css3教程:float
Posted web前端开发课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3教程:float相关的知识,希望对你有一定的参考价值。
1.引言
对于我们所有的web前端开发人员,float是或者曾经一度是你最熟悉的陌生人——你离不开它,却整天承受着它所带给你的各种痛苦,你以为它很简单就那么一点知识,但却驾驭不了它各种奇怪的现象。这就是我们又爱又恨的——float。所以,系统的学一学float是非常非常有必要的。视频学习可参考张鑫旭的《CSS深入理解之float浮动》,讲的很好很透彻。
2.重新认识float
2.1 误解和“误用”
这里说的“误用”并不是真正的误用,而是误打误撞使用之后,带来了真正的效果。
绝大多数人用float都是为了——横向排版或者多列布局。这样的使用是正确的,大部分人都这样使用,bootstrap的栅格系统也是使用了float来实现的,并且在css3被普及之前,多列布局的最佳解决方案也是使用float——要不然你就用table,或display:table-cell。
但是,这样使用确实是对float的一种误解和“误用”,因为float被设计出来的初衷是用于——文字环绕效果。即,一个图片一段文字,图片float:left之后,文字会环绕图片。

但是,当时的多列布局和横向排版主要是依靠table实现,后来人们见见的发现,使用table将导致代码量大、混乱、不利于SEO,然后发现float+div是一个很不错的排版解决方案,于是乎——过去几年“css+div”页面排版一直是一个热门话题,也是各种高大上的面试题必考的一项。
如果你只知道float是用来排版,却不知道float的许多特性,就会导致你在使用float时遇到许多问题。不信请看下文。
2.2 破坏性
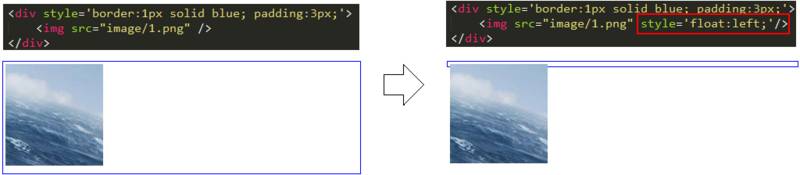
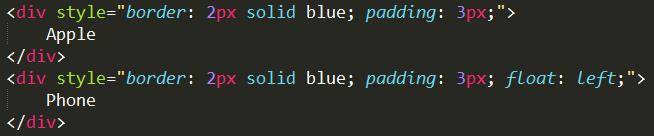
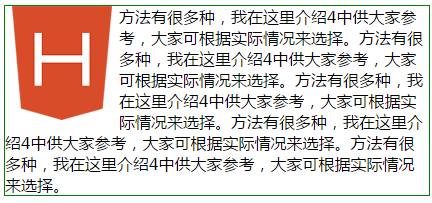
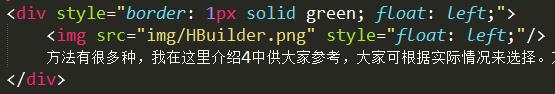
首先大家来看两个demo,如下图。第一个demo是一个简单不过的例子,显示效果也很正常。第二个demo,唯一的区别就在于<img>加了float:left,上层的<div>却出现了“坍塌”现象。

