html5+css3学习笔记|绘制一个安卓机器人
Posted C十学生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5+css3学习笔记|绘制一个安卓机器人相关的知识,希望对你有一定的参考价值。
昨晚学习了一下html5+CSS3
之前我还没尝试过完完全全从零开始
写过一个样式
趁着今天有点时间
做了一个小小案例
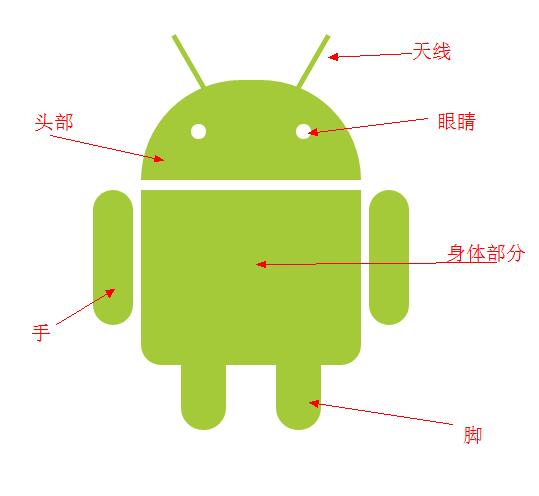
我们先来看看效果


目标

我们要做一个简单的网页
这个网页上显示一个安卓机器人
然后还会进行一些动作
首先科普一下HTML5和CSS3
我也是昨晚才对他们有点了解。
HTML:超文本标记语言(英文全称:HyperText Markup Language),标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
而HTML5可以简单的理解为HTML的第五代,CSS3是CSS的第三代。
个人对他们关系的一点理解:
HTML可以简单的理解成为一个网页,它可以显示包含文字、图片、链接
如果将其比喻成一个人,那么往网页里面添加这个文字、图片的过程,就是给人化妆的过程,而CSS就是一个化妆师,可以帮助我们去给人化妆,修饰这个网页。
我们新建一个文本文档
修改其后缀名为.html
可以使用notepad2 or editplus3打开它
我使用的是Sublime Text3
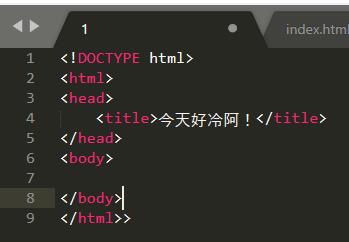
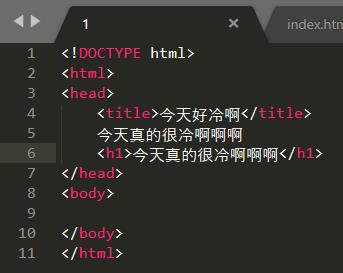
打开输入:
今天好冷阿

保存后使用浏览器打开
效果如下
↓↓

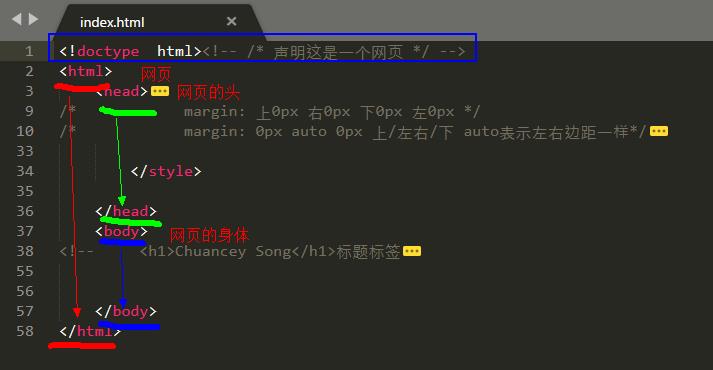
然后我们先写一下一个网页的架构
什么头、身体、手脚什么的


首先第一行写上 <!doctype html>
声明这个是一个html网页
然后写<html></html>这里构成了一个标签对
<head></head>、<body></body>也是一个标签对
而标签对haed和body是在<html>和</html>包含着的
而<head></head>、<body></body>是平行关系
就相当于有一个名叫html的盒子
里面分别装着两个分别叫head和body的盒子
我们在head标签下,写一个title的标签
title标签下,输入:今天好冷阿!

