CSS3的渐变文本效果字体
Posted 互联网IT信息
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3的渐变文本效果字体相关的知识,希望对你有一定的参考价值。
1CSS3的渐变
CSS3 渐变(gradients)可以让在两个或多个指定的颜色之间显示平稳的过渡。
以前,必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)
语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变 - 从上到下(默认情况下)
下面的实例演示了从顶部开始的线性渐变。起点是绿色,慢慢过渡到橙色:
效果图:
代码示例:
#grad1 {
width: 200px;
height: 200px;
background: -webkit-linear-gradient(Lime, Orange); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(Lime , Orange); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(Lime, Orange); /* Firefox 3.6 - 15 */
background: linear-gradient(Lime, Orange); /* 标准的语法(必须放在最后) */
}
线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
效果图:

代码实例:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
效果图:

代码实例:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
CSS3 径向渐变
径向渐变由它的中心定义。
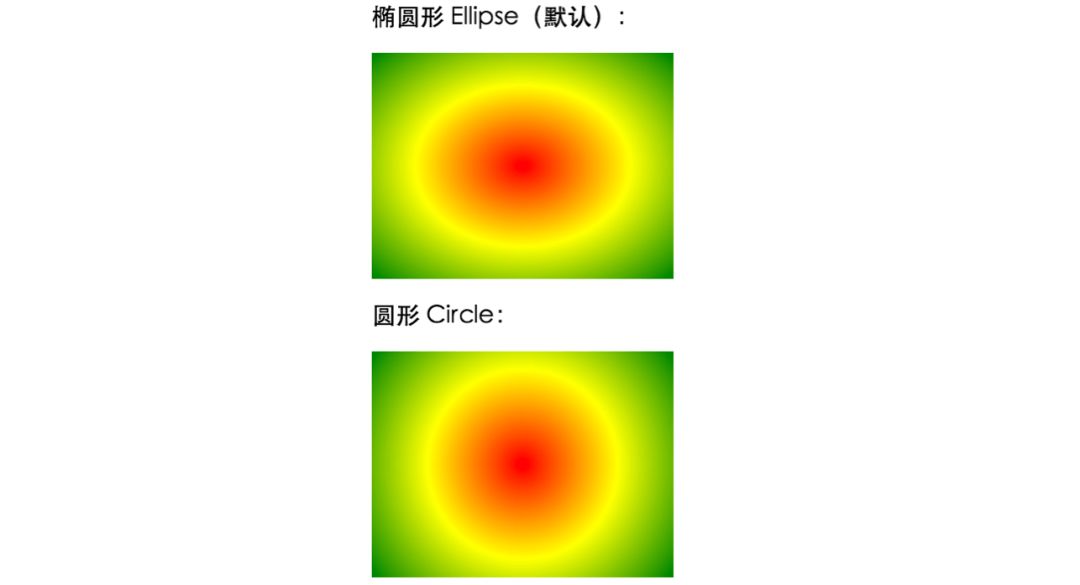
为了创建一个径向渐变,必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>渐变</title>
<style type="text/css">
#grad1 {
width: 300px;
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
margin-top:20px;
width: 300px;
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
margin-top: 20px;
width: 300px;
height: 100px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
margin-top:20px;
height: 100px;
width: 300px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 -6.0*/
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
#grad5 {
margin-top: 20px;
height: 100px;
width: 300px;
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
#grad6 {
margin-top: 20px;
height: 200px;
