利用 css3 给自家喵主子制作一个轮播图
Posted Java联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用 css3 给自家喵主子制作一个轮播图相关的知识,希望对你有一定的参考价值。
温馨提示:文章底部,有福利链接哦!
各位小伙伴
今天我们就用上次分享的
css 的内容制作简易轮播图了
没看过的小伙伴可以去看一下
那么开始我们今天的分享
css3 制作简易的轮播图
要制作轮播图,首先准备好想要轮播的图片素材,伙伴们可以放上女神的照片哦~我没有女神,只好找点喵主子的图片了~
首先创建一个 img 的文件夹把图片放到一起。

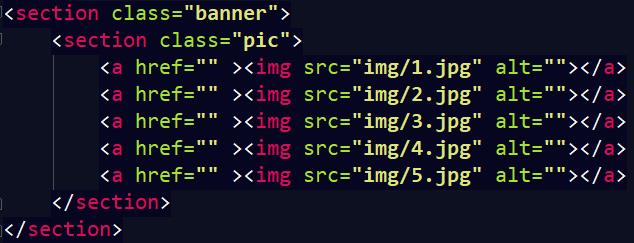
然后就是写代码了!不知道大家知不知道这些标签的作用,不清楚的伙伴可以看一下我之前写的文章哦~

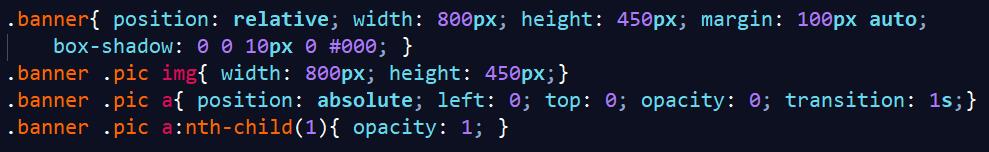
定义轮播图的样式:

这个就是我们的页面效果:

你以为这么简单就结束了吗?我们上面只是把所有的图片定位到了一起,并且让所有图片变透明,只显示第一张图片。
我们实现轮播效果的原理,就是 5 张图片都是透明的,选择那一张,就让哪一张变得不透明,显示出来。还实现不了自动更换的功能哦~不然也不会叫简易轮播图了
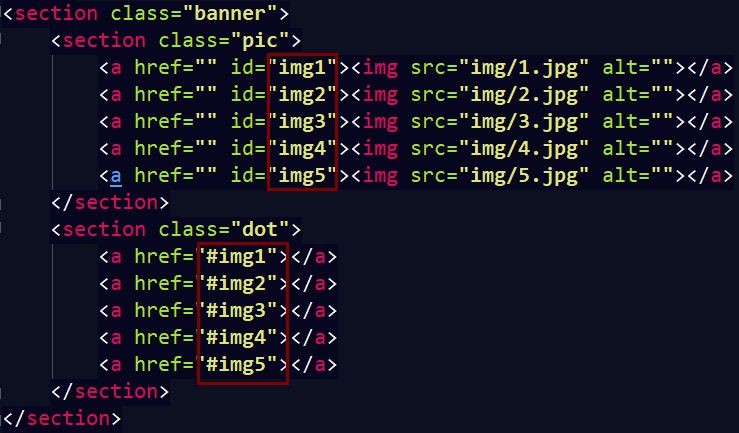
下面是定义按钮,以及锚点。

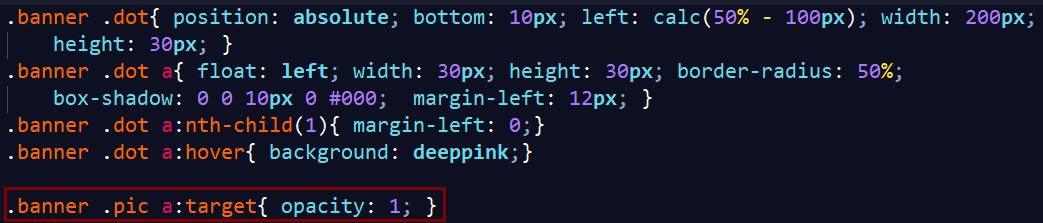
设置按钮的样式,最重要的轮播效果实现,就是最下面的那一行代码,这个轮播我们当初 js 也是很麻烦才弄好的。现在就只用一行代码就实现了,你就说6不6

看一下完整的轮播效果吧!

这要是换成女神的照片,那是多么赏心悦目的景色呀!
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键字,关键词">
<meta name="Description" content="描述和简介">
<title>Title</title>
<style type="text/css">
*{margin:0;padding:0;}
body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}
a{text-decoration:none;color: inherit;}
img{display: block;border:none;}
ol,ul{list-style:none;}
.clearfix:after {content: "";display: block;clear: both;}
.banner{ position: relative; width: 800px; height: 450px; margin: 100px auto;box-shadow: 0 0 10px 0 #000; }
.banner .pic img{ width: 800px; height: 450px;}
.banner .pic a{ position: absolute; left: 0; top: 0; opacity: 0; transition: 1s;}
.banner .pic a:nth-child(1){ opacity: 1; }
.banner .dot{ position: absolute; bottom: 10px; left: calc(50% - 100px); width: 200px;height: 30px; }
.banner .dot a{ float: left; width: 30px; height: 30px; border-radius: 50%;box-shadow: 0 0 10px 0 #000; margin-left: 12px; }
.banner .dot a:nth-child(1){ margin-left: 0;}
.banner .dot a:hover{ background: deeppink;}
.banner .pic a:target{ opacity: 1; }
</style>
</head>
<body>
<section class="banner">
<section class="pic">
<a href="" id="img1"><img src="img/1.jpg" alt=""></a>
<a href="" id="img2"><img src="img/2.jpg" alt=""></a>
<a href="" id="img3"><img src="img/3.jpg" alt=""></a>
<a href="" id="img4"><img src="img/4.jpg" alt=""></a>
<a href="" id="img5"><img src="img/5.jpg" alt=""></a>
</section>
<section class="dot">
<a href="#img1"></a>
<a href="#img2"></a>
<a href="#img3"></a>
<a href="#img4"></a>
<a href="#img5"></a>
</section>
</section>
</body>
</html>
知道大家时间紧迫,源代码奉上,只要把图片换了就可以用了,使用的时候注意图片路径问题。
那么今天就到这里了
小伙伴们自己动手试一下吧!
我去给喵主子喂食去了
拜拜~


有任何问题都可以在文章留言,娜姐都看着的呢!
合作,投稿,转载,版权问题请联系 李娜:Lina_Java
以上是关于利用 css3 给自家喵主子制作一个轮播图的主要内容,如果未能解决你的问题,请参考以下文章