揭开CSS3的面纱
Posted 网页设计轻松学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了揭开CSS3的面纱相关的知识,希望对你有一定的参考价值。
第一章 揭开CSS3的面纱
如果关注前端方面的技术,那么对CSS一定不会陌生,你肯定听说过CSS3。在使用CSS3之前,应该对这个新一代语言样式表语言的来龙去脉有个基本了解。
1.1 什么是CSS3
CSS3并不是一门新的语言。如果接触过CSS就知道,CSS是创建网页的另一个独立但并非不重要的一部分。CSS是种层叠样式表,是一种样式语言,用来告诉浏览器如何渲染你的web页面。
CSS3是CSS规范的最新版本
1.1.1 CSS3的新特性
CSS3新特性非常多,这里挑选一些被浏览器支持较为完美、更具实用性的新特性。
强大的CSS3选择器
抛弃图片的视觉效果
背景的变革
盒模型变化
阴影效果
多列布局与弹性盒模型布局
Web字体和Web Font图标
颜色和透明度
圆角与边框的新法
盒容器的变形
CSS3过渡与动画交互效果
媒体特性与
Responsive布局
1.1.2 CSS3的发展状况
CSS3的每一个模块都有它自己的更新(进度表)时间。有兴趣的可以到这里-(点我查看进度)查看到CSS3当前发展的详细进度。
1.1.3 现在能使用CSS3吗?
CSS3还在不断完善中,很多功能还处于草稿阶段,但部分模块进入了"候选推荐"状态,说明在Web设计中完全可以使用这些模块。我一般都是通过can i use查看一个属性的浏览器支持情况的。
1.1.4 使用CSS3有什么好处
与CSS比起来,使用CSS3有什么好处呢?最明显的就是CSS3能让页面看起来非常炫、非常酷,使网站设计锦上添花,但是它的好处远远不止这些。在大多数情况下, 使用CSS3不仅有利于开发与维护,还能提高网站的性能。与此同时,还能增加网站的可访问性、可用性,使网站能适配更多的设备,甚至还可以优化网站SEO,提高网站的搜索排名结果。下面介绍CSS3特有的好处。
减少开发与维护成本
提高页面性能
1.2 浏览器对CSS3的支持情况
想知道用户能够体验到那些CSS3的新特性,必须了解当前浏览器对CSS3特性的支持程度如何。我一般都是通过can i use查看一个属性的浏览器支持情况的。
1.2.1 经典回顾:图说浏览器大战
略
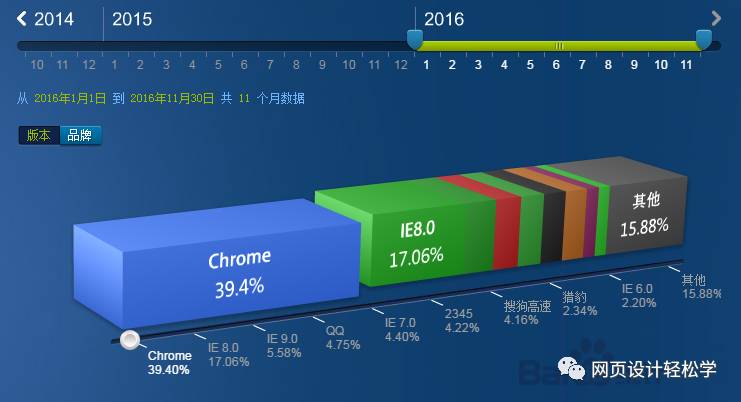
1.2.2 浏览器的市场份额
浏览器国内市场份额
2016-1 到 2016-11 百度统计结果 查看最新份额

浏览器全球市场份额(略)
1.2.3 主流浏览器对CSS3支持情况
幸运的是,CSS3特性大部分都已经有了很好的浏览器支持度。各大主流浏览器对CSS3的支持越来越完善,曾经让多少前端开发人员心碎的IE也开始挺近CSS3标准行列。当然,即使CSS3标准制定完成,现代浏览器要普及到大部分用户也是一个相当漫长的过程。如果现在就要使用CSS3来美化你的站点,有必要对各大主流浏览器对其新技术的支持情况有一个全面的了解。
主流浏览器对CSS3属性的支持情况(下图数据来源findmebyIP)

主流浏览器对CSS3选择器的支持情况(下图数据来源findmebyIP)

1.3 渐进增强
渐进增强并不是一种技术,而是一种开发的方式,更是一种web设计理念。首先思考一个问题:“网站是否需要在每个浏览器中看起来都一样?” 带着这个问题来看渐进增强。
1.3.1 渐进增强与优雅降级
正如前面所言,渐进增强并不是一种技术,而是一种开发的方式,更是一种web设计理念。在编写web页面时,首先保证最核心的功能实现,让任何低端的浏览器都能看到站点内容,然后考虑使用高级但非必要的CSS和javascript等增强功能,为当前和未来的浏览器提供更好的支持,给用户带来更好的体验。
在设计的时候,先考虑低端设备用户是否能够看到所有的内容,然后在此基础之上为高端用户进行设计。不仅为高端设备用户提供一个完美的应用,也要为不同性能级别设备的用户设计不同级别的不那么完美的应用。这成为“优雅降级”。
1.3.2 渐进增强的优点
向尽可能多的用户提供尽可能优质的用户体验
CSS的渐进增强有别于CSS的hack。hack是浏览器厂商的一种手法,用来增强自己的竞争,而渐进增强起到锦上添花之效。所以前者应该尽量避免使用,而后者应该适当使用。
1.4 CSS3的现状及未来
1.4.1 谁在使用CSS3
国内外使用CSS3特性制作网站的案例越来越多,特别是一些优秀的个人站点,更是运用得出神入化。
1.4.2 CSS3的未来
CSS3无疑对web前端开发带来质的飞跃。虽然目前CSS3还没有完全普及,而且浏览器也不完全支持,但对于我们积极地去学习和实践并不矛盾,掌握和学习CSS3将是大势所趋。CSS3将是引导我们进入编写网页精彩世界的先驱技术。开发人员能够更轻松地创建功能强大、易于维护网站。
随着旧版浏览器所占市场份额逐渐减少,学习CSS3技术将更有价值。这是作为一个优秀前端开发人员所必须掌握的技术之一,也是前端开发人员的大势所趋。
当然,学习一门新技术不能跟风,需要理性思考,这种理性思考并不表示对新技术的畏缩,同时也应该明白学习新技术可能会遇到的困难和风险。只有这样,才能更好的驾驭CSS3。
1.5 本章小结
本章主要介绍了什么是CSS3、CSS3的发展状况、新特性,以及浏览器对CSS3的支持情况;同时,引进了渐进增强的设计理念。通过本章的学习,可以对CSS3有一个初步的了解。学习CSS3的好处有很多,它能让你始终处于web设计的前沿,增加你的职业技能和竞争力,还能帮助你缩短与顶级设计师或开发者的距离。
文章来源网络,如有侵权请联系小编
喜欢的可以加Q群162542073一起讨论,交流
以上是关于揭开CSS3的面纱的主要内容,如果未能解决你的问题,请参考以下文章