CSS3的各种渐变
Posted 巨塔工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3的各种渐变相关的知识,希望对你有一定的参考价值。
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
1、线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
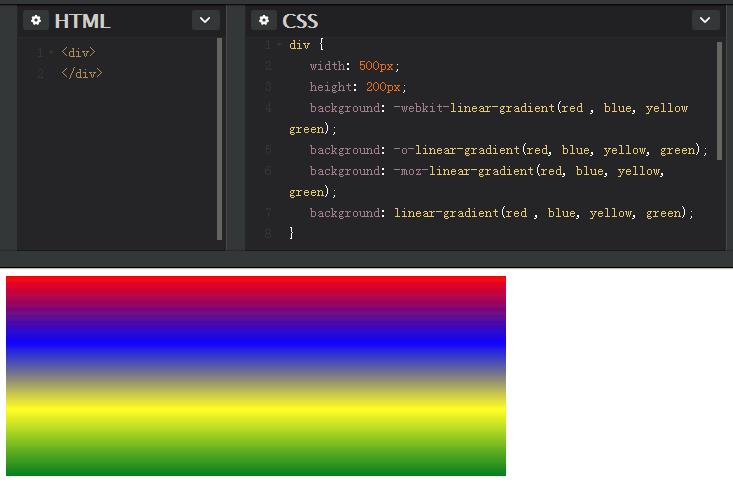
线性渐变 - 从上到下(默认情况下)
线性渐变实例:

标准语法:background: linear-gradient(direction, color-stop1, color-stop2, ……);
通俗易懂语法:线性渐变(最终到达位置,渐变颜色,渐变颜色,渐变颜色。。。)
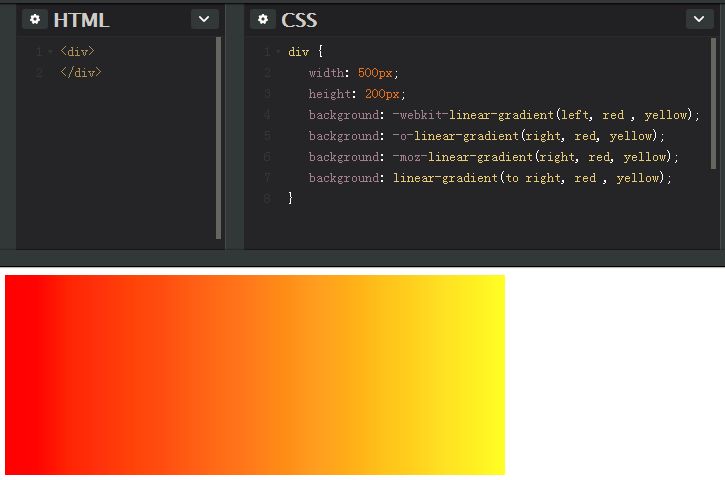
线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到黄色:

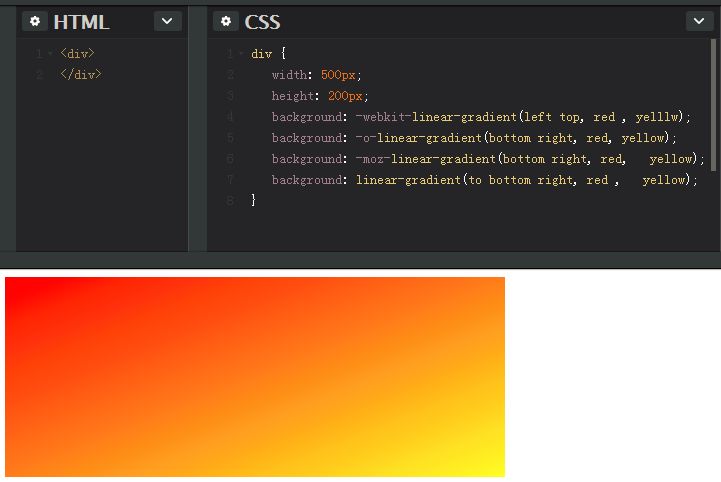
线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:

