css3圆角属性详解
Posted web前端725
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3圆角属性详解相关的知识,希望对你有一定的参考价值。
页面元素的装饰一直是前端工程师的重要工作之一,在这若干样式之中有一个样式较为独特,那就 是圆角属性。在CSS3前或是老版本的浏览器中要想实现圆角属性的难度较大,要么使用图片装 饰,要么使用border的奇淫巧技,无论哪种所需要的时间都是不短的。因此,在CSS3中为了让前 端工程师们减少在这类常见样式上所消耗的时间,W3C正式把圆角属性borderradius加入了规范 之中,至此圆角的实现变得格外轻松惬意。 但大多数初级前端工程师对于borderradius这个属性的认知和使用还停留在一个较浅的水平,这 里我就和大家探讨一下该属性的深入应用。
圆角的实现原理
我们浏览器默认每一个块元素都是一个矩形区域,那么当我们给一个块元素设置了borderradius之 后浏览器到底做了些什么才让一个矩形区域出现一个圆角效果呢? 形象点来说如下图所示:
上述为圆角属性为单个值时候的情形,borderradius的类型近似于margin,拥有多种属性值的写 法: 以下为各种写法的具体象征意义:
Borderradius:50px; 单个属性值:四个小圆的半径相同;

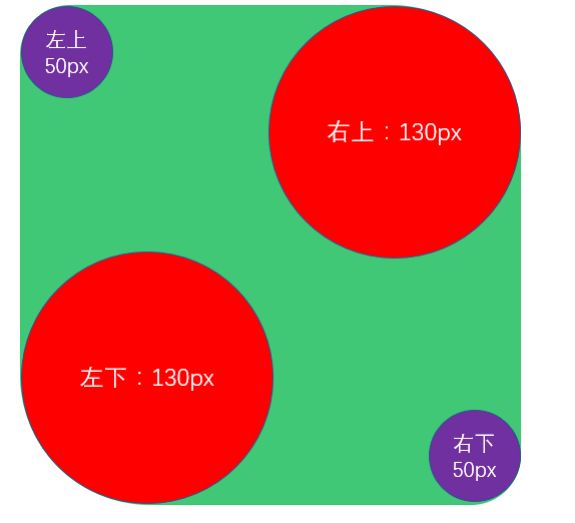
Borderradius:50px 130px; 两个属性值:左上与右下,左下与右上;

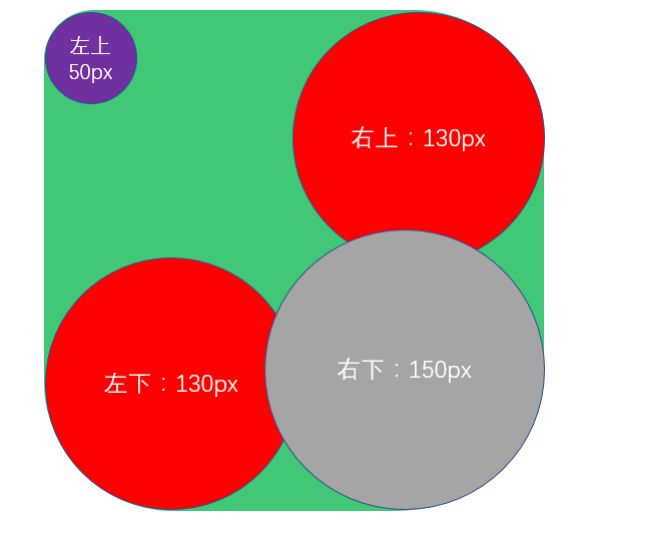
Borderradius:50px 130px 150px; 两个属性值:左上 右上与左下 右下;

Borderradius:50px 30px 80px 150px; 两个属性值:左上 右上 右下 左下;
以上皆为圆角属性的写法,那我们就只能给元素设置圆角吗? 答案当时否定的,W3C在指定这个属性时就考虑了开发人员的拓展行为,允许开发人员制造一个椭 圆边角。
椭圆角的实现原理
-------- end --------
以上是关于css3圆角属性详解的主要内容,如果未能解决你的问题,请参考以下文章