css3无缝滚动
Posted 前端客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3无缝滚动相关的知识,希望对你有一定的参考价值。
今天说起了css3的无缝滚动,很多同学虽然听了一遍但是没有太明白。我们重新看看图片再写一遍。
html:
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
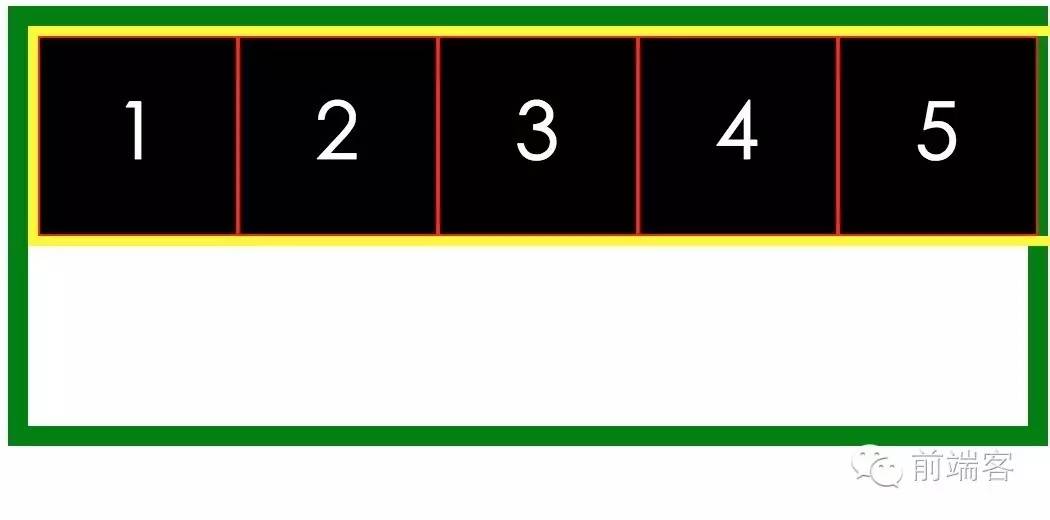
我们需要让这5个小方块一直不停的滚动,显示在一个固定的区域内。

css:
.box {
width: 500px;
height: 200px;
position: relative;
margin: 0 auto;
border:10px solid green;
}ul {
position: absolute;
margin: 0;
padding: 0;
left: 0;
top:0;
border:5px solid yellow;
/*宽度暂时是子元素的和也就是500px*/
width: 100%;
}li {
list-style: none;
width: 98px;
height: 98px;
border: 1px solid red;
background-color: black;
color: white;
font-size: 40px;
text-align: center;
line-height: 98px;
/*float*/
float: left;
}
接下来是动画部分
@-webkit-keyframes move {
0% {
left: 0;
}
100% {
left: -500px;
}
}
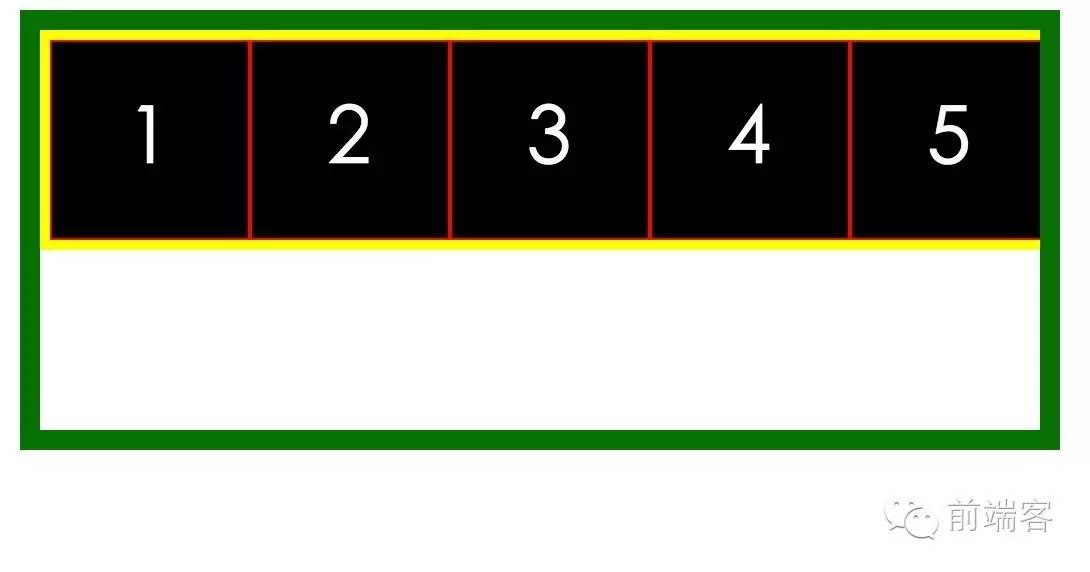
然后,我们要给绿色的区域加一个overflow:hidden,为什么呢?因为它可以做到溢出隐藏,我们就看不到在动画切换时候到闪动了。
.box {
width: 500px;
height: 200px;
position: relative;
margin: 0 auto;
overflow: hidden;
border:10px solid green;
}

