CSS3动画多列
Posted 互联网IT信息
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画多列相关的知识,希望对你有一定的参考价值。
1CSS3动画
概念介绍:
动画是使元素从一种样式逐渐变化为另一种样式的效果。
CSS3,可以创建动画,它可以取代许多网页动画图像,Flash动画,和javascripts。
建CSS3动画,将不得不了解@keyframes规则。
@keyframes规则是创建动画。 @keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
属性介绍如图:
案例:效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.first{
width:50px;
height:50px;
border-radius: 50%;
background:pink;
position:relative;
animation:myfirst 5s ease-in 2s;
@keyframes myfirst
{
0% {background:pink; left:0px; top:0px;}
25% {background:yellow; left:200px; top:200px;}
50% {background:cyan; left:400px; top:400px;}
75% {background:green; left:600px; top:600px;}
100% {background:orange; left:800px; top:800px;}
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div class="first"></div>
<div class="two"></div>
</body>
</html>
2CSS3多列
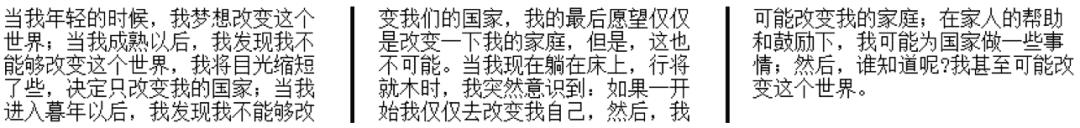
CSS3 可以将文本内容设计成像报纸一样的多列布局
属性如图:

column-count 属性指定了需要分割的列数。
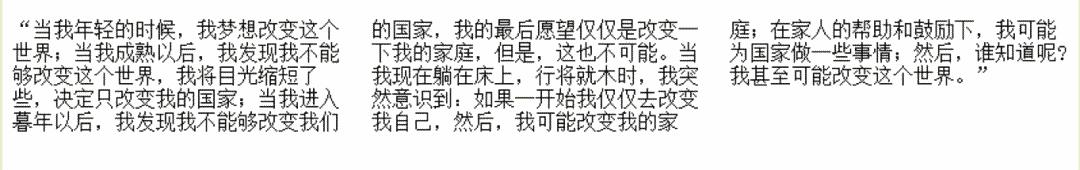
效果图:

代码如下:
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
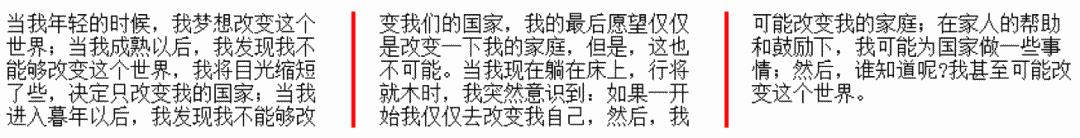
CSS3 多列中列与列间的间隙,column-gap属性
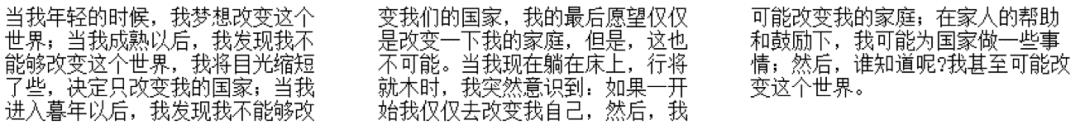
效果图:

代码实例:
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
CSS3 列边框
column-rule-style 属性指定了列与列间的边框样式:
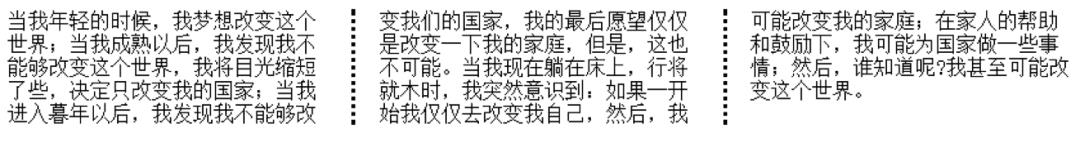
效果图:

代码实例:
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:dotted;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:dotted;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:dotted;
}
column-rule-width 属性指定了两列的边框厚度:
效果图:

代码实例:
div {
-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 1px; /* Firefox */
column-rule-width: 1px;
}
column-rule-color 属性指定了两列的边框颜色
效果图:

代码实例:
div {
-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */
-moz-column-rule-color: lightblue; /* Firefox */
column-rule-color: lightblue;
}
column-rule 属性是 column-rule-* 所有属性的简写。
效果图:
代码实例:
div {
-webkit-column-rule: 1px solid lightblue; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid lightblue; /* Firefox */
column-rule: 1px solid lightblue;
}
指定元素跨越多少列
效果图:
以上是关于CSS3动画多列的主要内容,如果未能解决你的问题,请参考以下文章