效果如下:


效果如下:

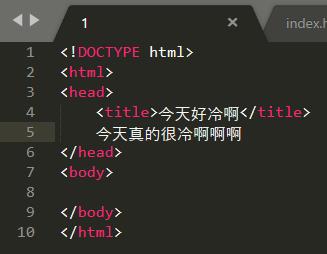
我们使用h1标签定义

效果如下:

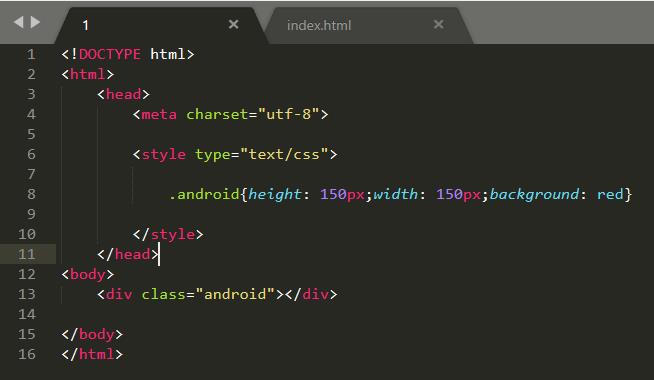
在body标签下定义一个div盒子标签,名字叫做:android
在head标签的style标签下修饰它
height: 150px;
width: 150px;
background: red
高度和宽度为150像素
背景色红色

效果如下:

当然你还可以设置margin外边距、padding内边距,top/bottom/left/right属性的值来设置他的大小形状与位置,来到这里,你应该对CSS有点感觉了。

总而言之,通过调整各个标签的属性值
就可以做成这个效果

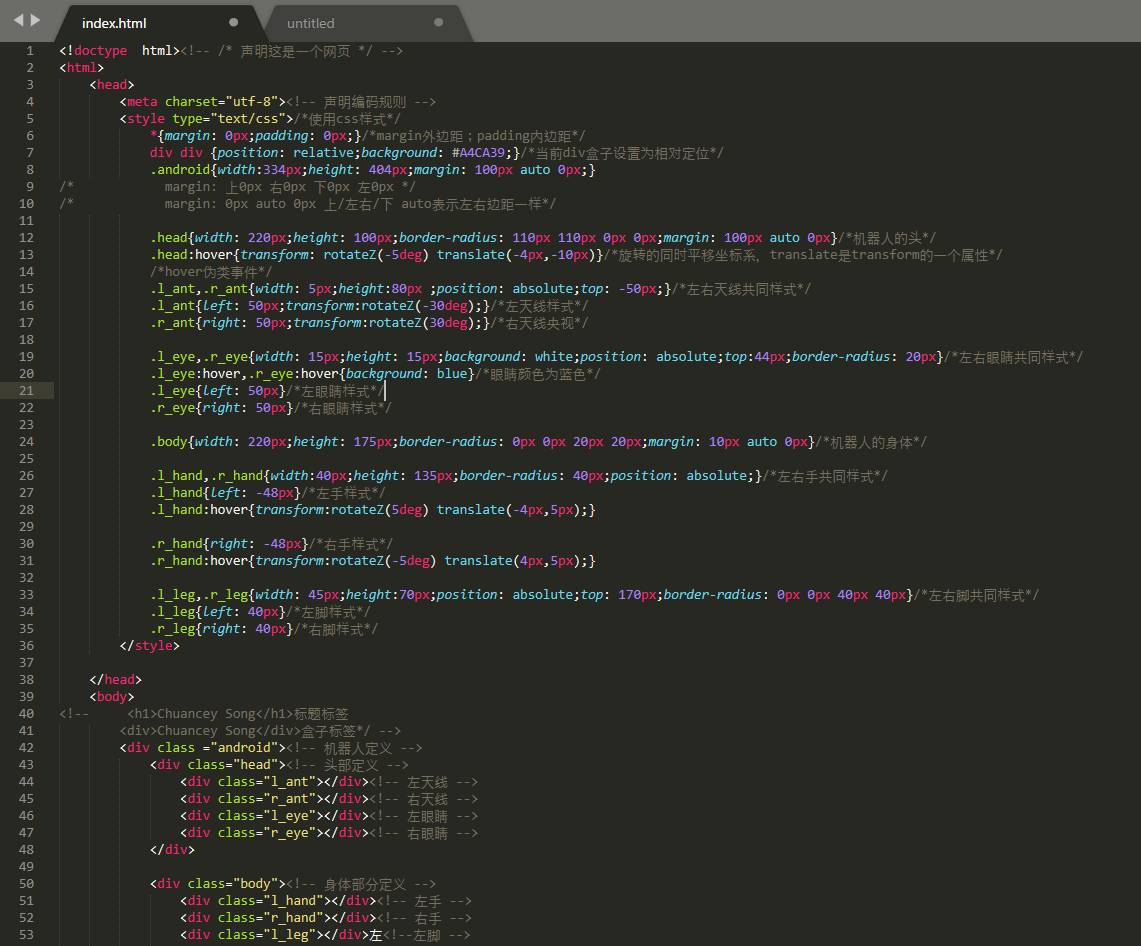
至于动作
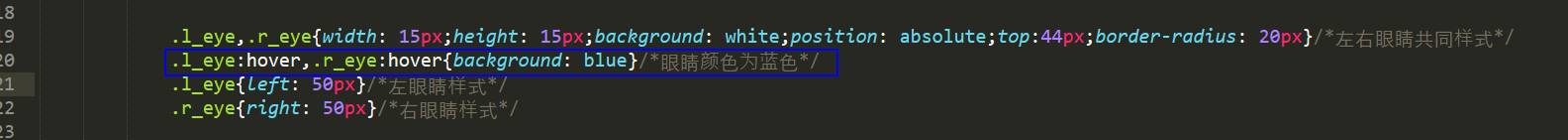
我们通过hover事件
当我们的鼠标移动到某个元素时
改变它的属性值
如:鼠标移动到眼睛,眼睛颜色设置为蓝色

