CSS3 基本要素概览
Posted PHP学习中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 基本要素概览相关的知识,希望对你有一定的参考价值。
这篇文章将对 CSS 的几个新属性 (text-shadow,box-shadow,and border-radius) 做基本介绍。这些 CSS3 属性通常用来加强页面布局。
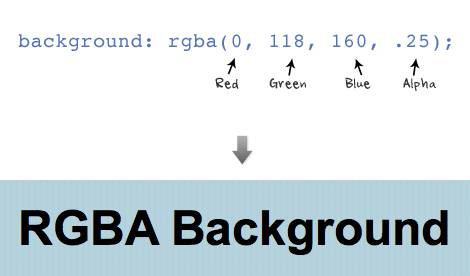
RGBA
前面的 3 个值是 RGB 颜色值,最后一个值是透明度的级别(0 = 透明,1 = 不透明)。

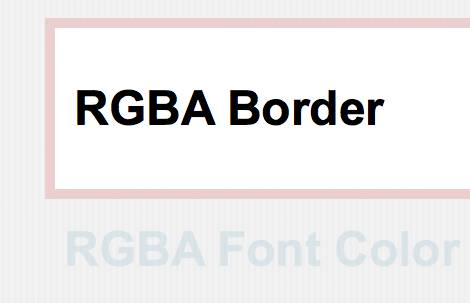
RGBA 可以应用于与颜色的任何属性,如字体颜色,边框颜色,背景颜色,阴影颜色等。

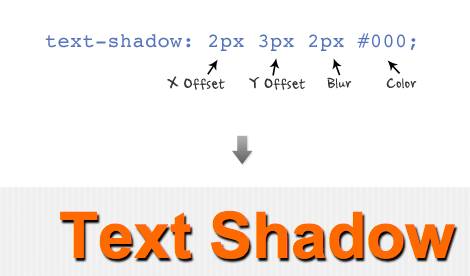
Text Shadow
文字阴影的结构顺序为:x 轴偏移,y 轴偏移,模糊,颜色。

设置一个负值的 x 轴偏移将阴影转移到左侧。设置一个负值的 y 轴偏移转将阴影转移到顶部。别忘了,你可以在阴影颜色中应用 RGBA 值。

您也可以指定一个文本阴影列表(以逗号分隔)。下面的示例使用两个文本阴影声明制作了文字凸版效果(顶部 1px 和底部1px)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

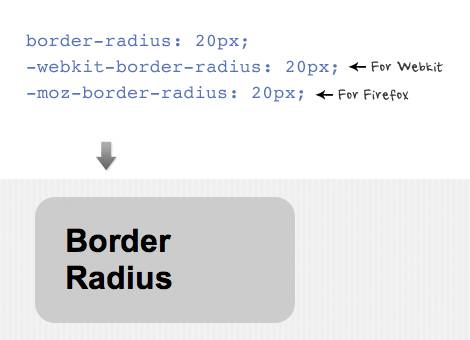
Border Radius
边界半径 (border radius) 的写法类似内边距 (padding) 和 外边距 (margin) 属性(例如:border-radius:20px)。为使浏览器渲染边界半径属性,需要在属性名称加上前缀,Webkit 引擎的浏览器为 “-webkit-”,Firefox 则为 “-moz-”。

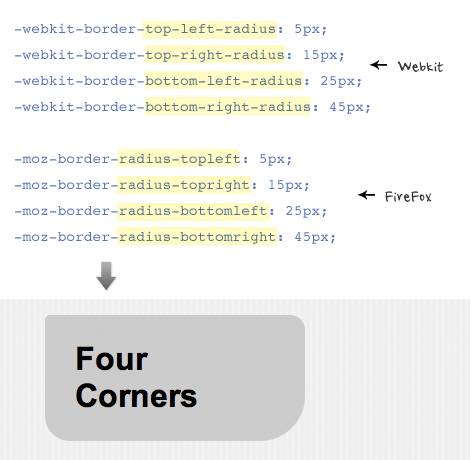
您可以为每个边角指定不同的值。注意:Firefox 和 Webkit 的边角属性名称是不相同的。(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)

Box Shadow
盒阴影的结构和 text-shadow 相同,x 轴偏移,y 轴偏移,模糊,颜色。
同样,您可以设置一个以上的盒阴影。下面是三个盒阴影声明示例。
-moz-box-shadow:-2px -2px 0 #fff,2px 2px 0 #bb9595,2px 4px 15px rgba(0, 0, 0, .3);
以上是关于CSS3 基本要素概览的主要内容,如果未能解决你的问题,请参考以下文章