width: 300px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
#grad7 {
margin-top:20px;
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad8 {
margin-top:20px;
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
<div id="grad2"></div>
<div id="grad3"></div>
<div id="grad4"></div>
<div id="grad5"></div>
<div id="grad6"></div>
<div id="grad7"></div>
<div id="grad8"></div>
</body>
</html>
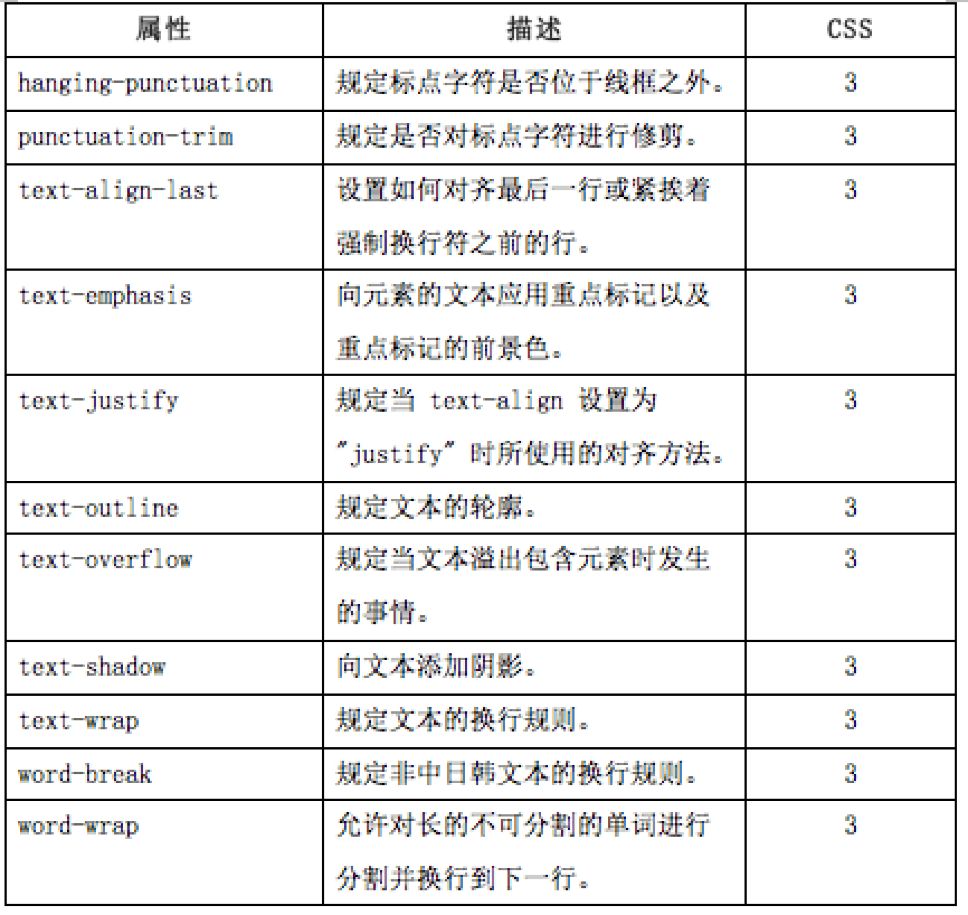
2CSS3文本效果
css3关于文本效果的属性列表,如图:

CSS3 的文本阴影
CSS3 中,text-shadow属性适用于文本阴影。
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow</title>
<style>
h1
{
color: pink;
text-shadow: 5px 5px 5px PeachPuff;
}
</style>
</head>
<body>
<h1>hello Text-shadow!</h1>
</body>
</html>
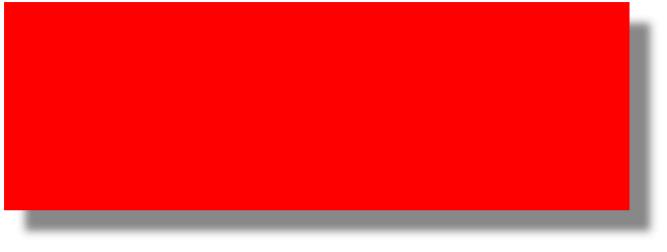
CSS3 box-shadow属性盒子阴影:
CSS3 中 CSS3 box-shadow 属性适用于盒子阴影
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow</title>
<style>
.shadow{
width:300px;
height:100px;
background-color:red;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>
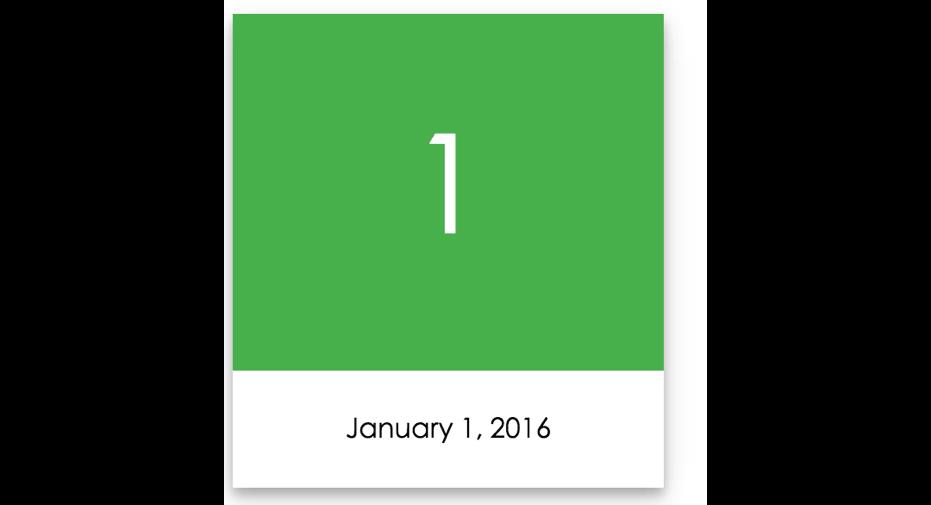
CSS3的card:
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow</title>
<style>
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
div.header {
background-color: PapayaWhip;
color: white;
padding: 10px;
font-size: 40px;
}
div.container {
padding: 10px;
}
</style>
</head>
<body>
<div class="card">
<div class="header">
<h2>2</h2>
</div>
<div class="container">
<p>January 2, 2017</p>
</div>
</div>
</body>
</html>
CSS3的换行
如果某个单词太长,不适合在一个区域内,它扩展到外面:
CSS3中,自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字:
效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap</title>
