CSS3 渐变 — 径向渐变
Posted 码匠与HTML5学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 渐变 — 径向渐变相关的知识,希望对你有一定的参考价值。
html5学堂(码匠):有了解上周CSS3线性渐变的大家想必能很快掌握CSS3的径向渐变,两者的实现方法大同小异,但CSS3的径向渐变比线性渐变稍微复杂些,颜色不再沿着一条直线轴变化,而是从一个起点朝所有方向混合,属性参数也繁多复杂,不过别担心,下面会为大家详细介绍。
本文主要内容
1. 径向渐变简介
2. 径向渐变属性与参数
3. 径向渐变基本用法
1、径向渐变简介
CSS3径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变,就像从中间点向四周方向拉伸一样。CSS3径向渐变不再像线性渐变那样沿着一条直线进行过度,而是以圆形或椭圆形进行渐变是圆形或椭圆形渐变,是从一个起点向所有方向渐变。
2、径向渐变属性与参数
radial-gradient(position, shape size, start-color, stop-color)
position:定义圆心位置;
shape size:由2个参数组成,前者shape定义圆形或椭圆形,后者size定义大小;
start-color:设置开始的颜色;
stop-color:设置结束的颜色;
position、shape size可选可不选,如果没有进行设置,表示该参数采用默认值。
start-color和stop-color为必须设置的参数,并且径向渐变同线性渐变一样可以设置多种颜色。
3、径向渐变基本用法
3.1 定义圆心位置position
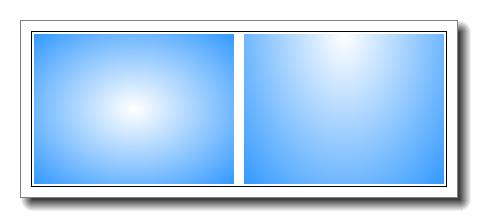
position用于定义径向渐变的圆心位置,属性值跟background-position属性值相似。可以通过px、em、百分比设置,也可以使用关键字设置,这一点与线性渐变的设置方式是一致的,如:top上方、top-right右上方等等。如下示例:
<style type="text/css">
div {
width: 200px;
height: 150px;
color: #fff;
line-height: 150px;
text-align: center;
}
.radial{
margin-bottom:10px;
background:-webkit-radial-gradient(#fff, #39f);
}
.radial-a{
background:-webkit-radial-gradient(top, #fff, #39f);
}
</style>
<body>
<div class="radial"></div>
<!-- 定义圆心位置 -->
<div class="radial-a"></div>
</body>
效果如下:

3.2 定义形状shape与定义大小size
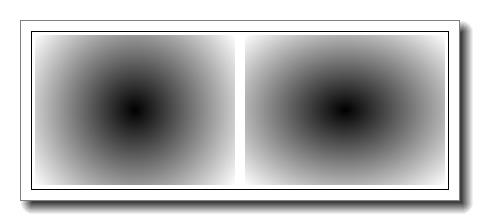
shape取值:cricle 将径向渐变为圆形 | ellipse 将径向渐变为椭圆形
.raidal-circle {
background:-webkit-radial-gradient(circle,#000,#fff);
}
.raidal-ellipse {
background:-webkit-radial-gradient(ellipse,#000,#fff);
}
效果如下:

定义大小size
size主要用于定义径向渐变的结束形状大小。
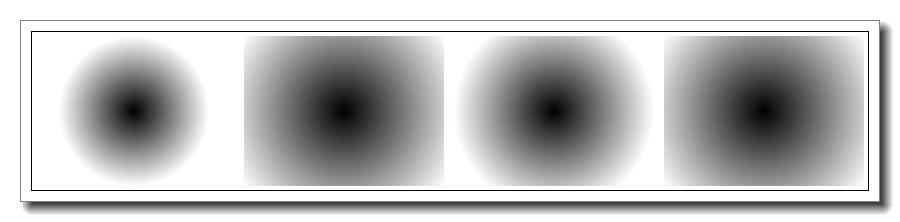
closet-side 指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side 指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner 指定径向渐变的半径长度为从圆心到离圆心最远的角
.raidal-closest-side {
background:-webkit-radial-gradient(circle closest-side,#000,#fff);
}
.raidal-closest-corner {
background:-webkit-radial-gradient(circle closest-corner,#000,#fff);
}
.raidal-farthest-side {
background:-webkit-radial-gradient(circle farthest-side,#000,#fff);
}
.raidal-farthest-corner {
background:-webkit-radial-gradient(circle farthest-corner,#000,#fff);
}
效果如下:

3.3 开始颜色start-color和结束颜色stop-color
start-color设置开始颜色
stop-color设置结束颜色。
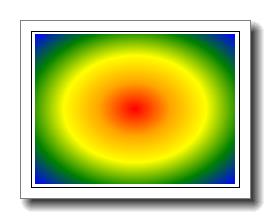
颜色可以为关键词、十六进制颜色值、RGBA颜色值等。径向渐变也接受一个颜色值列表,用于同时定义多种颜色的径向渐变。
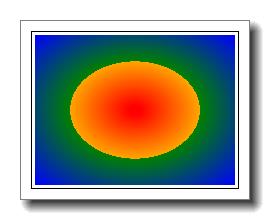
.raidal-start-end {
background:-webkit-radial-gradient(red,orange,yellow,green,blue);
}
效果如下:

默认情况下,径向渐变颜色节点是均匀分布的,不过我们也可以为每一种颜色添加百分比来控制颜色的分步,方法与线性渐变相同。
.raidal-start-end-a {
background:-webkit-radial-gradient(red 4%,orange 46%,yellow 5%,green 20%,blue);
}
效果如下:

小结
为了方便学习,建议使用主流浏览器进行demo书写,这样可以避免书写大量的兼容代码,但是在实际开发中,为了兼容,各个浏览器的前缀是必须考虑的。
相关文章推荐:
↓↓↓
以上是关于CSS3 渐变 — 径向渐变的主要内容,如果未能解决你的问题,请参考以下文章