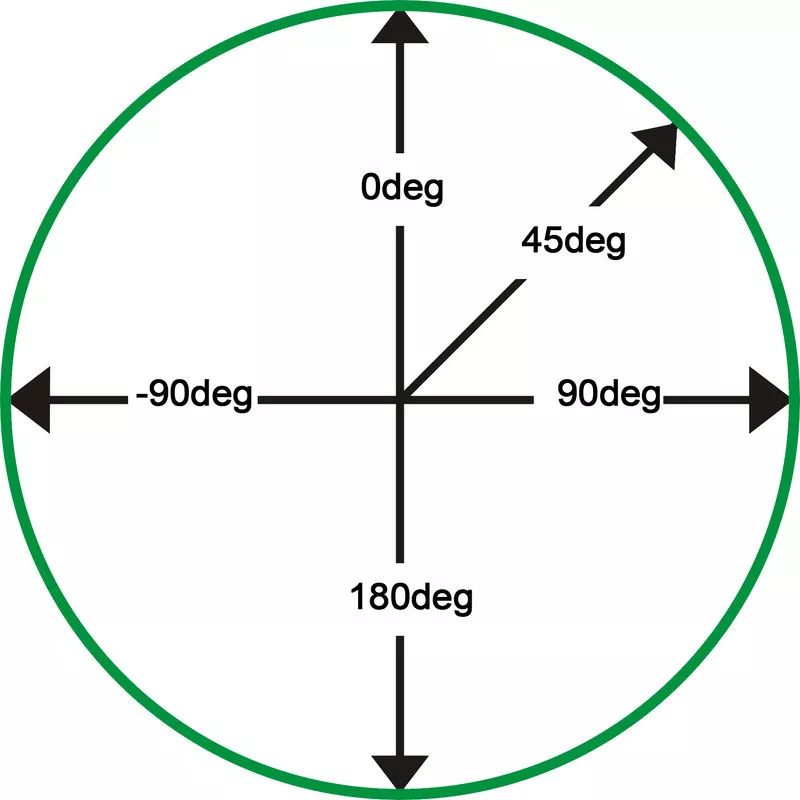
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
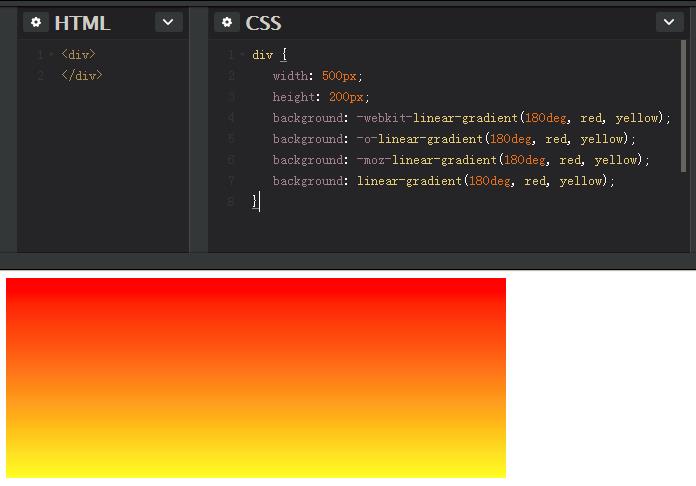
带有指定的角度的线性渐变:

重复的线性渐变
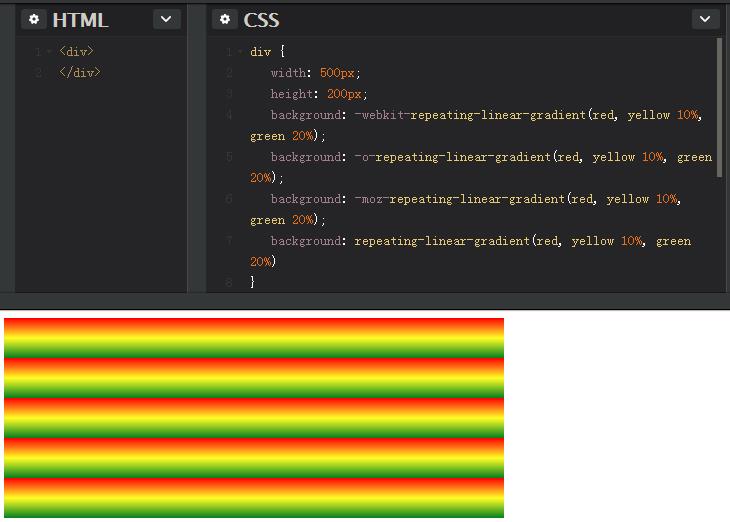
repeating-linear-gradient() 函数用于重复线性渐变:
一个重复的线性渐变:

02、径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变 - 颜色结点均匀分布(默认情况下)
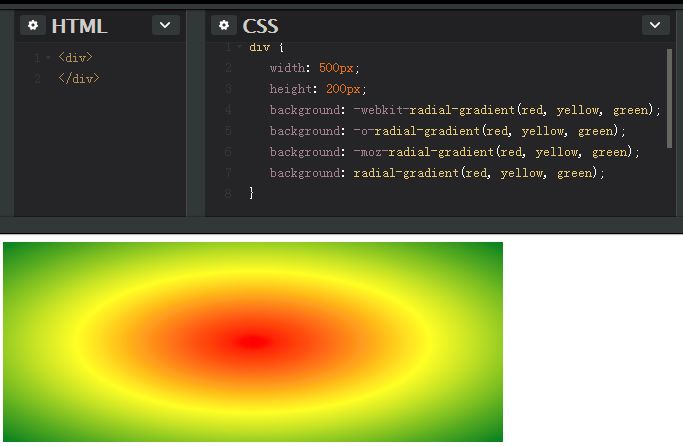
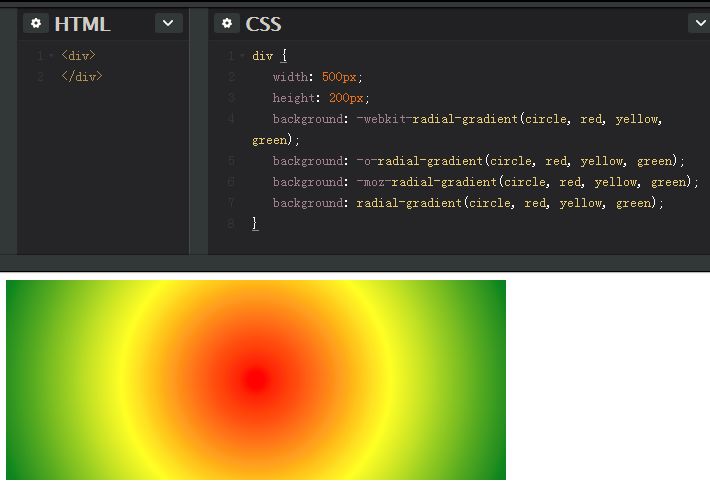
径向渐变的实例:

标准语法:background: radial-gradient(center, shape size, strat-color, ……, last-color);
通俗易懂语法:线性渐变(起点颜色,渐变颜色 开始位置,渐变颜色 开始位置,渐变颜色 开始位置……);
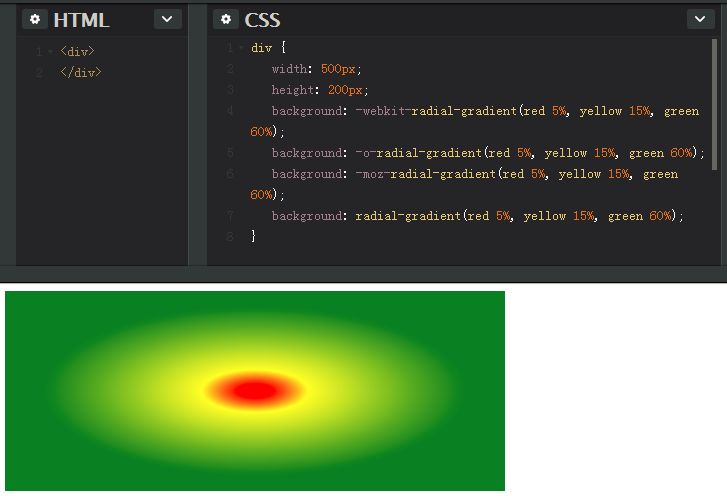
径向渐变 - 颜色结点不均匀分布

形状为圆形的径向渐变:

重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
完
以上是关于CSS3的各种渐变的主要内容,如果未能解决你的问题,请参考以下文章