jQuery获取HTML元素“div”的宽度:$("div").width()
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery获取HTML元素“div”的宽度:$("div").width()相关的知识,希望对你有一定的参考价值。
前两天写网页的时候,我想获取html页面中“div”元素的宽度,原来我以为是:$("div").width;但是查了一下发现不对,是$("div").width(),而width正是div中style属性中的一项,那么$("div").style.width不可以么?
并且,$("div").width()这样做有什么依据么?就是说是因为用了jQuery之后有了width()方法还是原来的就有?
那么是不是我想获取style属性中的某一项内容都可以用这种类似的方法?
我想修改style属性中的某一项呢?
一、途径:
第一种情况就是宽高都写在样式表里,就比如#div1width:120px;。这中情况通过#div1.style.width拿不到宽度,而通过#div1.offsetWidth才可以获取到宽度。
第二种情况就是宽和高是写在行内中,比如style="width:120px;",这中情况通过上述2个方法都能拿到宽度。
二、小结:
因为id.offsetWidth和id.offsetHeight无视样式写在样式表还是行内,所以我们获取元素宽和高的时候最好用这2个属性。注意如果不是写在行内style中的属性都不能通过id.style.atrr来获取。
三、代码:
var o = document.getElementById("view");
var h = o.offsetHeight; //高度
var w = o.offsetWidth; //宽度
参考资料
js获取Html元素的实际宽度高度的方法.脚本之家[引用时间2017-12-29]
参考技术A $("div").width()是jquery自己的方法,不能使用$("div").style.width。使用$("div").css('width')本回答被提问者和网友采纳 参考技术B 这是一个奇妙的世界jquery如何实现点击LI标签和下面的LI互换顺序?
1、首先打开huilder软件,新建一个html文件,写入html的结构,先设置一个外层的div并设置class属性,div中在设置一个span标签显示标题,和一个无序列表:

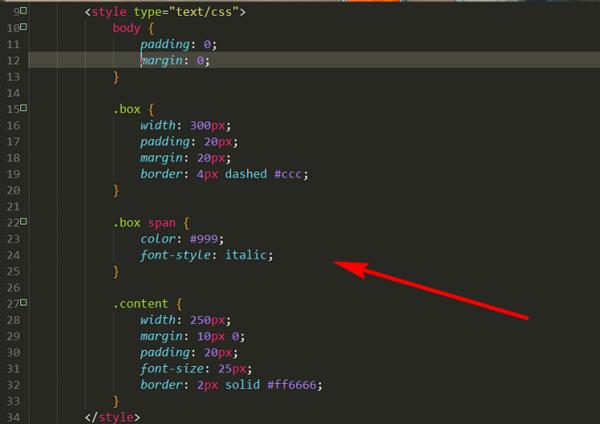
2、然后在上面的style标签中设置样式,外层的box设置宽度,间距和边框,标题设置颜色和字体倾斜,内容设置宽度、边框和盒子内外边距,并且把字体调即可:

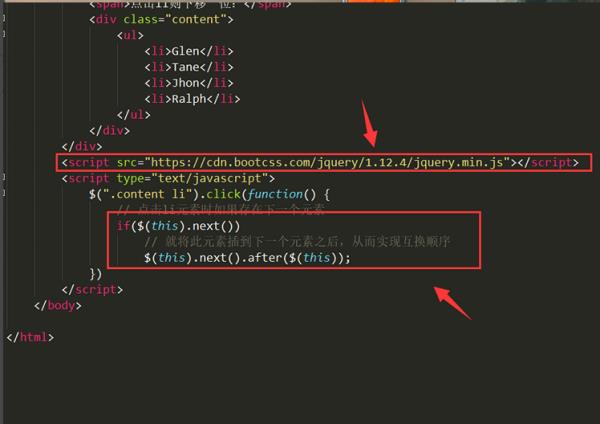
3、最后在html下方引入jquery的库文件,在script标签中写js代码,这里先用$选择器获取dom元素后添加一个click事件,在点击之后如果存在下移个元素,就用after函数把当前元素插入到下一个元素后面,就实现li标签的互换操作:

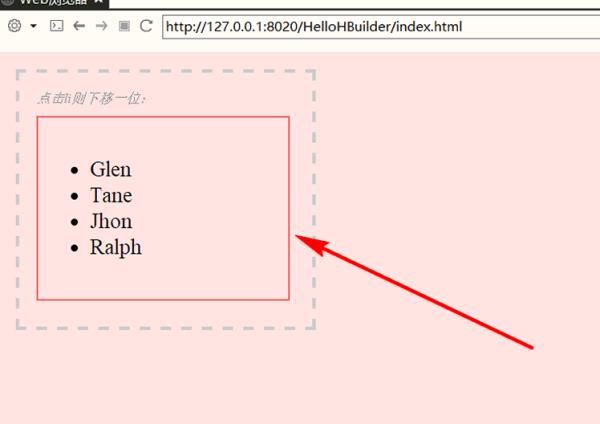
4、最后打开浏览器,可以看到设置好的无序列表,点击里面的第二个元素:

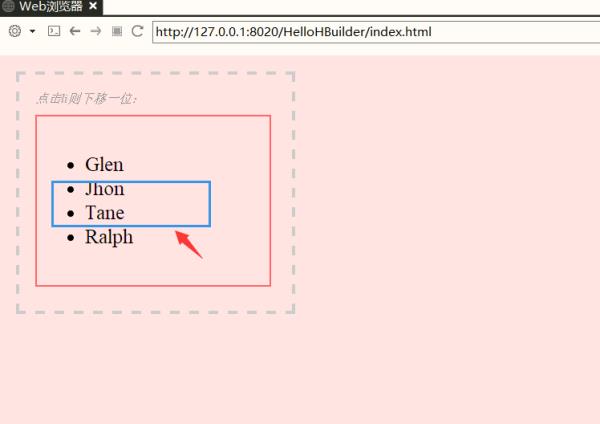
5、此时就会发现蓝框中li标签互换了顺序:

上面的效果涉及jquery的两个方法:
next() : 获得匹配元素集合中每个元素紧邻的下一个同胞元素。
after() :在被选元素后插入指定的内容。
综合起来,核心代码为
$(".content li").click(function() // 点击li元素时if($(this).next()) // 如果存在下一个元素
$(this).next().after($(this)); // 就将此元素插到下一个元素之后,从而实现互换顺序
)
实例演示:点击LI标签和下面的LI互换顺序
创建Html元素
<div class="box"><span>点击li则下移一位:</span><br>
<div class="content">
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Jhon</li>
<li>Ralph</li>
</ul>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
编写jquery代码
$(function()$(".content li").click(function()
if($(this).next())
$(this).next().after($(this));
);
)
观察效果
初始样式

点击Tane这个li标签后的效果,注意已经和John互换顺序

以上是关于jQuery获取HTML元素“div”的宽度:$("div").width()的主要内容,如果未能解决你的问题,请参考以下文章