抬头、手的效果,就是设置旋转的属性
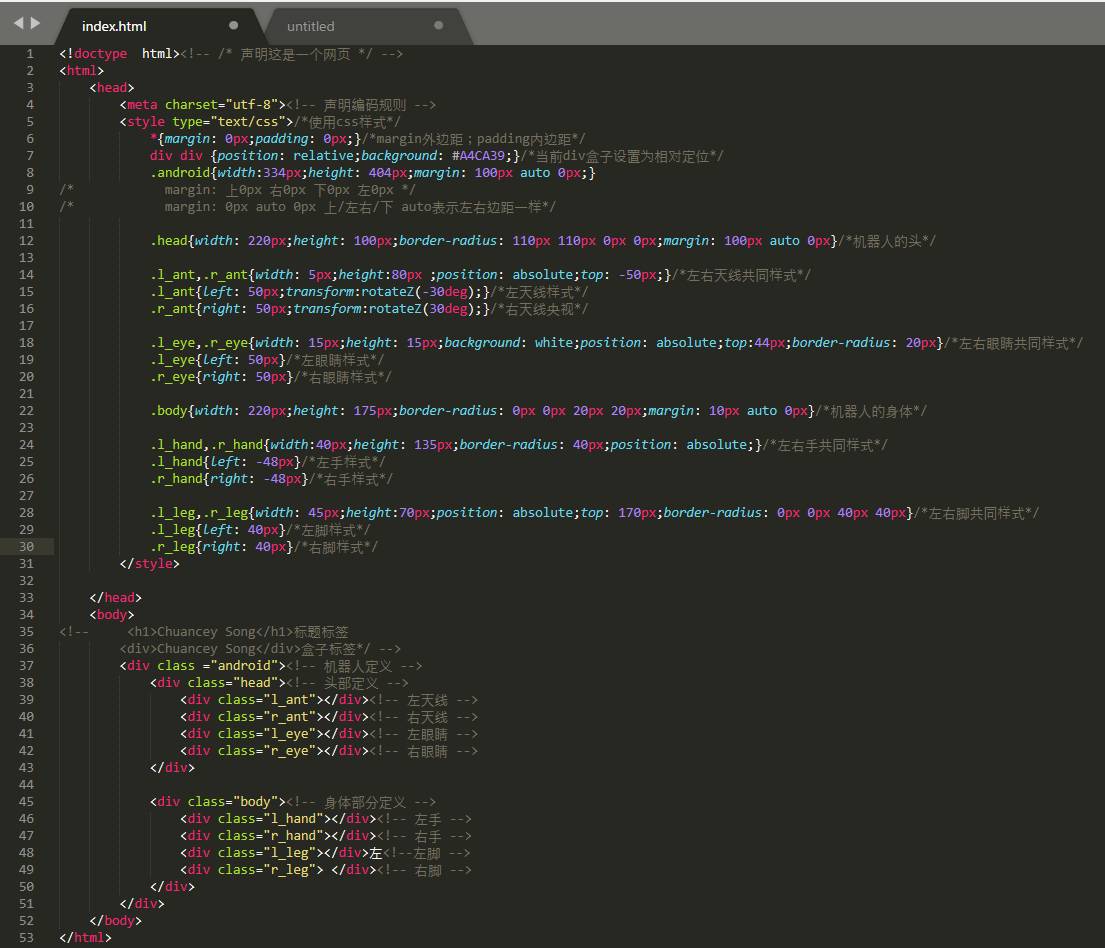
仅仅需要58行代码
就可以完成绘制一个安卓机器人了
以下是完整代码


-over-
往期回顾:
这个漂亮的二维码又可以识别啦~
以上是关于html5+css3学习笔记|绘制一个安卓机器人的主要内容,如果未能解决你的问题,请参考以下文章