CSS3渐变色详解
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3渐变色详解相关的知识,希望对你有一定的参考价值。
渐变区域一直是装饰前端页面的重要饰品,在CSS3的渐变色属性出来之前这一效果只能借助设计师的图片来进行装饰,这样会平白给页面增加了一些http请求次数并增大了页面体积,最终导致延长页面的加载时间。而渐变色属性的出现则很大程度上解决了该问题,那我们今天就详细剖析一下这个渐变色属性。
渐变色的定义
所谓渐变色,一般是指在两个及以上的颜色之间呈现一种平滑的过渡效果,该效果是矢量效果,不会因为页面的放大而出现模糊的情况,CSS3中定义了两种渐变类型,一种为线性渐变,一种为径向渐变。
CSS3线性渐变
我们首先在页面中创建一个div盒子,并以该盒子作为渐变色的使用载体
.gradient{
width:100px;
height:100px;
background:red;
}
<div class="gradient"></div>
这是页面常见的装饰元素的方法,及通过background给某个元素设置单个背景颜色,我们今天讲的渐变色则是对background的颜色值的一种描述,接下来我们看一个案例
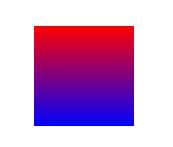
.gradient{
width:100px;
height:100px;
background:linear-gradient(red 0%,blue 100%);
}
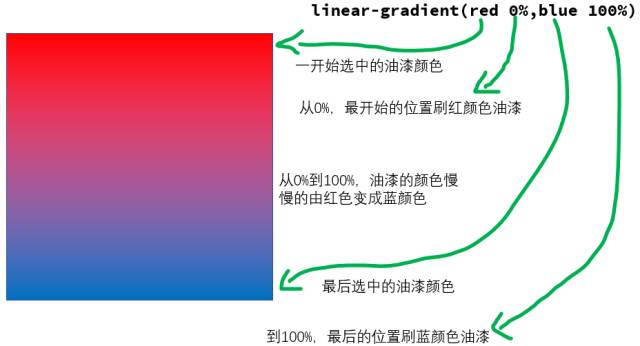
<div class="gradient"></div>其实我们完全可以把给元素设置颜色理解为给一堵墙刷一个油漆,这个油漆怎么刷完全是由户主自己决定的,我们传统的方法要么是给墙刷一个颜色的油漆,要么是给墙上贴一张海报(background-image),而渐变色则是给墙上刷多种颜色。不同的参数具体意义如下

我们还可以在颜色前面加上方向控制,渐变色默认给咱们加的是从上往下:linear-gradient(to bottom,red 0%,blue 100%),我们可以通过对to后面的方向进行自定义可实现不同的效果,如:
从下往上linear-gradient(to top,red 0%,blue 100%),下红上蓝
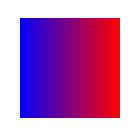
从左往右linear-gradient(to right,red 0%,blue 100%),左红右蓝

从右往左linear-gradient(to left,red 0%,blue 100%),右红左蓝

从左上到右下linear-gradient(to bottom right, red , blue),左上红右下蓝

CSS3径向渐变
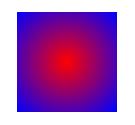
径向渐变和线性渐变的唯一不同就是添加颜色的方向,径向渐变类似画同心圆,一层层的往外面画圈圈,下面我们来看一个案例
.gradient{
width:100px;
height:100px;
background:radial-gradient(red 0%,blue 100%);
}
<div class="gradient"></div>
其实我们同样可以这么理解,我们一开始拿着红颜色的油漆从墙的中心点开始刷油漆,然后不停的画圈圈,直到圆圈碰到墙的边缘,边缘之外的区域全部刷上蓝色的油漆,我们可以拿示意图详细了解一下
----------- end ---------
以上是关于CSS3渐变色详解的主要内容,如果未能解决你的问题,请参考以下文章