CSS3圆角边框“完全解读”
Posted 码匠与HTML5学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3圆角边框“完全解读”相关的知识,希望对你有一定的参考价值。
html5学堂小编:圆形,一个很奇妙的形状,在各种地方都可以看得到,特别是现在各类网站,都会有各种的圆形。圆角的制作曾经困扰了开发者很久,以至于以前开发者只能使用图片来替代。但是当CSS3的这个border-radius出现之后,对于开发者而言简直就是福利,只需要在需要圆的地方给上一句代码就可以了。一起来学习学习吧~~~
如何理解border-radius
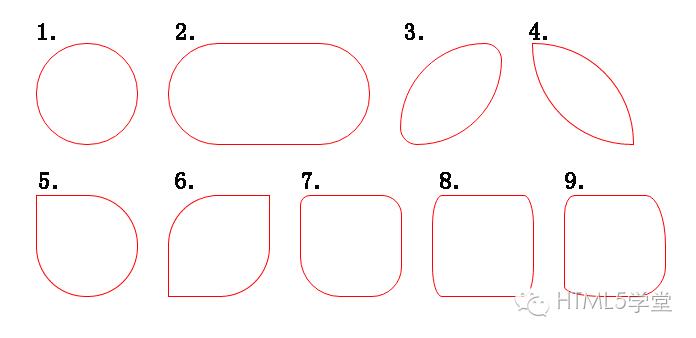
border-radius——CSS3的圆角属性。但是除了圆角的定义外,它还可以做点别的事情。radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如图下图第2),而把这些角按照不同的顺序和大小来展现,也能够绘制成多种多样的图形。以下图例就是通过定义border-radius得到的效果。

基本语法
想要完成上述的这些图例,我们及很有必要来了解一下其语法到底是怎么样的。书写形式如下:
border-radius : none |
none代表的是不设置圆角。后面的参数值代表水平或者垂直方向的圆角值设置,其中前部分参数
提醒:border-radius是CSS3的属性,书写的时候建议加上内核前缀。
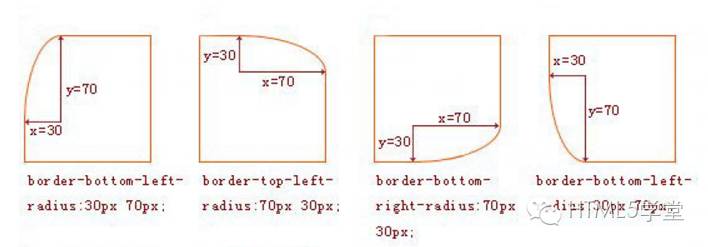
border-radius可以通过值来定义样式相同的角,也对每个角分别定义。下面的图解释了各个写法所表示的效果。

针对圆角的设置,每个角上的两个值分别代表该角的水平方向和垂直方向的半径,上图有4个值与8个值的解释,对比看下图,理解起来可以更清楚一些。

详细案例分析
把上述的基本图形进行组合,还可以描绘成不同的图案,如下面的几个简单举例。仅border-radius就能实现这么丰富的图案,如果我们再加上边框大小、颜色等,将会添加更多的质感。

1)Pac-Man
经典的“吃豆人”游戏是一个缺了四分之一的圆形,把它画出来,那必然是需要用到圆角属性的,当然除了圆角,还需要借助一个transparent(指定全透明色彩)属性来配合。如下的代码案例:
.pac-man {
width: 0px;
height: 0px;
border: 60px solid yellow;
border-color: yellow transparent yellow yellow ;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
border-radius: 60px;
}
<div class="pac-man"></div>
效果如下:

代码解析:上述案例中,我们主要是写了一个宽高都为0,但是边框大小是60px的圆,然后借助transparent属性让这个圆形的右边变成透明,以此来呈现一个“吃豆人”的形象。
2)"爱心"制作
"爱心"这个标示会出现在各种不同的场合,聊天的表情、某网页的图标都有爱心这个形状,借助圆角能不能制作爱心,要怎么做?
本例中,就使用圆角,借助伪元素:before和:after以及CSS3中的旋转为大家制作了一个"爱心"。具体代码如下:
.heart{
position: relative;
width: 160px;
height: 200px;
}
.heart:before{
position: absolute;
left: 20px;
width: 80px;
height: 120px;
content: " ";
background: #f00;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px 100px 0 0;
-webkit-transform: rotate(-45deg);
}
.heart:after{
position: absolute;
left: 48px;
top: 0px;
width: 80px;
height: 120px;
content: " ";
background: #f00;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px 100px 0 0;
-webkit-transform: rotate(45deg);
}
<div class="heart"></div>
效果如下:

代码解析:上述案例中,借助伪元素来实现两个左上角和右上角都出现圆角的块状,减少了div的使用。然后借助CSS3的另外一个特性-旋转,分别正向和逆向完成一个爱心的拼接,最后展现出来。
3)阴阳图
本案例展示了一个阴阳图的做法,通过使用标签的伪元素、元素边框以及定位的操作,用层叠的视觉效果给大家展示一个"八卦"的样子。具体的代码如下:
.wrap .gossip {
position: relative;
width: 96px;
height: 48px;
border-color: #000;
border-style: solid;
border-width: 2px 2px 50px 2px;
background: #fff;
border-radius: 100%;
}
.wrap .gossip:before {
position:
absolute;
top: 50%;
left: 0;
width: 12px;
height: 12px;
border: 18px solid #000;
background: #fff;
content: "";
border-radius: 100%;
}
.wrap .gossip:after {
position: absolute;
top: 50%;
left: 50%;
width: 12px;
height: 12px;
border: 18px solid #fff;
background: #000;
content: "";
border-radius:100%;
}
<div class="gossip"></div>
效果如下:
代码解析:上述案例中,阴阳图的上半部分是宽高度展示的,下半部分是元素的边框展示的,然后借助两个伪元素记忆伪元素的边框来实现黑色和白色的小圆,从而实现整个阴阳图的制作。
欢迎沟通交流~
HTML5学堂
HTML5技术原创分享平台
加入HTML5学堂
原来技术可以通俗易懂
每一天 都在为未来积蓄力量
微信:HTML5_Course 微博:@前端技术分享网
以上是关于CSS3圆角边框“完全解读”的主要内容,如果未能解决你的问题,请参考以下文章