css3新增的表现力极强的几大属性
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3新增的表现力极强的几大属性相关的知识,希望对你有一定的参考价值。

css3中很多表现强大的属性,有些属性的强大表现在使用功能上,有些属性的强大表现在灵活布局上,还有些属性的表现在表现力上。之所以说他们强大,是因为这些属性已经封装了算法。其中就有2D/3D转换、动画、渐变等属性。
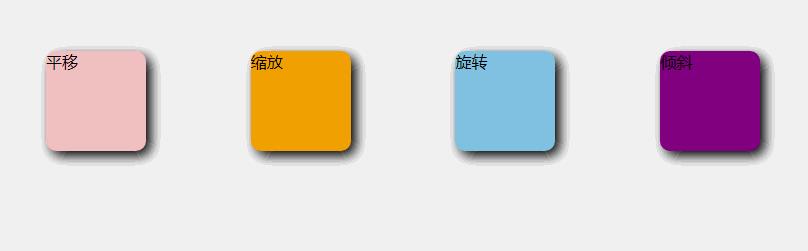
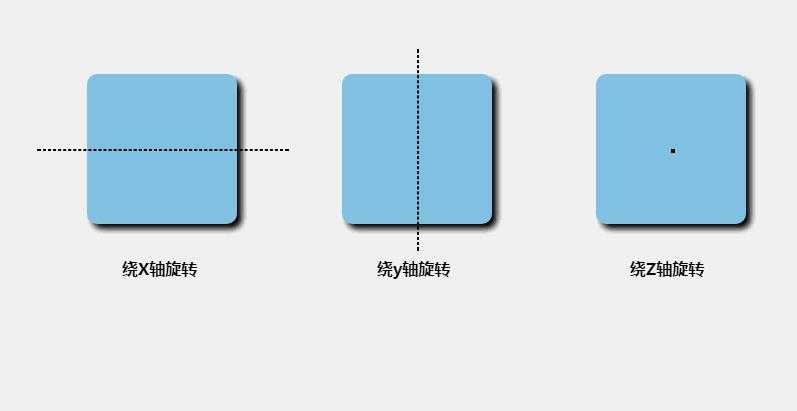
transform有四个值:平移(translate)、缩放(scale)、旋转(rotate)、倾斜(skwe)。


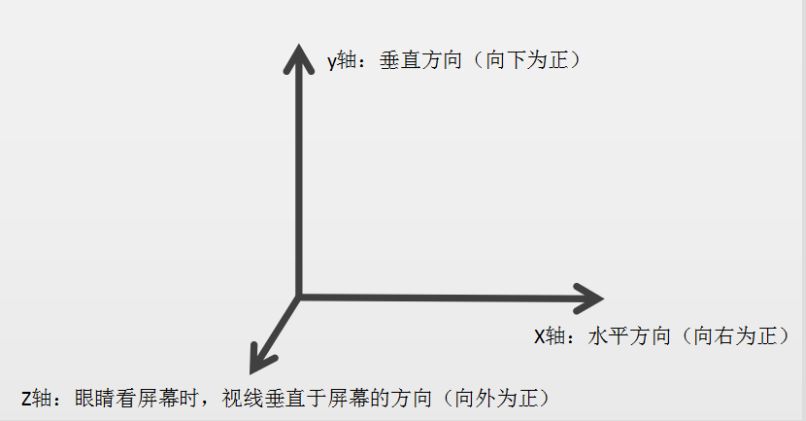
平移(translate3D(x,y,z))、缩放(scale3D(x,y,z))、旋转(rotate3D(x,y,z))。
认识3D转换前要来先了解我们是视距--perspective,然后才能体验3d。
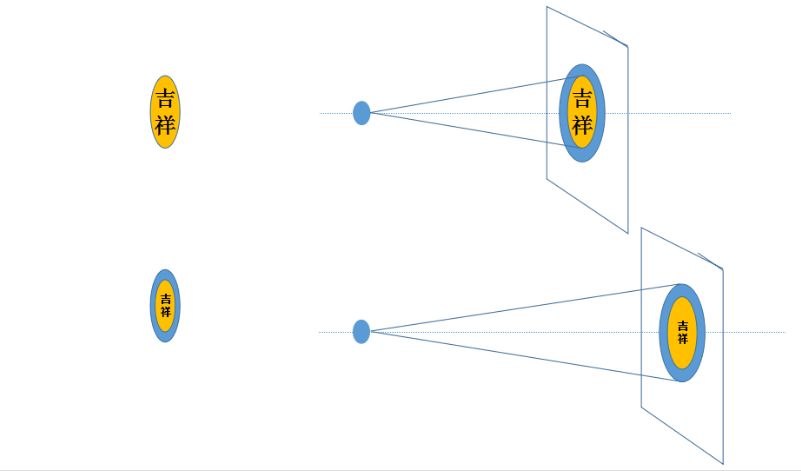
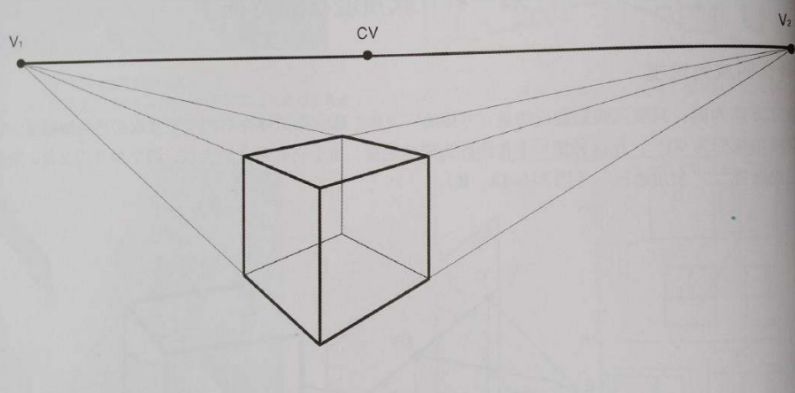
理解视距(景深)perspective
“近大远小”———越近看的东西越清楚,越大、越远看的东西越全面,越小



