css3属性补充
Posted 夕水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3属性补充相关的知识,希望对你有一定的参考价值。
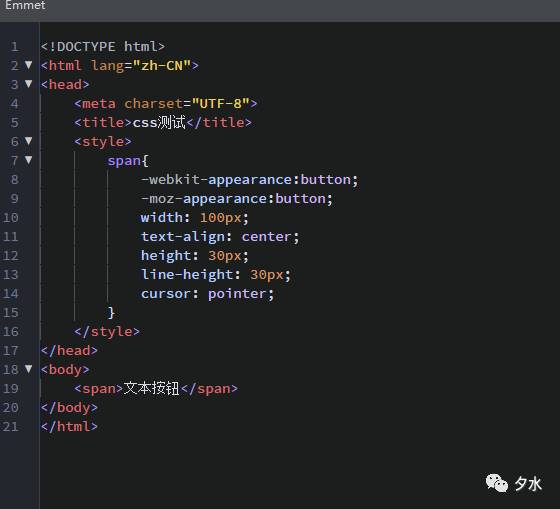
appearance:该属性允许将一个普通元素设置成用户界面所需要的元素,比如将一个文本标签设置成按钮.然而这个属性的兼容性不好,所有的主流浏览器都不支持,不过谷歌可以加上前缀-webkit-,火狐可以加上前缀-moz-.该属性由以下值:
如示例:

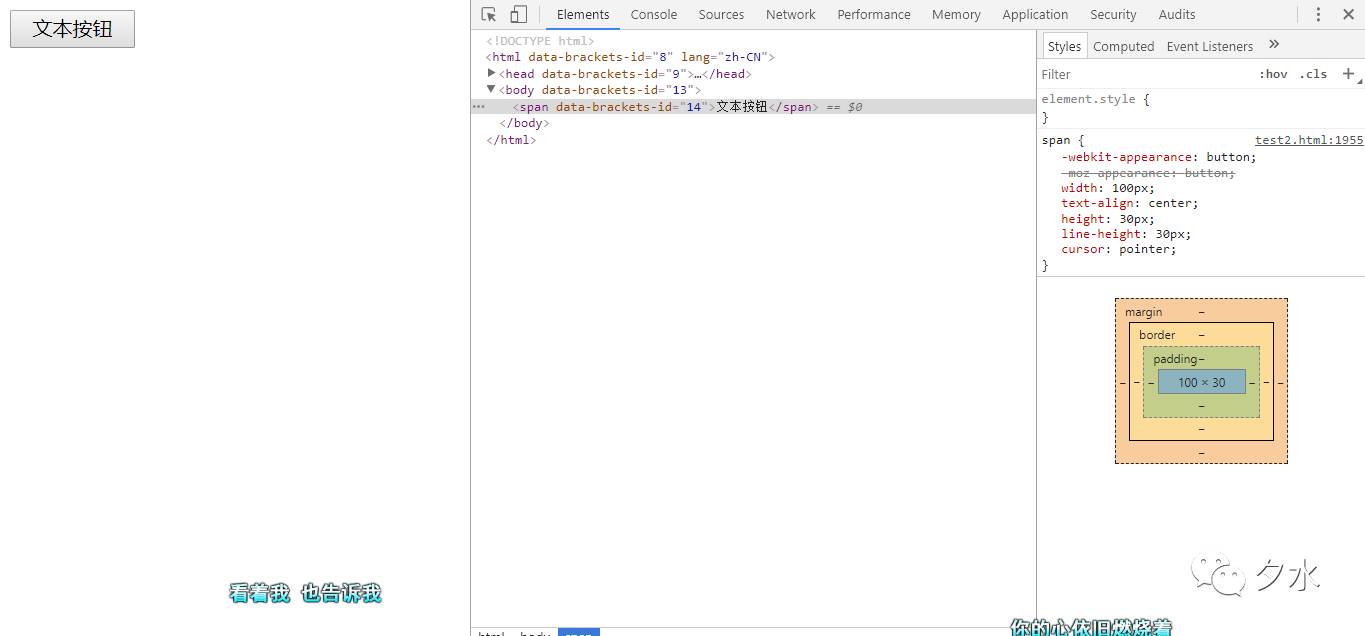
运行效果如图:

icon属性:目前所有浏览器不支持该属性,不讲解.
nav-*属性:目前所有浏览器,仅有旧版本的opera浏览器支持,不讲解,有兴趣可自行研究.
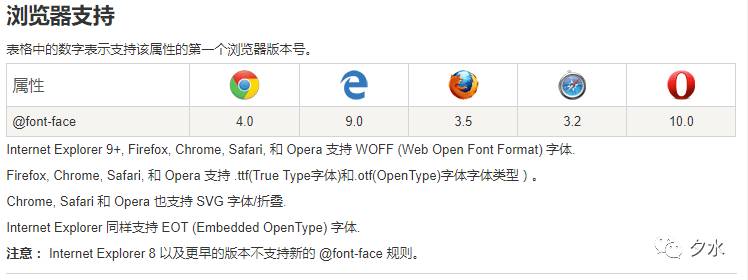
css3字体规则@font-face:该属性可以让web设计师使用自己的字体,而不是浏览器自带的字体,首先需要下载特定的字体文件,并放到项目目录下,关于这个规则的兼容性如下图:

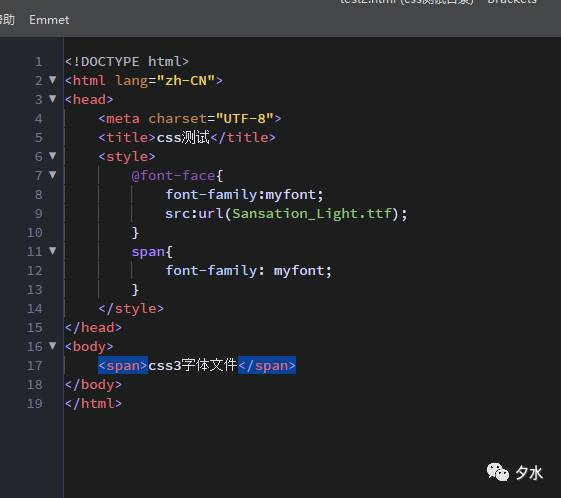
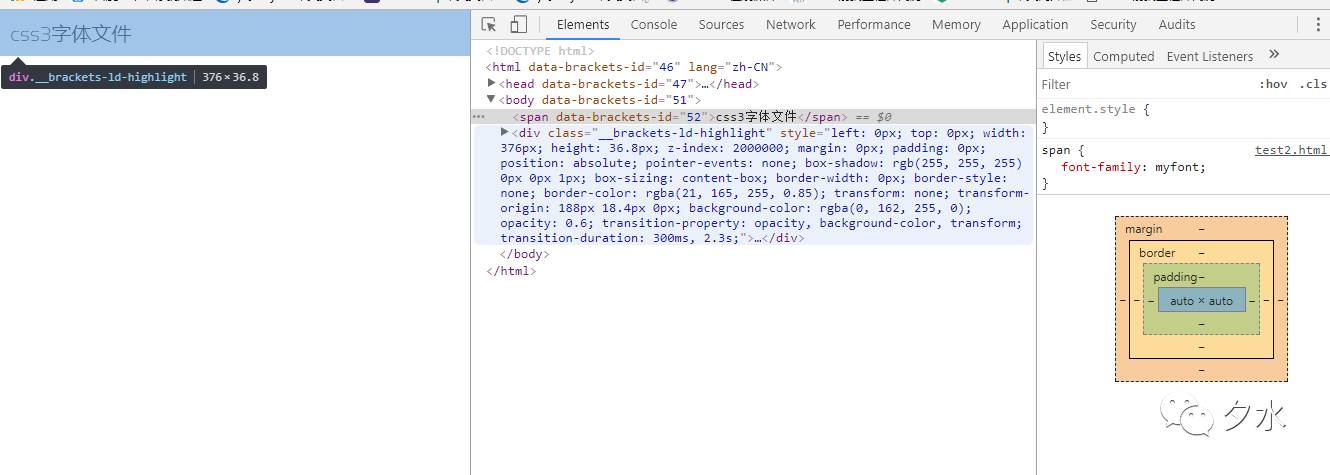
使用方法就是先指定字体名称,然后将这个名称指向字体文件,如示例:

myfont就是字体名称,url就是指向字体文件,url里面的字体文件我已经下载好放在当前目录下,如图:

然后运行效果如图:

注意css3字母的字体变化.
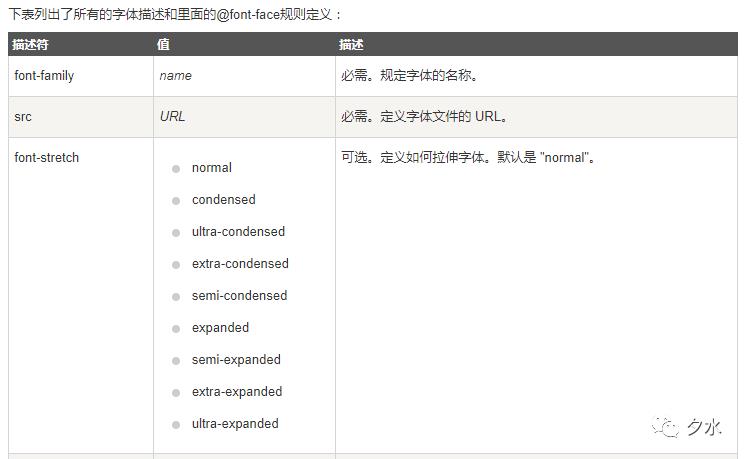
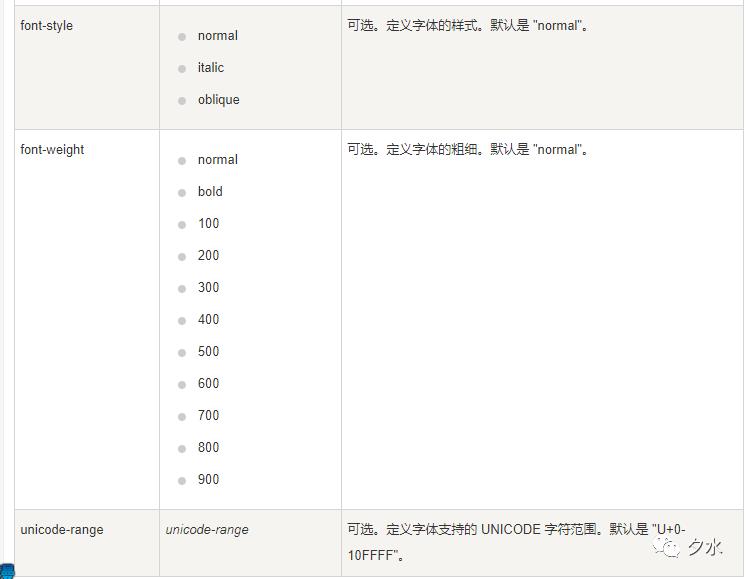
@font-face规则如下图:


word-wrap:允许对长的不能分割的单词进行换行显示.该属性有两个值:
normal:由浏览器处理换行,默认值.
world-break:规定非中日韩文本换行规则,主要有三个属性值,如下:
normal:默认值,由浏览器处理换行.
break-all:允许单词内换行.
keep-all:连字符或者半角字符处换行.
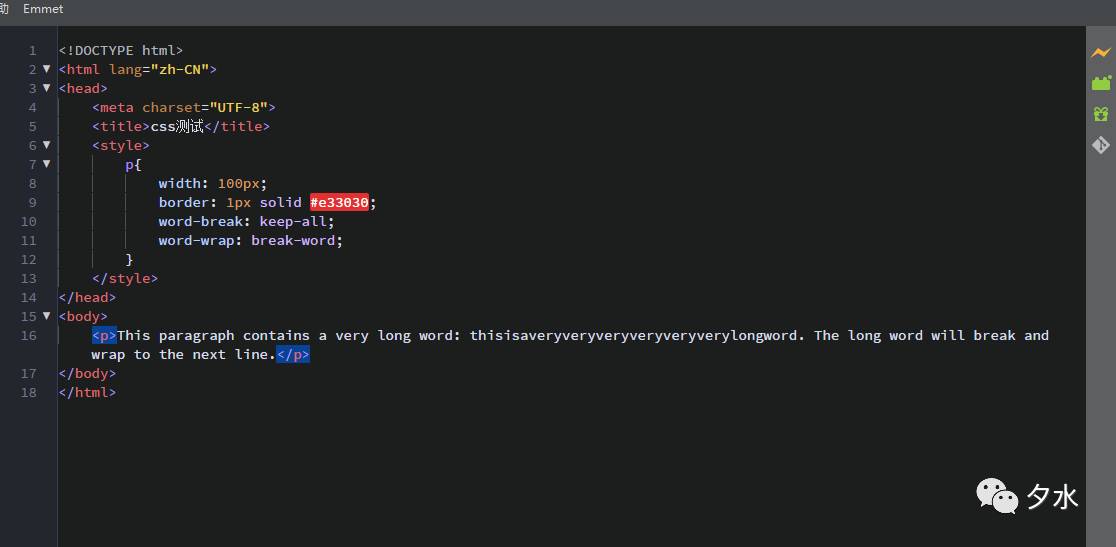
如示例:

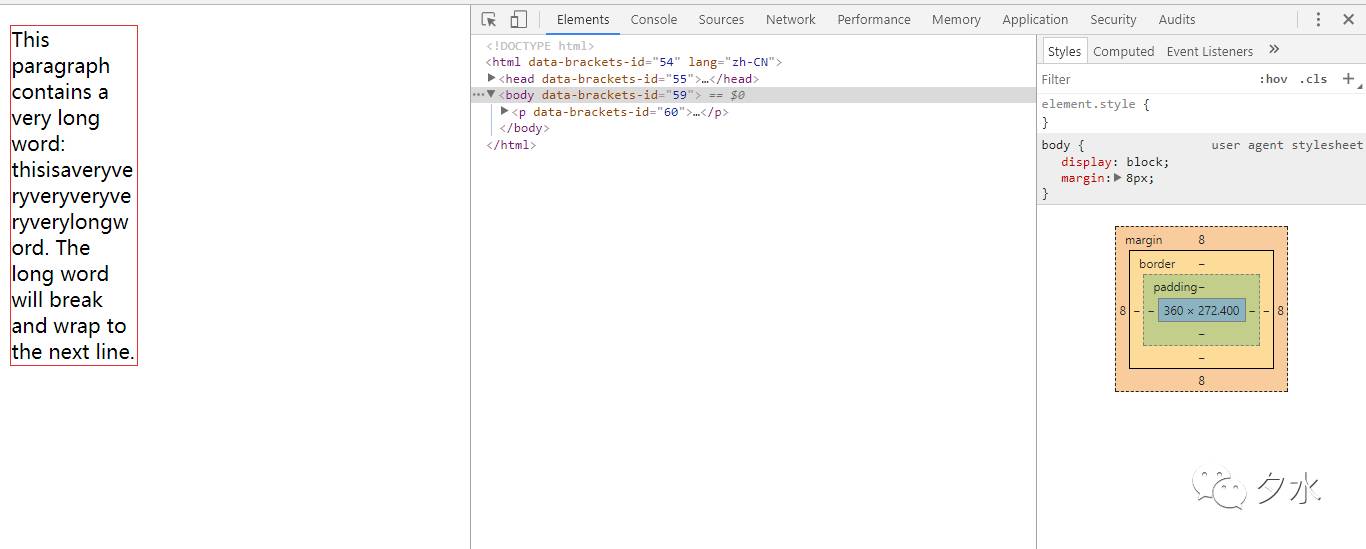
运行效果如图:

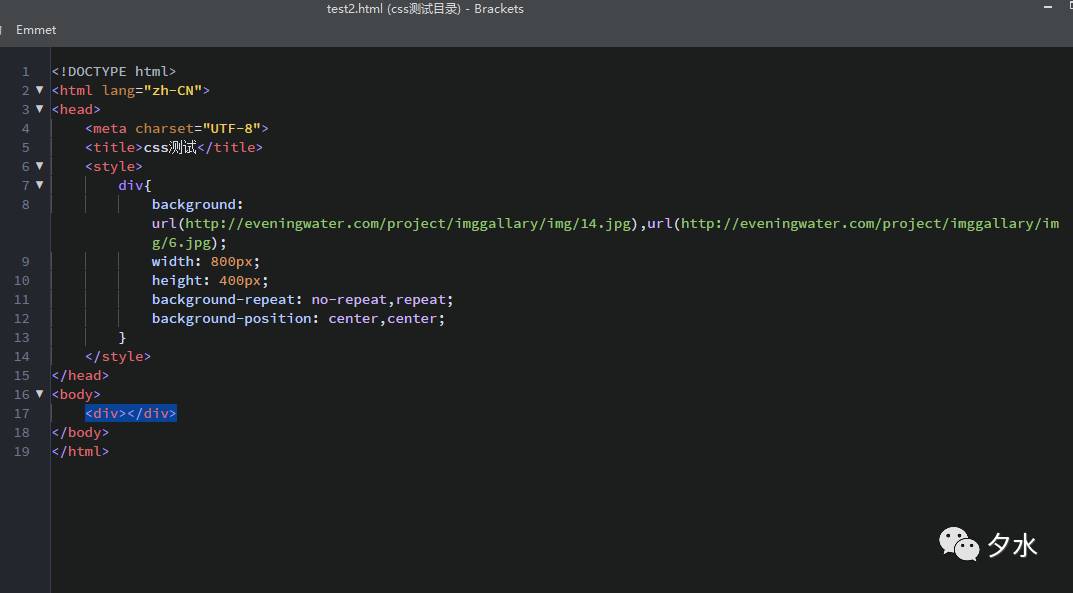
css3多重背景,结构是:background:url(),url().....如示例:


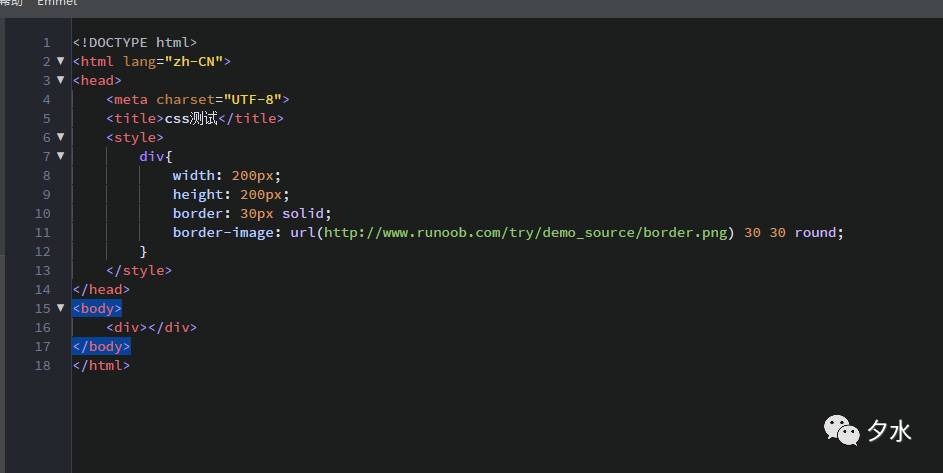
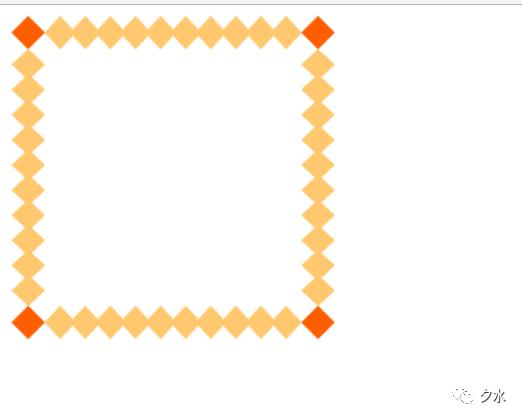
border-image:为边框指定背景为图片.结构还是border-image:url()...如示例:


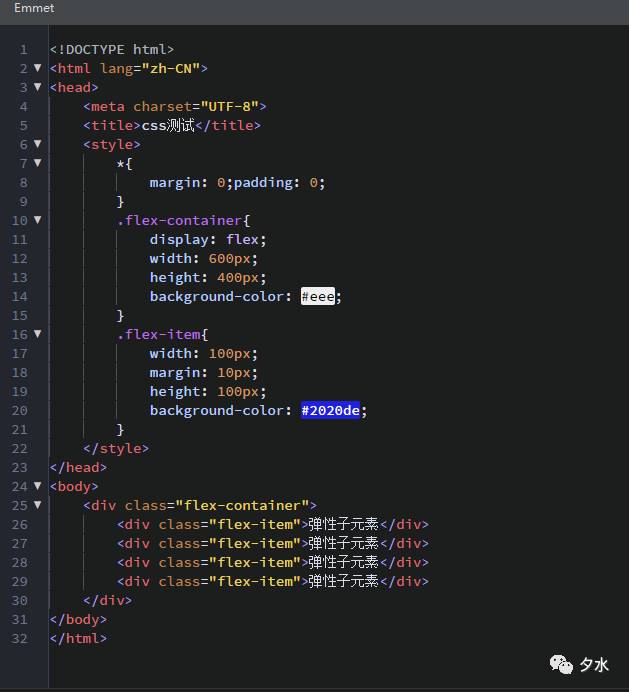
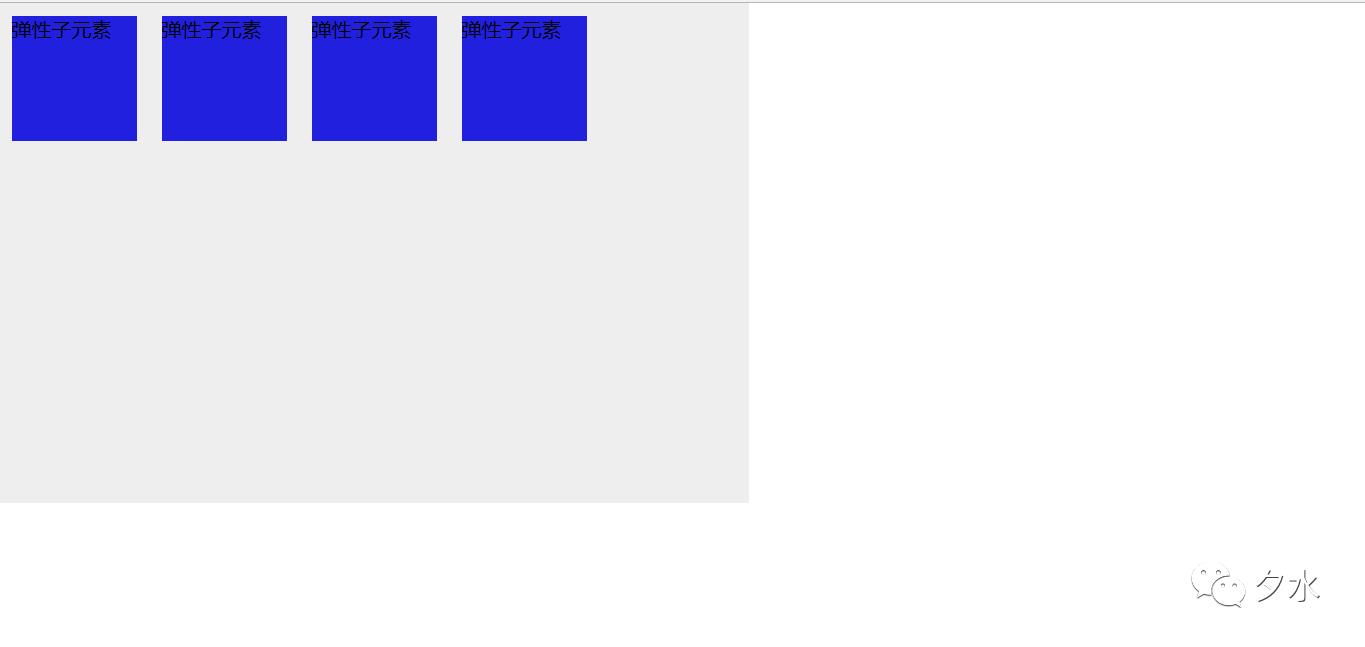
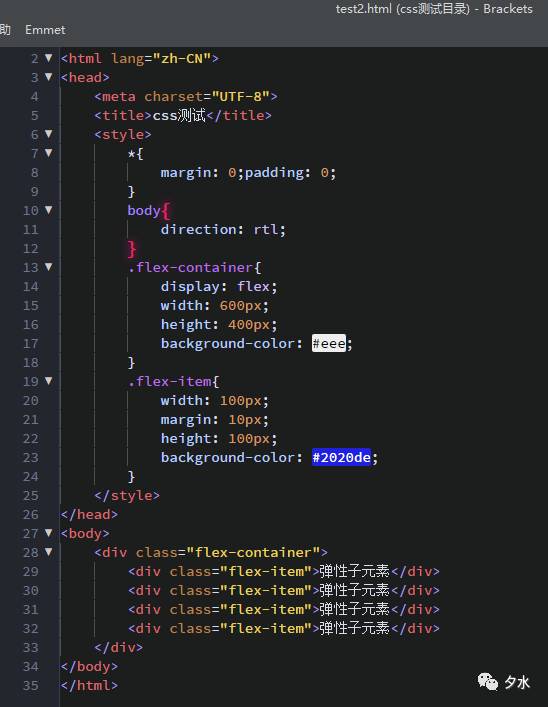
css弹性盒子:弹性盒子包含两部分,第一部分为弹性容器(flex-container),第二部分为弹性子元素(flex-item).通过将元素的显示类型(diplay)设置为flex或者inline-flex就表示将这个元素作为弹性容器.然后再由多个弹性子元素组成的布局就叫做弹性盒子布局.弹性子元素通常在弹性容器内从左到右排列成一行.如示例:


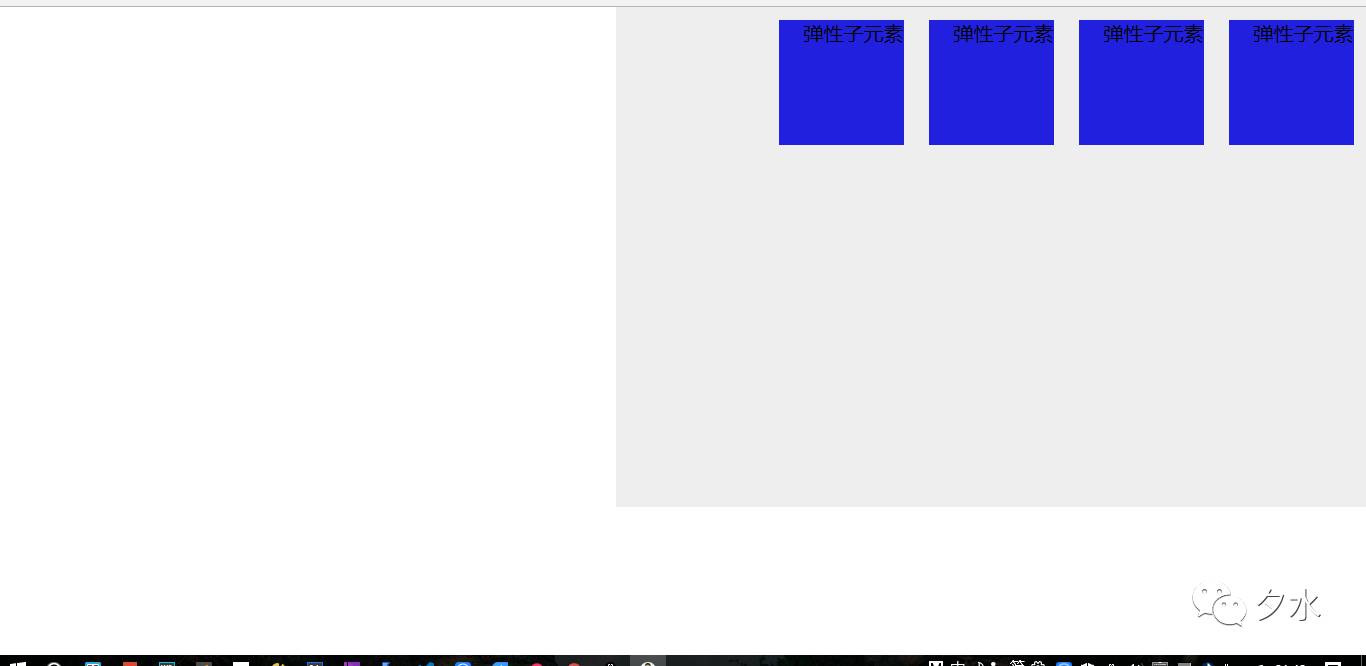
当然我们也可以通过direction属性改变排列方式.如图所示:


flex-direction:该属性规定了弹性子元素在父容器中的排列位置,主要有以下属性值:
row:横向从左到右排列,默认的排列方式.
row-reverse:反转横向从右到左排列.
column:纵向排列.
column-reverse:反转纵向排列.
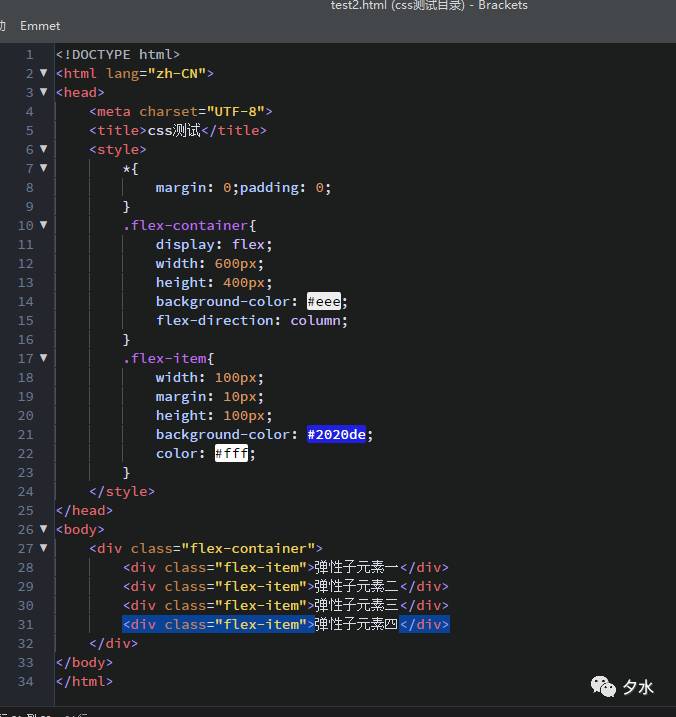
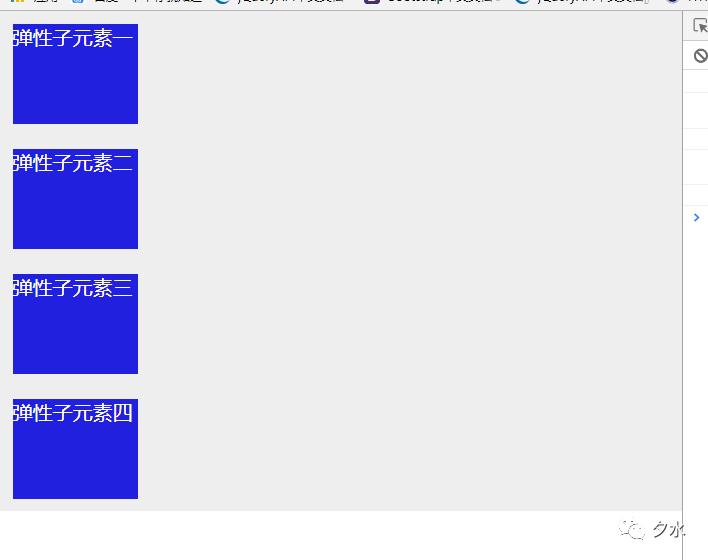
可自行理解,相信熟悉direction属性的话不难理解这个属性的含义.如column的一个示例:


justify-content属性:内容对齐,应用在弹性容器上.沿着弹性容器的横轴对齐也就是弹性子元素沿横轴方向(水平方向)的对齐方式.主要有以下属性值:
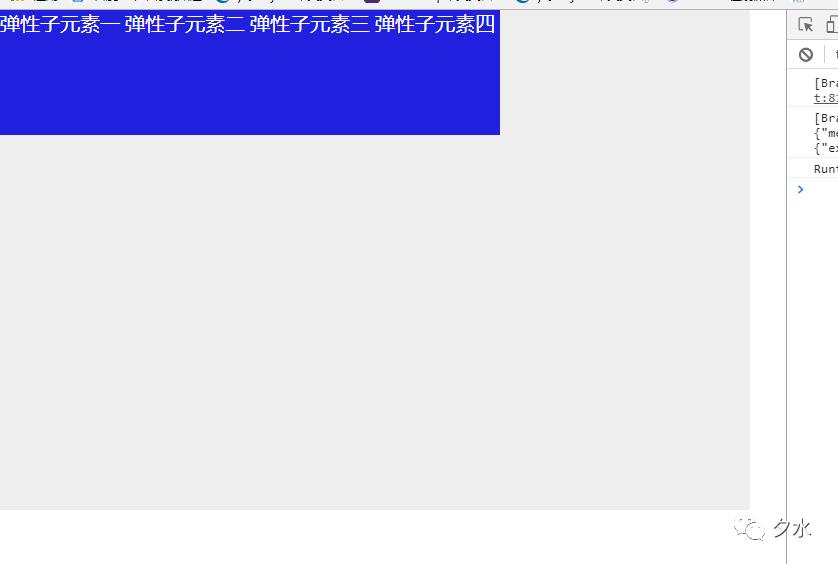
flex-start:默认值.弹性子元素向行的头部紧挨着依次平齐摆放,上述示例之所以有间隙是因为有一个外边距margin:10px;的值,否则将是如下图显示:

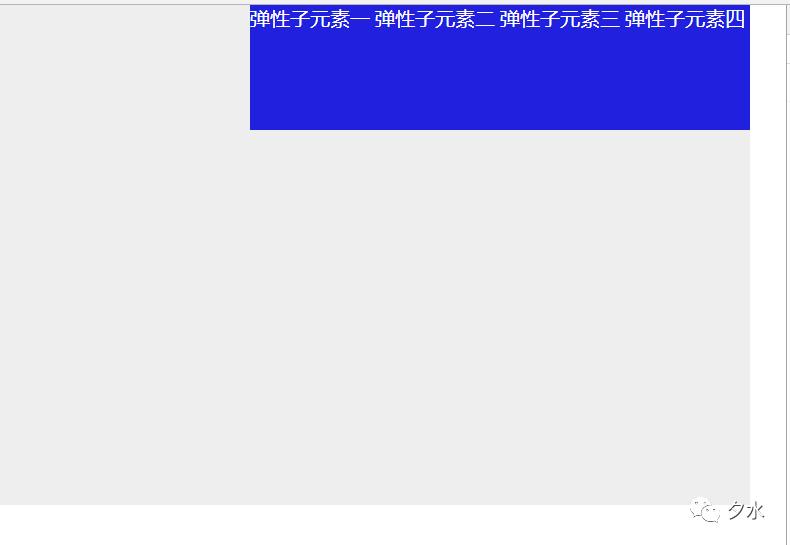
flex-end:弹性子元素向行尾紧挨着填充.如下图显示:

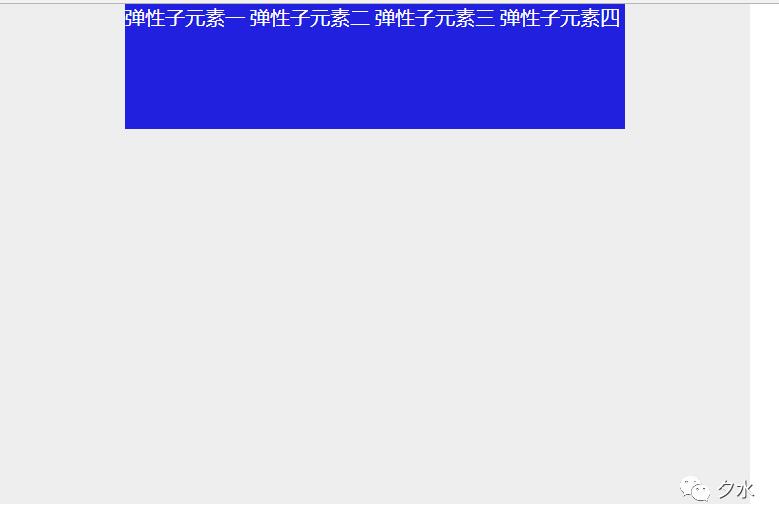
center:弹性子元素居中紧挨着显示.如下图显示:

space-between:弹性子元素平均分布在弹性容器中.如果只有一个弹性子元素或者剩余空间为负数(也就是两个弹性子元素之间间隔距离为负数),那么该值等同与flex-start,否则就是第一个弹性子元素的最左边线与弹性容器的最左边线对齐重叠,最后一个弹性子元素的最右边线与弹性容器的最右边线对齐重叠,其余弹性子元素平均间隔对齐排列在一起,其中间隙是相等的.如下图显示:

每个间隙距离 = (弹性容器总宽度 - 弹性子元素宽度 x 弹性子元素个数) ÷ 间隔数.
如上图,弹性容器是600px,弹性子元素是100px,弹性子元素为4个,间隔数为3个,所以每个间隙距离就等于(600 - 100 x 4)÷3 = 66.6666px.
space-around:与space-bewteen的区别就是,它的第一个弹性子元素与最后一个子元素距离弹性容器边线都有一个相等的间隔距离.这个间隔距离的宽度就等于弹性子元素之间间隔的一半.如下图显示:

所以每个弹性子元素间隔距离 =(弹性容器总宽度 - 弹性子元素宽度 x 弹性子元素个数)÷(间隔数 + 1).此处为何要多加一个间隔数呢,因为如上图显示,第一个弹性子元素与弹性容器最左边边线有一个间隙,这个间隙距离等于弹性子元素之间间隙距离的一半,而最后一个弹性子元素与弹性容器最右边边线也有一个间隙,依然是等于弹性子元素之间间隙距离的一半,所以要多加一个间隔数.
所以按照弹性容器宽度为600,每个弹性子元素宽度为100,可以设每个弹性子元素之间间隔距离为x,弹性子元素与弹性容器左右边线间隔距离为y.可得出方程式:
2y + 3x + 100 x 4 = 600;
因为2y = x;
所以得出x = 50;y = 25.
所以每个弹性子元素间隔距离就是50px,弹性子元素与弹性容器的间隔距离就是25px.
align-items:弹性子元素在纵轴(竖直方向)上的对齐方式.主要有以下属性值:
flex-start:默认值.弹性子元素沿纵轴方向紧挨着列头,如果没有设置flex-direction属性,该值与justify-content的flex-start的排列没什么区别.
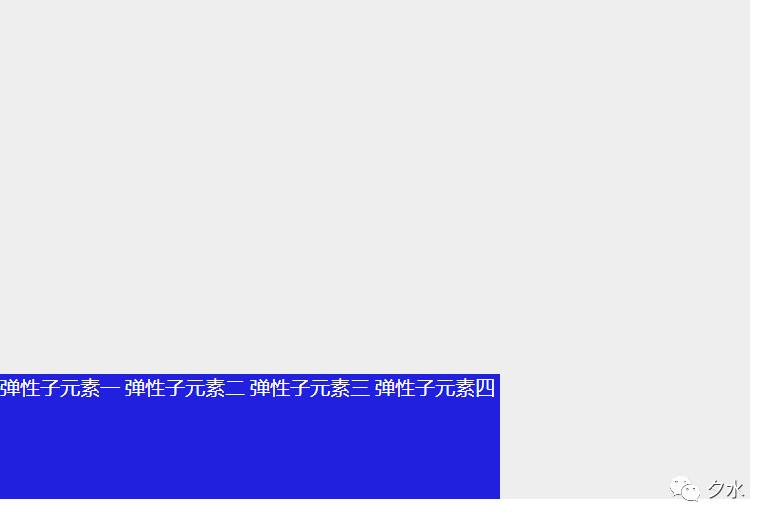
flex-end:弹性子元素沿纵轴方向紧挨着列尾.如图所示:

center:弹性子元素在纵轴上居中显示.如果弹性盒子的高度小于弹性子元素的高度,则会向两个方向以相同的的长度溢出.如下图所示:

溢出示例如图:

baseline:该值与flex-start值相同.
strech:如果弹性盒子或者弹性子元素的高度为auto,那么该值会让弹性子元素与弹性盒子紧挨在一起,并且受min-height,max-height的限制,如下图显示:
也就是说弹性子元素的高度会根据自身的高度(如果设置了高度)或者根据弹性容器的高度来撑开或者自适应显示.
flex-wrap:弹性子元素的换行方式.有以下属性值:
normal:默认值,弹性子元素单行显示,该种情况下可能会出现溢出现象.
wrap:弹性子元素多行显示.弹性子元素溢出的部分会被放置到新行.弹性子元素内部会出现断行现象.
wrap-reverse:翻转wrap.
如图所示:
由于时间关系后续内容明天再补充.
以上是关于css3属性补充的主要内容,如果未能解决你的问题,请参考以下文章