CSS3之渐变(Gradients)
Posted IT大亨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之渐变(Gradients)相关的知识,希望对你有一定的参考价值。
使用CSS3渐变可以实现两种颜色间的平稳的过度。
CSS3渐变是由浏览器直接生成,它在页面缩放时的效果比图片更好,所以你在调整页面布局时可以更加灵活。
CSS3定义了两种类型的渐变,一个是线性渐变(Linear Gradients), 另一个是径向渐变(Radial Gradients)。
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变
创建线性渐变,要设置一个起始点和一个方向的渐变效果,还要定义终止色。终止色就是能够让渐变有平滑的过渡,并且必须指定至少两种,当然也可以指定更多的颜色创建渐变效果。
简单线性渐变
下面这个例子就是线性渐变从顶部开始,起始于蓝色,最后过渡到白色。
eg:
<style>
#fang{
width: 200px;
height: 200px;
background: linear-gradient(to bottom,#6ff, #fff);
margin: 50px;
}
</style>
</head>
<body>
<div id="fang"></div>
</body>
屏幕截图如下:

同样,如果是从左边到右边的渐变也是一样的道理,其余的方向也是一样的,下面我就列举了几个,其实我们去试一试也能够发现它们的不同。
background: linear-gradient(to right,#6ff, #fff);
background: linear-gradient(to bottom right, blue, white);
......
色标
渐近线的颜色停止点在该位置有特定的颜色。该位置可以被指定为线长度的百分比或一个绝对长度。为实现期望的效果,可以指定任意多个颜色停止点。
如果指定位置使用百分比,那么 0% 表示起点,100% 表示终点。然而,如果有需要,也可以使用范围之外的值。
eg:
<style>
#fang{
width: 200px;
height: 200px;
background: linear-gradient(to bottom, #00f, white 70%, #6cf);
margin: 50px;
}
</style>
</head>
<body>
<div id="fang"></div>
</body>
屏幕截图如下:


等间距色标
这个例子中使用了很多种等间距的颜色:
eg:
<style>
#fang{
width: 200px;
height: 200px;
background:linear-gradient(to right, red, orange, yellow, green, blue);
margin: 50px;
}
</style>
</head>
<body>
<div id="fang"></div>
</body>
屏幕截图如下:



等间距色标
这个例子中使用了很多种等间距的颜色。
eg:
<style>
#fang{
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url(./img/east-ep-a31-4137185.jpg);
margin: 50px;
}
</style>
</head>
<body>
<div id="fang"></div>
</body>
屏幕截图如下:

径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
eg:
<style>
#fang{
width: 200px;
height: 200px;
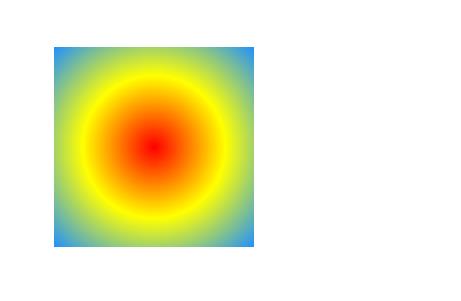
background: radial-gradient(red, yellow, rgb(30, 144, 255));
margin: 50px;
}
</style>
</head>
<body>
<div id="fang"></div>
</body>
屏幕截图如下:

当然,还不仅仅是这样,还有更多的方式,像如下这几种,都可以去试试,就不一一列举代码了。
background: radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
background: radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);
background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);
background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);
重复的渐变
linear-gradient 和 radial-gradient不支持自动重复的色标.但是,repeating-linear-gradient 和 repeating-radial-gradient 可以实现这个功能。
使用 repeating-linear-gradient 创建渐变:
eg:
background: repeating-linear-gradient(-45deg, red, red 5px, white 5px, white 10px);
屏幕截图如下:
另一个使用 repeating-linear-gradient属性的例子。
eg:
background-color: #000;
background-image: repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px, rgba(255, 127, 0, 0.25) 50px,
rgba(255, 127, 0, 0.25) 56px, transparent 56px, transparent 63px, rgba(255, 127, 0, 0.25) 63px,
rgba(255, 127, 0, 0.25) 69px, transparent 69px, transparent 116px, rgba(255, 206, 0, 0.25) 116px,
rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px, rgba(143, 77, 63, 0.25) 5px,
rgba(143, 77, 63, 0.25) 10px);
屏幕截图如下:
还有类似的渐变方式,你也可以去试一试,如:
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
CSS3渐变还有更多的方式,小伙伴们可以去试一下,你也许会发现更多的CSS3 特效,当然这篇文章还有不足之处,我也会慢慢改进的,欢迎小伙伴们能够提出更多的宝贵意见。
以上是关于CSS3之渐变(Gradients)的主要内容,如果未能解决你的问题,请参考以下文章