动画(animation)
线性动画
应用的是贝塞尔曲线,它会在每个关键帧之间插入补间动画,可以看到keyframes从开始位置运动到结束位置的整个过程。

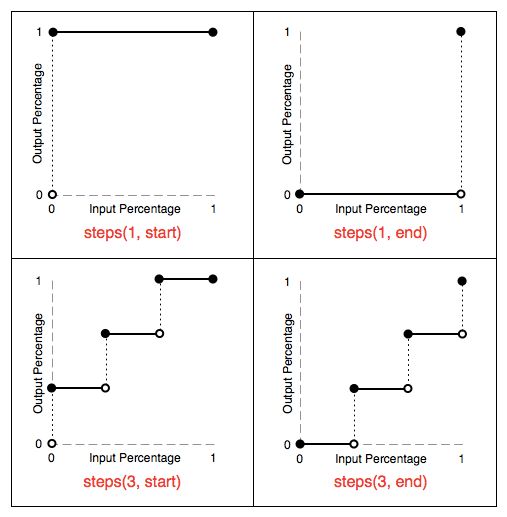
帧动画
应用的是steps属性,steps设置都是针对两个关键帧之间的,而非是整个keyframes。

steps函数,它可以传入两个参数,第一个是一个大于0的整数,他是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。第二个参数设置后其实和step-start,step-end同义,在分成的小间隔动画中判断显示效果。可 以看出:steps(1, start) 等于step-start,steps(1,end)等于step-end。

渐变(gradient)
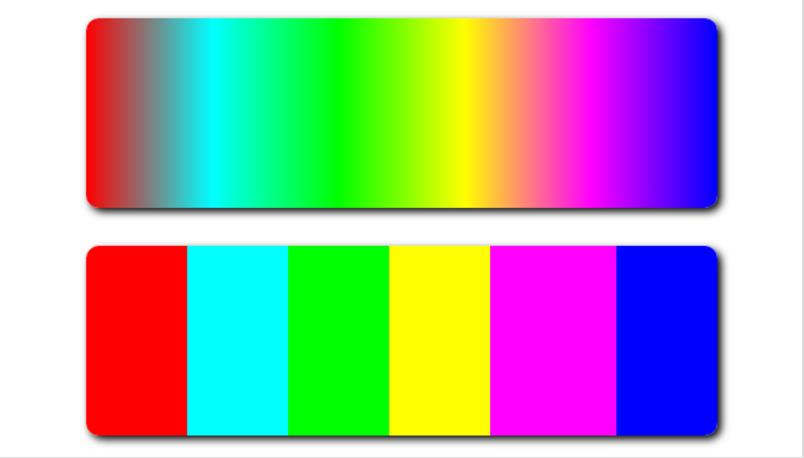
线性渐变(linear-gradient)
注意:兼容和hover问题
hover用在渐变上的时候是无效的。可以用其他方式来实现,给渐变色的盒子外面在套上一个盒子,外面套的盒子透明度opacity = 1,当鼠标经过外面盒子的时候透明度opacity = 0。


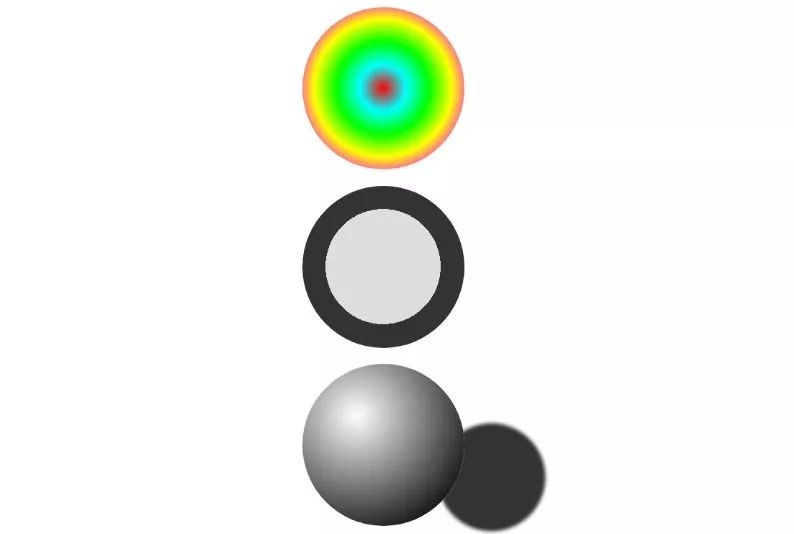
径向渐变(linear-gradient)

结束语:这仅仅只css3新增属性中的冰山一角,还有非常多强大的新属性等你去认识和学习。北冥将会一直陪伴大家学习。生命不息,学习不止,继往开来,直至末日。

以上是关于css3新增的表现力极强的几大属性的主要内容,如果未能解决你的问题,请参考以下文章