDENT ;
取值说明:
animation-name:是用来定义一个动画的名称。其主要有两个值:none为默认值,当值为none时,将没有任何动画效果;IDENT是由Keyframes创建的动画名,换句话说此处的IDENT要和Keyframes中的IDENT一致,如果不一致,将不能实现任何动画效果。
2)animation-duration
语法:
animation-duration: time;
取值说明:
animation-duration:是用来指定元素播放动画所持续的时间长。取值:time为数值,单位为s(秒),其默认值为“0”。这个属性跟transition中的transition-duration使用方法是一样的。
3)animation-timing-function
语法:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out;
取值说明:
animation-timing-function:是指元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式。它和transition中的transition-timing-function一样,具有以下几种变换方式:ease、linear、ease-in、ease-out、ease-in-out。具体的使用大家可以去查看——CSS3过渡,不再为JS动画而犯愁这篇文章。
4)animation-delay
语法:
animation-delay: time;
取值说明:
animation-delay:是用来指定元素动画开始时间。取值为time为数值,单位为s(秒),其默认值也是0。
5)animation-iteration-count
语法:
animation-iteration-count: infinite | number;
取值说明:
animation-iteration-count:是用来指定元素播放动画的循环次数。其可以取值number为数字,其默认值为“1”;infinite为无限次数循环。
6)animation-direction
语法:
animation-direction: normal | alternate;
取值说明:
animation-direction:是用来指定元素动画播放的方向。其只有两个值,默认值为normal。如果设置为normal时,动画的每次循环都是向前播放;另一个值是alternate,它的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
7)属性值合并书写
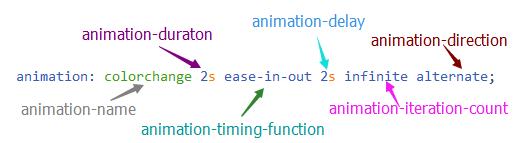
上面分别介绍了Animation中的各个属性的语法和取值,那么综合上面的内容可以给Animation属性一个速记法,如下图所示:

4、实例展示
结合之前的CSS3变形,使用动画实现无限旋转的效果,如下:
HTML代码如下:
<!-- 案例的结构 -->
<div class="wrap">
<div><a href="###" title="HTML+CSS">HTML+CSS</a></div>
<div><a href="###" title="JavaScript">JavaScript</a></div>
<div><a href="###" title="HTML+CSS">HTML+CSS</a></div>
<div><a href="###" title="JavaScript">JavaScript</a></div>
<div><a href="###" title="JavaScript">JavaScript</a></div>
<div><a href="###" title="HTML+CSS">HTML+CSS</a></div>
</div>
对应的CSS样式效果如下:
body {
/*视角*/
-webkit-perspective: 2000px;
}
.wrap {
position: relative;
width: 500px;
height: 500px;
margin: 0 auto;
/*声明3D样式*/
-webkit-transform-style: preserve-3d;
/*实现旋转的动画*/
-webkit-animation: circumgyrate 15s linear infinite;
}
/*定义旋转关键帧*/
@-webkit-keyframes "circumgyrate" {
0% {
-webkit-transform: rotateY(0deg);
}
100% {
-webkit-transform: rotateY(360deg);
}
}
.wrap div {
position: absolute;
left: 150px;
top: 150px;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
-webkit-border-radius: 30px;
/*实现阴影呼吸的动画*/
-webkit-animation: colorchange 2s ease infinite alternate;
}
/*定义每个模块外层的阴影关键帧*/
@-webkit-keyframes "colorchange" {
0% {
box-shadow: 0px 0px 5px 5px rgba(251, 255, 202, 0.1);
}
100% {
box-shadow: 0px 0px 15px 10px rgba(236, 253, 19, 0.5);
}
}
.wrap div a {
display: block;
width: 200px;
height: 200px;
text-decoration: none;
}
/*六边形的每一个内角为60度*/
.wrap div:nth-child(1) {
background: #b0ca53;
-webkit-transform: rotateY(60deg) rotateZ(30deg) translateZ(300px);
}
.wrap div:nth-child(2) {
background: #a0dae4;
-webkit-transform: rotateY(120deg) rotateZ(30deg) translateZ(300px);
}
.wrap div:nth-child(3) {
background: #f48996;
-webkit-transform: rotateY(180deg) rotateZ(30deg) translateZ(300px);
}
.wrap div:nth-child(4) {
background: #7ed3f0;
-webkit-transform: rotateY(240deg) rotateZ(30deg) translateZ(300px);
}
.wrap div:nth-child(5) {
background: #f8aa96;
-webkit-transform: rotateY(300deg) rotateZ(30deg) translateZ(300px);
}
.wrap div:nth-child(6) {
background: #13b27b;
-webkit-transform: rotateY(360deg) rotateZ(30deg) translateZ(300px);
}
实现的效果如下图所示:
5、总结
到目前为止,通过对CSS3的系列介绍,完成常规效果开发中所会用到的很多方法,如:阴影、变形、过渡、动画等等。当然,CSS3的使用方法还远不止这些,大家可以多去做了解与查看。
相关文章推荐:
本文系HTML5学堂独家内容,转载请在文章开头显眼处注明作者和出处“HTML5学堂(http://www.h5course.com/)”
HTML5学堂
HTML5技术原创分享平台
加入HTML5学堂
原来技术可以通俗易懂
每一天 都在为未来积蓄力量
微信:HTML5_Course 微博:@前端技术分享网
以上是关于CSS3动画,为你带来极致的视觉体验!的主要内容,如果未能解决你的问题,请参考以下文章