<style>
p.test
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="test"> This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>
</html>
CSS3 单词拆分换行
CSS3 单词拆分换行属性指定换行规则:
效果图:
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-break</title>
<style>
p.test1
{
width:9em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:9em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p>
<p class="test2"> This paragraph contains some text: The lines will break at any character.</p>
<p><b>注意:</b> word-break 属性不兼容 Opera.</p>
</body>
</html>
3CSS3的字体
CSS3 @font-face 规则
以前CSS3的版本,网页设计师不得不使用用户计算机上已经安装的字体。
使用CSS3,网页设计师可以使用他/她喜欢的任何字体。
当发现要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
所选择的字体在新的CSS3版本有关于@font-face规则描述。
效果图:
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>fonttext</title>
<style type="text/css">
@font-face {font-family: 'fzlthjt';src:url("fonts/fzlt.ttf") format("truetype");}
@font-face {font-family: "midhei"; src:url("font/fashion_midhei.ttf") format("truetype");}
@font-face {font-family: "francisco"; src:url("font/System San Francisco Text Bold.ttf") format("truetype");}
.font1 p{font-family: ‘fzlthjt’;font-size: 30px;}
.font2 p{font-family: ‘midhei;font-size: 30px;}
.font3 p{font-family: 'francisco’;font-size: 30px;}
.font4 p{font-family: "Microsoft YaHei”;font-size: 30px;}
</style>
</head>
<body>
<div>
<p>近日,有外媒报道称,梵蒂冈与中国大陆建交在即</p>
</div>
<div>
<p>近日,有外媒报道称,梵蒂冈与中国大陆建交在即</p>
</div>
<div>
<p>近日,有外媒报道称,梵蒂冈与中国大陆建交在即</p>
</div>
<div>
<p>近日,有外媒报道称,梵蒂冈与中国大陆建交在即</p>
</div>
</body>
</html>
以上是关于CSS3的渐变文本效果字体的主要内容,如果未能解决你的问题,请参考以下文章