之后我们让它动起来
ul {
position: absolute;
margin: 0;
padding: 0;
left: 0;
top:0;
border:5px solid yellow;
/*调用动画*/
-webkit-animation: 6s move infinite linear;
width: 100%;
}
动起来的时候我们发现,当开始向左移动时,第5块的后面会出现空置,因为我们移动的是ul。所以ul还没有移动完,那么就会出现空置,这样也就能完成无缝滚动了。
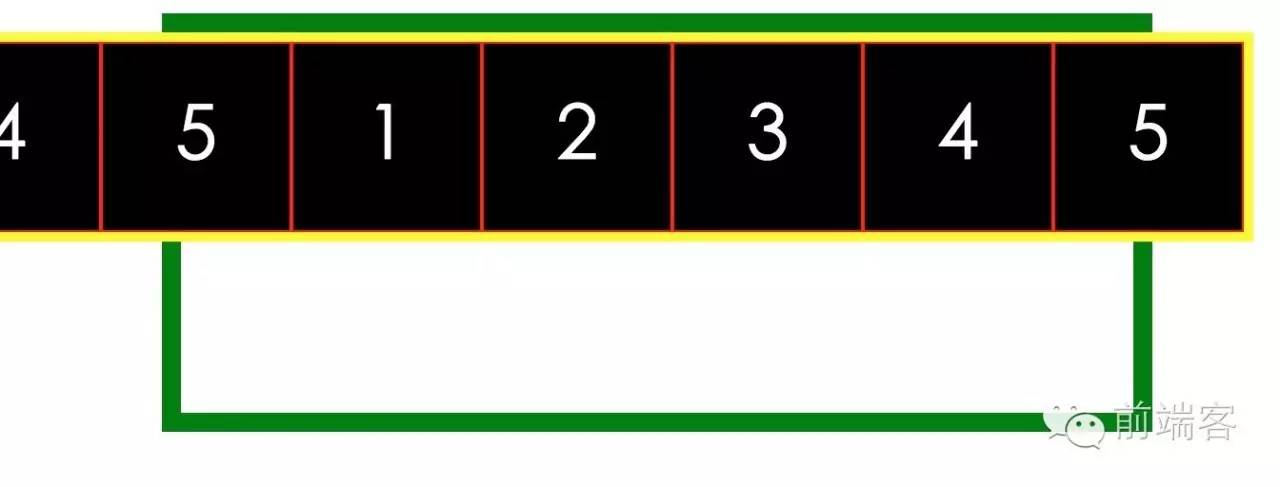
那怎么办呢?我们再在ul中增加一倍的li。
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
复制一份从1-5,加在5的后面。之后我们还需要改一个css,就是ul的宽度。
ul {
position: absolute;
margin: 0;
padding: 0;
left: 0;
top:0;
border:5px solid yellow;
/*调用动画*/
-webkit-animation: 6s move infinite linear;
/*宽度是父级的两倍*/
width: 200%;
}
我们暂时去掉overflow,看看它是怎么运动的。

现在我们加上overflow,就ok了。试试吧!
今天小六分享的内容,各位前端客们get到了么?
欢迎更多前端客们加入进来,对每天推送的内容进行点评、纠错,如果你有想要与大家分享的前端技巧,欢迎给前端客投稿。
前 端 客
简 单 高 效
qianduan_ke
以上是关于css3无缝滚动的主要内容,如果未能解决你的问题,请参考以下文章