css3转换概述
Posted 氢核
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3转换概述相关的知识,希望对你有一定的参考价值。
转换是使元素改变形状、尺寸和位置的一种效果,我们可以使用2D或3D转换来进行元素的转换,转换包括移动(translate)、缩放(scale)、旋转(rotate)、倾斜(skew)。2D转换与3D转换的不同在于Z轴的有无,其实转换方法的意思很好懂,主要是转换属性的理解,2D转换有transform(允许元素进行转换并设置转换参数)和transform-origin(转换基点的设置)两个属性,3D转换属性除了这两个属性还有transform-style(让子元素能实现3D变换)、perspective(3D视距,观察距离)、perspective-origin(我们观察的角度,图形是没变的,只是我们观察的角度不同,看到的效果是不一样的,类似横看成岭侧成峰的效果)、persepective-visibility。首先要注意在css中的坐标轴是这样的:
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,正数顺时针,负数逆时针 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
2D转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
transform-origin(改变转换基点的位置)
在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。例如对于元素旋转,首先要知道我们在旋转元素时,都是围绕一个中心点旋转的,默认情况之下,中心点是居于元素X轴和Y轴的50%处,但我们可以通过这个属性来改变中心点的位置。
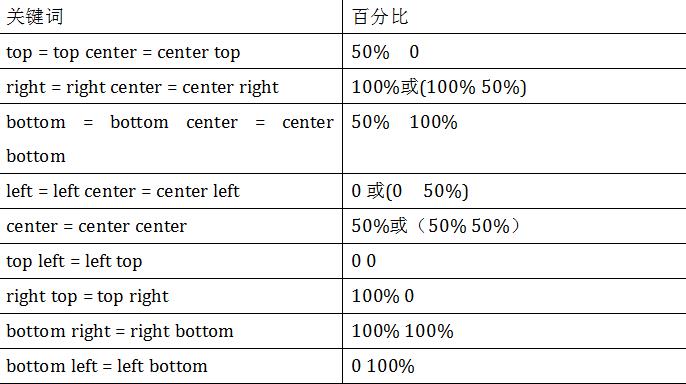
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

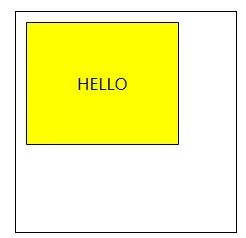
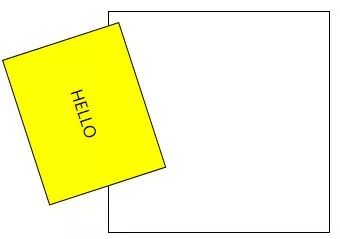
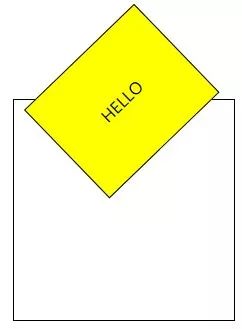
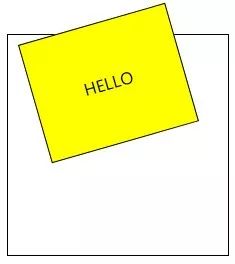
下面通过transform-origin改变元素原点到左上角,然后改变旋转度数进行旋转:




3D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
3D转换属性
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
transform-style(表示允许子元素进行3D转换)
要利用 CSS3 实现 3D 的效果,最主要的就是借助 transform-style 属性。父元素transform-style:preserve-3d后,transform-style 只有两个值可以选择:
transform-style: flat|preserve-3d;
transform-style: flat; // 默认,子元素将不保留其 3D 位置
transform-style: preserve-3d; // 子元素将保留其 3D 位置。
当我们指定一个容器的 transform-style 的属性值为 preserve-3d 时,容器的后代元素便会具有 3D 效果,也就是当前父容器设置了 preserve-3d 值后,它的子元素就可以相对于父元素所在的平面,进行 3D 变形操作。当父元素设置了 transform-style:preserve-3d 后,就可以对子元素进行 3D 变形操作了,3D 变形和 2D 变形一样可以,使用 transform 属性来设置,或者可以通过制定的函数或者通过三维矩阵来对元素变型操作, 如translateX(length) 、translateY(length) 、 translateZ(length) 、scale3d(number,number,number)等。
perspective(视距,观察距离)
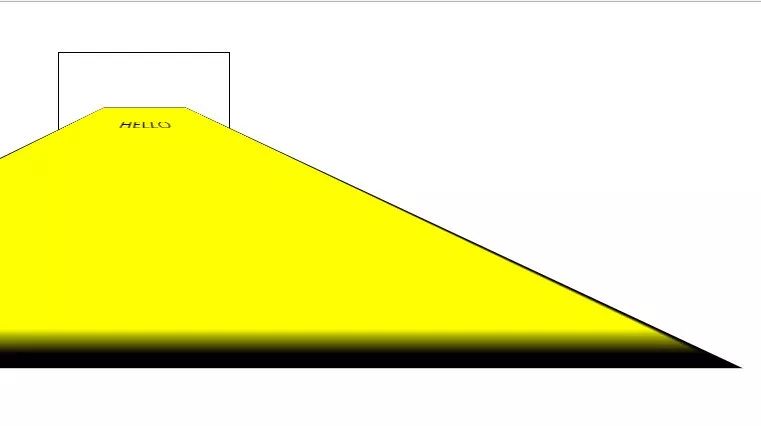
perspective是用来设置3D视距的,相当于景深的概念。perspective 为一个元素设置三维透视的距离,仅作用于元素的后代,而不是其元素本身。简单来说,当元素没有设置 perspective 时,也就是当 perspective:none/0 时所有后代元素被压缩在同一个二维平面上,不存在景深的效果。而如果设置 perspective 后,将会看到三维的效果。下面是设置不同perspective值的效果图:



perspective-origin(观察角度的量标)
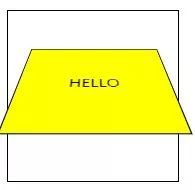
perspective-origin 实际就是指我们观察角度的一个量标,表示 3D 元素透视视角的基点位置,默认的透视视角中心在容器是 perspective 所在的元素,而不是他的后代元素的中点,也就是 perspective-origin: 50% 50%。该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。值得注意的是,CSS3 3D 变换中的透视的透视点是在浏览器的前方。下面是设置不同perspective-origin值的效果图:

注意:perspective和perspective-origin是一起使用的,而且他们总是在父元素中设置,而只对子元素产生效果的。通过调整 persepective 和 perspective-origin 的值,可以看到不一样的图形,正如我们观测一个物体的角度和距离物体的距离不断发生改变,我们看的物体也是不一样的。
以上是关于css3转换概述的主要内容,如果未能解决你的问题,请参考以下文章