CSS3:属性transition和animation的用法
Posted 粒粒归仓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3:属性transition和animation的用法相关的知识,希望对你有一定的参考价值。
文 | 归仓 图 | 网络
01
首先,先来介绍下这两个CSS3属性单词的意思,一个过渡transition和另一个动画animation。CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或者javascript,用transition就可以实现。
下面,我们就先来讲解下transition是如何工作的。CSS3过渡是元素从一种样式逐渐改变为另一种效果。要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间
div {
width: 100px;
transition: width 2s, transfrom 2s;
}
div:hover {
width: 200px;
transform: rotate(180deg);
}
# 当鼠标hover时,元素宽度2s内变为原来的两倍,2s内旋转顺时针180度

02
其次,我们再来讲下CSS3动画animation。CSS3中,我们可以创建动画,它可以取代许多网页动画图像,Flash动画和JavaScript。动画animation是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词from和to,等同于0%和100%。其中,0%是动画的开始,100%是动画的完成。
CSS3 @keyframes规则:
要创建CSS3动画,你将不得不了解@keyframes规则。@keyframes规则是创建动画。@keyframes规则内指定一个CSS样式和动画将逐步从目前样式更改为新的样式。
当在@keyframes创建动画,把它绑定到一个选择器,否则动画不会有任何效果。指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
下面的这个例子是5s内div的背景色由红逐步变黄。
@keyframes myfirst {
from {
background: red;
}
to {
background: yellow;
}
}
div {
animation: myfirst 5s 1 linear;
animation-fill-mode: forwards; # 动画完成后保持最后一个属性值
}
animation-timing-function: steps(1, start); #一帧一帧切换

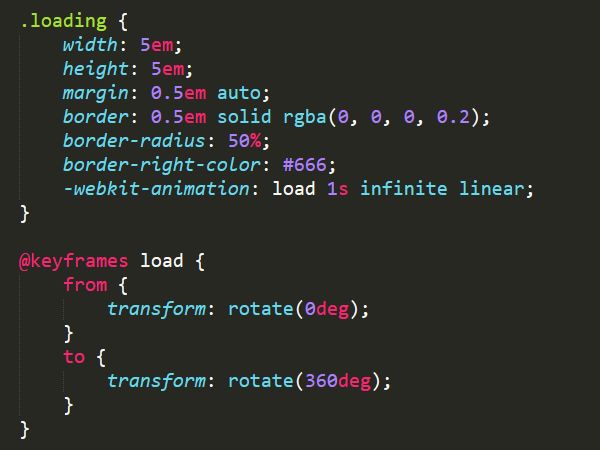
上述CSS是一个class为loading的元素实现转圈loading加载的效果。效果图如下:

大家可以写一个html页面,body元素下仅仅需要一个<div class="loading"></div>的元素即可。
当然,过渡transition和动画animation属性的值不仅仅是我举到的几个,还有的大家可以去菜鸟教程(网址:http://www.runoob.com/)中学习。
扫下面关注
以上是关于CSS3:属性transition和animation的用法的主要内容,如果未能解决你的问题,请参考以下文章