CSS3的选择器
Posted 互联网IT信息
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3的选择器相关的知识,希望对你有一定的参考价值。
1CSS3选择器分类
1.基本选择器
2.属性选择器
3.伪类选择器
2CSS3基本选择器
1、通配符选择器(*)
通配符选择器是用来选择所有元素,也可以选择某个元素下的所有元素。
*{
margin: 0;
padding: 0;
font-size: 12px;
}
div *{
color: red;
}
效果图如下:
2、元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等。
a{
color: goldenrod;
}
效果图如下:

3、类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中
.import{
background-color: pink;
}
<h1 class="import">类选择器</h1>
效果图如下:

4、id选择器(#ID)
ID选择器和上面说的类选择器是很相似的,在使用ID选择器之前也需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,不同的是ID选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#id)
#box{
width: 200px;
height: 100px;
border: solid #663300 1px;
}
<div id="box"></div>
效果图如下:

5、后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中。
.parent p{
font-size: 20px;
color: green;
}
<div class="parent">
<p>后代选择器</p>
</div>
效果图如下:

6、子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而已。
div>div{
background-color: #ABCDEF;
width: 100px;
height: 100px;
}
<div>
<div>
子元素选择器
</div>
</div>
效果图如下:

7、相邻兄弟元素选择器(E + F)
择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
li+li{
font-size: 30px;
background-color: #000000;
color: #fff;
}
<ul>
<li>兄弟1号</li>
<li>兄弟2号</li>
<li>兄弟3号</li>
<li>兄弟4号</li>
</ul>
效果图如下:

8、通用兄弟选择器(E 〜 F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
div~a{
background: #9E1CD5;
}
<div>
<div>
<a>通用兄弟选择器</a>
<a>通用兄弟选择器</a>
</div>
<a>通用兄弟选择器</a>
<a>通用兄弟选择器</a>
</div>
效果图如下:

9、群组选择器(selector1,selector2,...,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,...,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器
span,h2,h3,h4,h5{
color: bisque;
background: #00FFFF;
font-size: 20px;
}
<h2>群组选择器-h2</h2>
<h3>群组选择器-h3</h3>
<h4>群组选择器-h4</h4>
<h5>群组选择器-h5</h5>
<span>群组选择器-span</span>
效果图如下:

3CSS3属性选择器
1、E[attr]
E[attr]属性选择器是CSS3属性选择器中最简单的一种。如果你希望选择有某个属性的元素,而不论这个属性值是什么,你就可以使用这个属性选择器。
.active[title]{
color: blue;
}
<p class="active" title="属性选择">属性选择</p>
<p class="active" title="属性选择">属性选择</p>
<p class="active">属性选择</p>
效果图如下:

2、E[attr="value"]
E[attr=“value”]选择器和E[attr]选择器,从字面上就能很清楚的理解出来,E[attr=“value”]是指定了属性值“value”,而E[attr]只是选择了有对应的属性,并没有明确指其对应的属性值“value”,这也是这两种选择器的最大区是之处。从而缩小了选择 围,更能精确选择自己需要的元素。
.active[title="name"]{
color: #00FFFF;
}
<p class="active" title="name">属性选择</p>
<p class="active" title="name">属性选择</p>
<p class="active">属性选择</p>
效果图如下:

3、E[attr~="value"]
如果你想根据属性值中的词列表的某个词来进行选择元素,那么就需要使用这种属性选择器:E[attr~=“value”],这种属性选择器是属性值是一个或多个词列表,如果是列表时,他们需要用空格隔开,只要属性值中有一个value相匹配就可以选中该元素,而我们前面所讲的E[attr=“value”]是属性值需要完全匹配才会被选中,他们两者区别就是一个有“〜”号,一个没有“〜”号。
.active[href~="http://"] {
background-color: red;
}
<a href="http://" class="active">属性选择器</a>
<a href="http:// https://" class="active">属性选择器</a>
<a href="" class="active">属性选择器</a>
效果图如下:

4、E[attr^="value"]
E[attr^=“value”]属性选择器,指的是选择attr属性值以“value”开头的所有元素.
[id^=div]{
color: green;
}
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="3div">div3</div>
效果图如下:

5、E[attr$="value"]
E[attr$=“value”]属性选择器刚好与E[attr^=“value”]选择器相反,E[attr$=“value”]表示的是选择attr属性值以“value”结尾的所有元素
[id$=y]{
color: yellow;
}
<div id="my">my</div>
<div id="my2">my2</div>
<div id="my3">my3</div>
效果图如下:

6、E[attr*="value”]
E[attr*=“value”]属性选择器表示的是选择attr属性值中包含子串“value”的所有元素。
[id*=text]{
color: grey;
}
<div id="1text">1text</div>
<div id="text1">text1</div>
<div id="tex">tex</div>
效果图如下:

7、E[attr|="value"]
E[attr|=“value”]是属性选择器中的最后一种,在说这个选择器使用之前先提醒大家attr后面的是一个竖线“|”而不是l,小心搞错了。E[attr|=“value”]被称作为特定属性选择器。这个选择器会选择attr属性值等于value或以value-开头的所有元素.
[id|=laven]{
color: lavender;
}
<div id="laven">laven</div>
<div id="laven-a">laven-a</div>
<div id="llaven">llaven</div>
效果图如下:

4CSS3伪类选择器
1、动态伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如“:link”,“:visited”;另外一种被称作用户行为伪类,如“:hover”,“:active”和“:focus”。
a:link {color:red;}
a:visited{color:yellow;}
a:hover{color:blueviolet;}
a:active{color:orangered;}
<a href="www.baidu.com" class="link">link</a>
<a href="www.baidu.com" class="visited">visited</a>
<a href="www.baidu.com" class="hover">hover</a>
<a href="www.baidu.com" class="active">active</a>
2、UI元素状态伪类
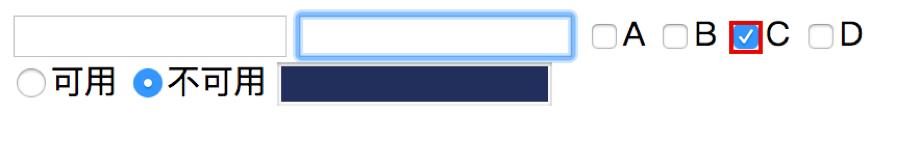
我们把“:enabled”,“:disabled”,“:checked”伪类称为UI元素状态伪类,这些主要是针对于HTML中的Form元素操作,最常见的比如我们“type=”text“有enable和disabled两种状态,前者为可写状态后者为不可状态;
另外”type=“radio”和“type=”checkbox“”
有“checked”和“unchecked”两种状态。
/*checked*/
input[type="checkbox"]:checked{
outline: 2px solid #E40F0F;
}
/*enabeld*/
input[type="text"]:enabeld{
background-color: #DE29E4;
}
/*disabled*/
input[type="text"]:disabled{
background-color: #23305C;
}
效果图如下:

3、CSS3的:nth选择器
这节内容才是关键,也是CSS3选择器最新部分,有人也称这种选择器为CSS3结构类,下面我们通过实际的应用来具体了解他们的使用和区别,首先列出他具有的选择方法:
:first-child选择某个元素的第一个子元素;
:last-child选择某个元素的最后一个子元素;
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type()选择指定的元素;
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:only-child选择的元素是它的父元素的唯一一个了元素;
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty选择的元素里面没有任何内容。
效果图如下:

4、否定选择器(:not)
否定选择器和jq中的:not选择器一模一样,就拿form中的元素来说明这个选择器的用法,比如你想对form中所有input加边框,但又不想submit也起变化,此时就可以使用:not为实现。
div:not([id="div3"]) {background: #0000FF;}
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
效果图如下:
5、伪元素
CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素。
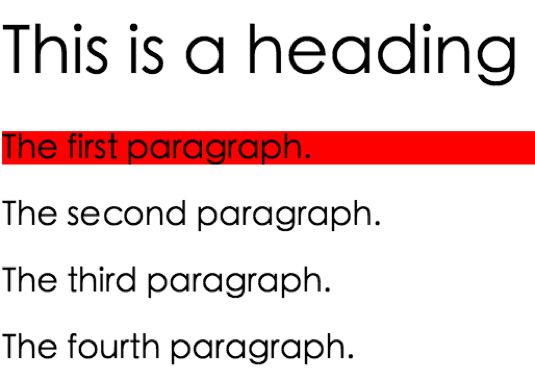
p::first-line {color: #87CEFA;}
效果图如下:
以上是关于CSS3的选择器的主要内容,如果未能解决你的问题,请参考以下文章