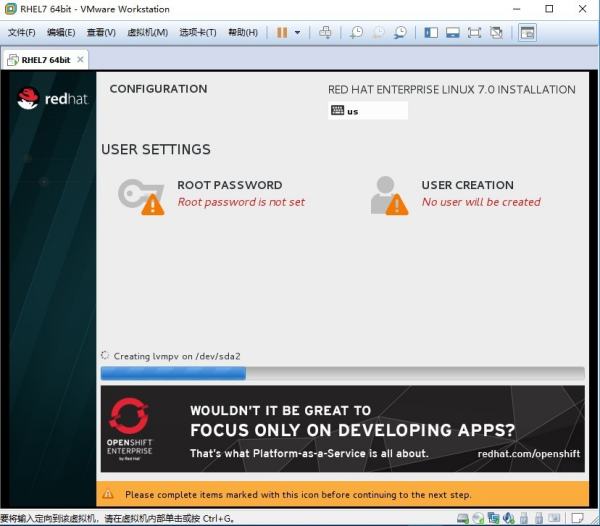
RHEL7有多种安装方式,以下几种方式中哪种是本地安装方式?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RHEL7有多种安装方式,以下几种方式中哪种是本地安装方式?相关的知识,希望对你有一定的参考价值。
RHEL7系统安装方式包括:
1. 手动安装(介质在本地):
此种方式你可以通过图形界面操作定制你所需安装系统的配置及所需软件包等。
优点:直观。
缺点:效率低下,配置的东西多时易犯错。
此种方式仅适用于初次安装时,熟悉下新系统。
2. 使用kickstart文件自动化安装(介质在本地):
此种方式有分两种:kickstart文件存放在本地安装介质或远端。
如果在本地需要修改原始镜像主要是在镜像中添加kickstart文件和修改isolinux/isolinux.cfg文件。

内容简介
本书以红帽公司的Red Hat Enterprise Linux 7为蓝本,坚持理论够用,侧重实用的原则,用案例/示例来讲解每个知识点。本书针对的是技术型读者,主要是计算机及相关专业的学生。
本书共8章,主要内容包括:Linux简介与安装、Linux的用户接口与文本编辑器、系统管理、磁盘与文件管理、软件包管理、系统管理高级、Linux中的Shell编程、网络服务。
编辑推荐
Linux简介
Linux是一种自由和开放源码的类Unix操作系统。存在着许多不同的Linux,但它们都使用了Linux内核。Linux可安装在各种计算机硬件设备中,从手机、平板电脑、路由器和视频游戏控制台,到台式计算机、大型机和超级计算机。
Linux是一个领先的操作系统,世界上运算最快的10台超级计算机运行的都是Linux操作系统。
严格来讲,Linux这个词本身只表示Linux内核,但实际上人们已经习惯了用Linux来形容整个基于Linux内核,并且使用GNU 工程各种工具和数据库的操作系统。
Linux得名于计算机业余爱好者Linus Torvalds。
以上内容参考:百度百科-Linux操作系统
参考技术A 比如:配置好本地yum源,执行yum install -y httpd安装httpd软件就是本地安装,详情请看《Linux就该这么学》css清除浮动的几种方式,哪种最合适?
细心的人可能发现了,写的导航条中存在一个问题,那就是使用了float之后,父级盒子的高度变为0了。
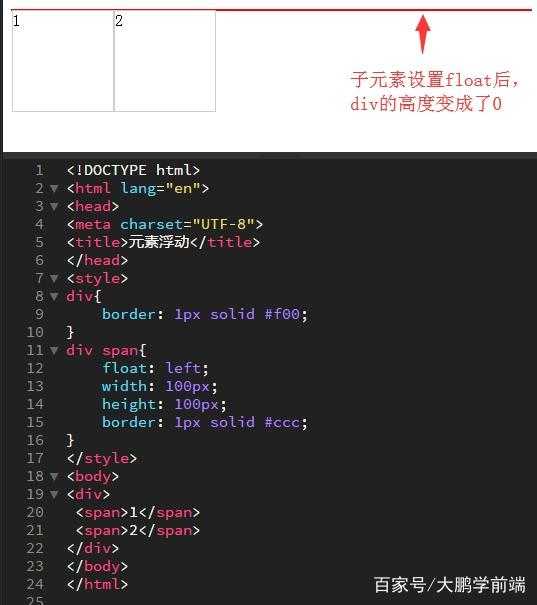
我们来写一个例子来看一下,创建一个父级div,并设置border属性,然后下边创建两个子元素span,并设置浮动。具体代码如下所示:

由上图可以看出,在给span添加了float之后,父级元素div的高度就变成了0。我们有以下几种方式来解决这个问题
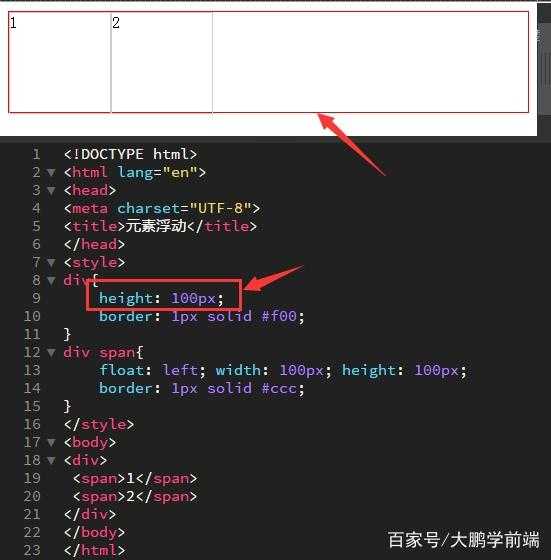
(1)给父级元素单独定义高度(height)