这就是float的“破坏性”——float破坏了父标签的原本结构,使得父标签出现了坍塌现象。导致这一现象的最根本原因在于:被设置了float的元素会脱离文档流。
“脱离文档流”可以理解为子元素与父元素间的DOM结构被破坏,父子关系解除。
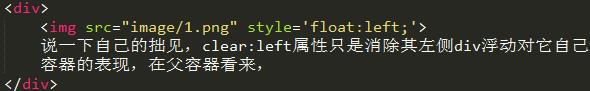
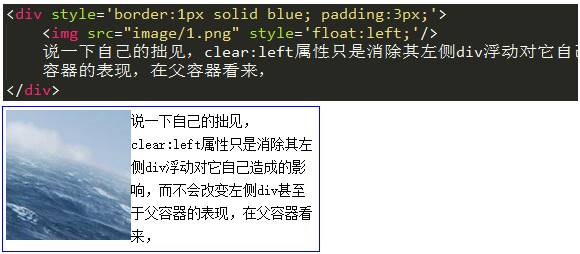
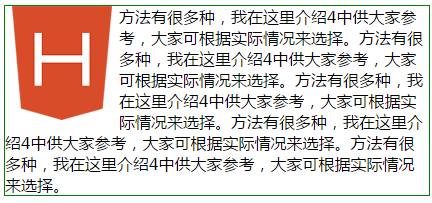
但是,永远都不要忘记float被设计的初衷——实现文字环绕效果。当div中有文字时,文字还是会环绕在img周围的,“坍塌”现象消失了。如下图:

那么,float为什么会被设计成具有破坏性,为什么会脱离文档流?这一点非常重要!其实原因非常简单——为了要实现文字的环绕效果!
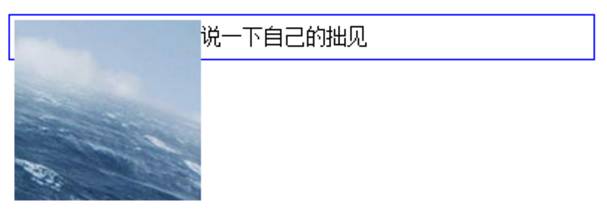
如果float不让父元素坍塌:

坍塌并脱离文档流后:

2.3 包裹性


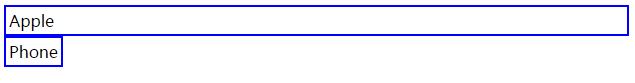
如上图,普通的div如果没有设置宽度,它会撑满整个屏幕。而如果给div增加float:left之后,它突然变得紧凑了,宽度发生了变化,把内容“Phone”包裹了——这就是包裹性。div设置了float之后,其宽度会自动调整为包裹住内容宽度,而不是撑满整个父容器。
注意,此时div虽然体现了包裹性,但是它的display样式是没有变化的,还是block。
float为什么要具有包裹性?其实答案还得从float的设计初衷来寻找,float是被设计用于实现文字环绕效果的。文字环绕图片比较好理解,但是如果想要让文字环绕一个div呢?此时div不被“包裹”起来,那么如何去实现环绕效果?
2.4 清除空格

