75款纯CSS3打造的 Loading加载的炫酷动画效果
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了75款纯CSS3打造的 Loading加载的炫酷动画效果相关的知识,希望对你有一定的参考价值。
最近,一直在忙华为室内定位导航的事情,再加上又接了一个曼本网站的小项目在进行中,每天忙完公司的时候,还要忙自己的事情,真的是忙的不可开交。但是还是很开心,虽然辛苦一点,但是毕竟有了起色,希望我的一切努力均没有白费,能够按照自己的方向进行,大瑶山的孩子,没有什么特长,就是比一般孩子能吃苦。
记得刚刚来上海那会,为了一个面试,通宵熬夜做了一个网站首页,虽然不是什么很值得炫耀的事情,但是现在想想,其实那时候有点傻。当然最后,那个企业也没有录用我,通宵熬夜做出来的东西,通常问题也会很多,我们不仅要对自己狠点,很多时候,我们也要对自己好点,关爱自己的身体,身体才是挣钱的资本。
所以我不建议大家,通宵熬夜写代码,这样伤身体,还效率低,错误多;只要养足了精神,做事情来才会效率高;如果身体都没有了,有再好的技术又有何用呢?拥有好身体,才能拥有一切!
最后,因为很就没有跟大家分享学习资源了,所以今天准备了75款css3打造的loading效果,希望能够让你的网站看起更加炫酷。
01、火柴燃烧Loading加载动画
一款非常特别的CSS3 Loading加载动画,整个Loading加载动画就好像是火柴在燃烧一样,不足的是火苗并没有那么真实,比较抽象,不过这款Loading动画还是比较富有创意,非常适合在一些个性化的页面上使用。
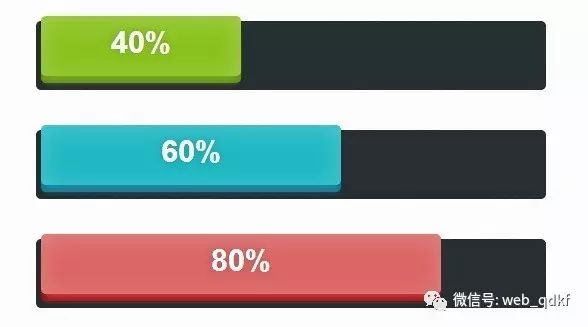
02、3D进度条 超炫进度加载动画

漂亮的进度条不仅可以让网页外观漂亮,而且可以提示用户操作正在进行,提高用户体验。这款进度条外观呈现3D立体,而且在进度加载时也呈现了超炫的动画效果。
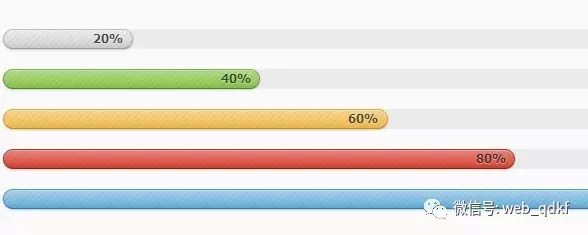
03、华丽5色进度条

这款的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜色,整个进度条看上去非常专业。这款CSS3进度条和前面的CSS3 3D进度条相比显得更简单易用。
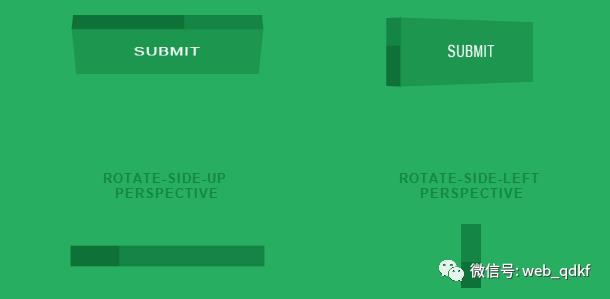
04、18款样式精美的3D进度条

我们在网页上提交数据的时候经常会看到进度条,不过大部分进度条都是在网页其他地方显示,比如弹出一个窗口。这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。
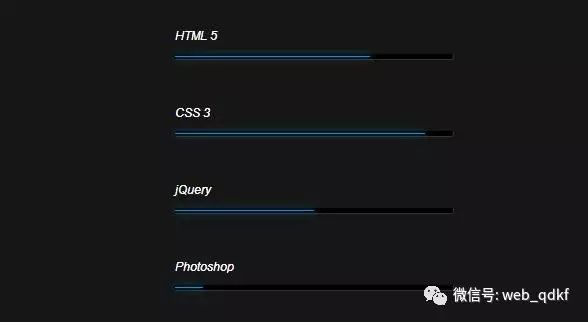
05、SVG 进度条 Loading 动画 炫酷发光特效

这款CSS3 SVG动画进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的html5浏览器才能支持发光动画。不过喜欢的开发者们依然可以下载下来进行学习使用。
06、3款绚丽风格的Loading进度条加载动画特效

这款炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的特效效果,需要到高版本的浏览器里进行体验。
07、5款可爱的Loading加载动画

这款可爱的Loading动画,一共有5种动画类型,每组Loading动画都非常有创意。如果你想要体验的话,可以将源码下载下来进行体验。
08、多组Loading加载动画 效果超炫酷

这款Loading加载动画,与其他Loading动画不同的是,它有很多种动画风格,你可以根据自己的喜好和实际项目选择一款加以应用。
写在最后
PS:另外,关于我们推荐的资源,这个2000G的学习资源,这个是真实的,也的确是免费送给大家的,大家需要的话,就按照里面的操作,进行领取即可,不需要的话,可以忽略!
以上是关于75款纯CSS3打造的 Loading加载的炫酷动画效果的主要内容,如果未能解决你的问题,请参考以下文章