原理:如果父级元素没有定义高度,父元素的高度完全由子元素撑开时,父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题。对于响应式布局会有很大影响。
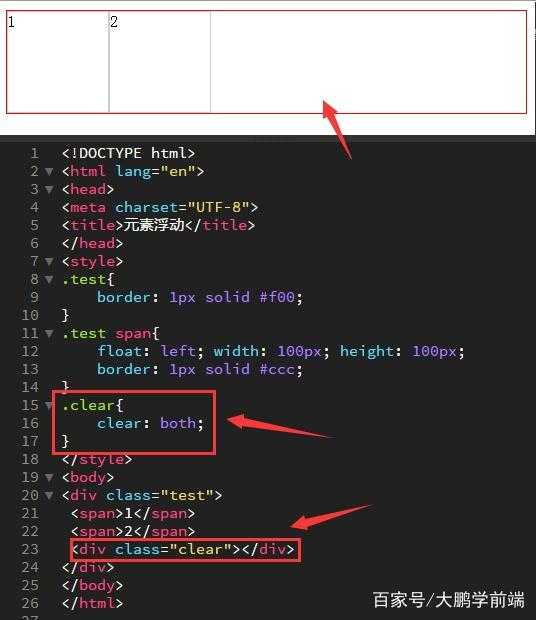
(2)在标签结尾处加空div标签 clear:both

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度。
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,不利于页面的优化。
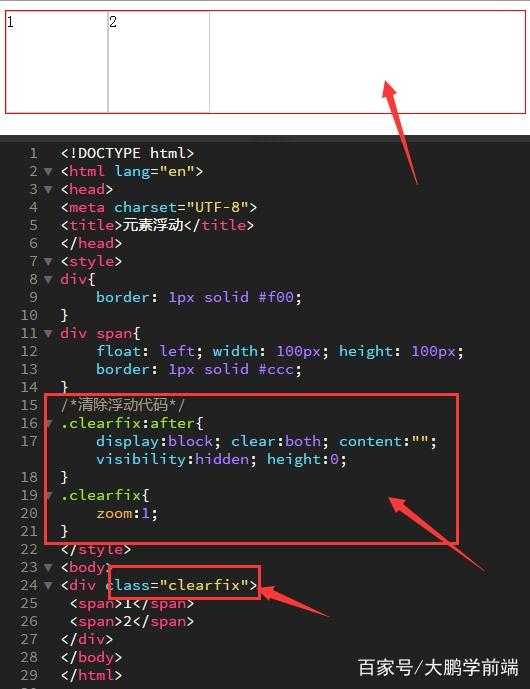
(3)父级div定义 伪类:after 和 zoom ------------比较支持

原理:元素生成伪类的作用和效果相当于方法2中的原理,但是IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题,写法是固定的,不理解也可以直接复制使用;(小编大力推荐使用此种方法,简单便捷,只需添加一个class即可解决问题)
缺点:css代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
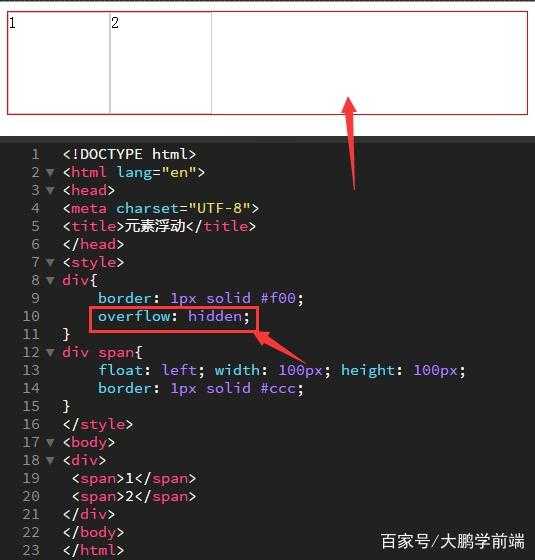
4)父级div定义 overflow:hidden

优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。(不建议使用此种方式,可能会影响页面元素布局)
5,父级div定义 overflow:auto
<style type="text/css"> .div1background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto .div2background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98% .leftfloat:left;width:20%;height:200px;background:#DDD .rightfloat:right;width:30%;height:80px;background:#DDD </style> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2"> div2 </div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
好了,本篇文章就给大家说到这里,大家自己下来可以这几种方式都试一试,自己感觉下哪种更适合自己,小编一直使用的是第3种方式。
以上是关于RHEL7有多种安装方式,以下几种方式中哪种是本地安装方式?的主要内容,如果未能解决你的问题,请参考以下文章