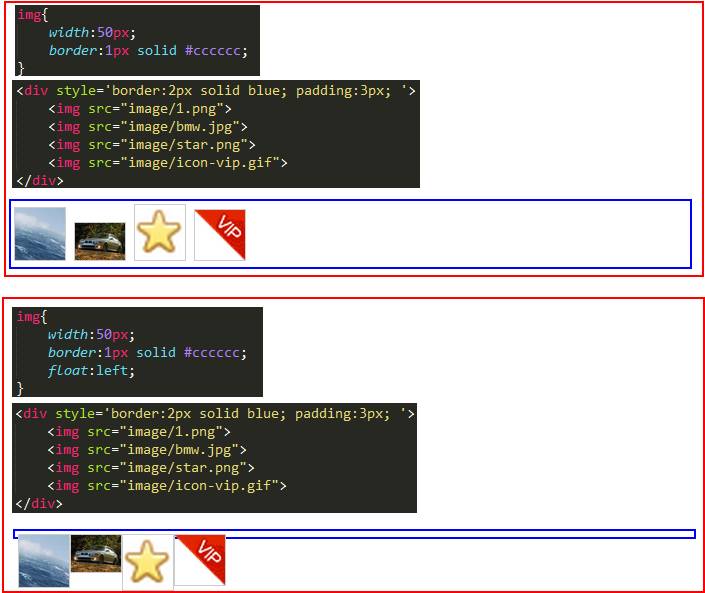
上图中。第一个例子,正常的img中间是会有空格的,因为多个<img>标签会有换行,而浏览器识别换行为空格,这也是很正常的。第二个例子中,img增加了float:left的样式,这就使得img之间没有了空格,四个img紧紧挨着。“清空格”这一特性的根本原因是由于float会导致节点脱离文档流结构。它都不属于文档流结构了,那么它身边的什么换行、空格就都和它没关系的,它就尽量的往一边去靠拢,能靠多近就靠多近,这就是清空格的本质。
3.清除float(清除浮动)
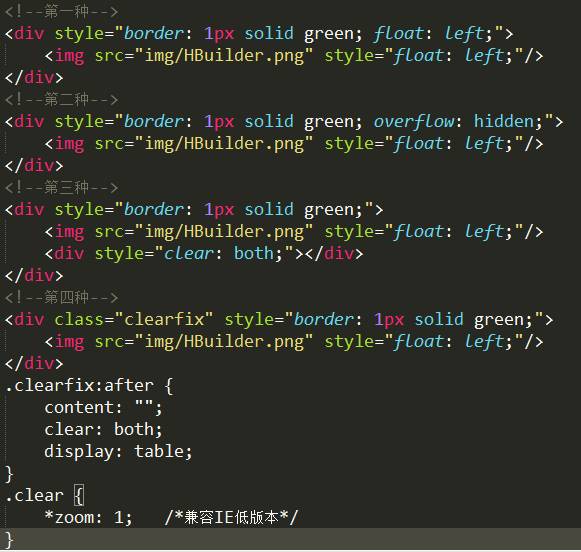
float具有“破坏性”,它会导致父元素“坍塌”,这不我们所期望的。如何去避免float带来的这种影响呢(也就是我们常说的“清除浮动”) ?方法有很多种,我在这里介绍4中供大家参考,大家可根据实际情况来选择。
两种简单但不常用的方法:
1.为父元素添加overflow:hidden;


2.浮动父元素


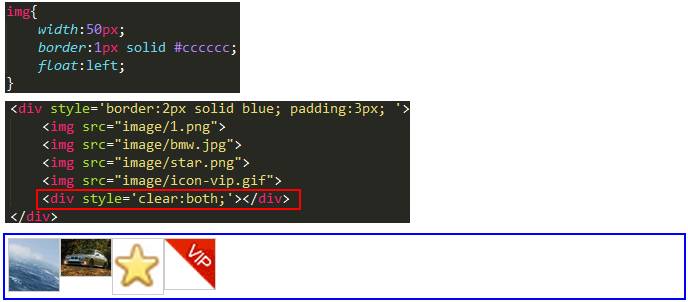
第三种方法clear:borth,不是很常用,但是大家要知道。通过在所有浮动元素下方添加一个clear:both的元素,可以消除float的破坏性。

注意:也可以添加在父div闭合元素下边,这样即是第四种方法的实现原理。第四种方法是大家最需要掌握的,也是Bootstrap正在用的——clearfix

上图中,我们定义一个.clearfix(只是个类名,可以随意定义)类,然后对float元素的父元素应用这一样式即可。究其原理,其实就是通过伪元素选择器,在div后面增加了一个clear:both的元素,跟第三种方法是一个道理。
清除浮动四种方法可概括为:

4.合理使用float布局网页
估计大多数人误解了float的原本设计初衷,但是这里的“误用”是要加引号的,因为这是一种无心插柳的应用。即,用float做网页布局是很合情合理的,鼓励同志们继续使用。下面我列举两个常用的网页布局案例,仅供大家参考,不喜勿喷,善意留言!
第一,三列布局
博客园的主页就是经典的三列布局,很明显的左、中、右。

对于这种布局,方案是:
注:float的包裹性,使得元素宽度不可设置,但是可通过内部的元素宽度来撑开float元素。
第二,两列布局
以博客园一篇文章的链接为例,它分为左、右结构
文章来源:https://segmentfault.com/a/1190000009739176
文章推荐:
1、
以上是关于css3教程:float的主要内容,如果未能解决你的问题,请参考以下文章