react容器组件和UI组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react容器组件和UI组件相关的知识,希望对你有一定的参考价值。
参考技术A 当你把组件分成两类你会发现组件更加容易重用,有人叫 脂肪和皮肤、有状态和无状态,而我把他们叫做 容器和展示,都是一个意思。展示组件的定义:
关注长什么样
可以包含展示和容器组件,通常是一堆html标签和样式
经常包括 this.props.children
不会依赖app的其他部分,例如flux的store或者action
不会包括怎么修改和加载数据
仅仅通过props接收数据和回调
几乎很少有自己的状态,如果有也是UI相关的而不是业务状态
除了包括状态更新、有生命周期的hook、或者性能优化,通常只是一个纯函数(无状态的组件)
例如: Page, Sidebar, Story, UserInfo, List
容器组件的定义:
更关注工作逻辑
可能包含展示和容器组件,通常没有html标签,几乎不会出现style
提供数据和行为给展示组件或者其他的容器组件
调用flux actions提供callback给展示组件
包含状态,很多事服务器数据
通常,通过HOC组件生成,例如:rudux connnet、 Relay createContainer很少自己手写
例如:UserPage, FollowersSidebar, StoryContainer, FollowedUserList
我经常会把他们放到不同的文件夹里面,区分更明确
好处
更好分割关注点,更容易理解app
更好的重用性,不同的状态源可以使用相同的展示组件,被分割的容器组件可以进一步重用
展示组件实际上是你程序的调色板,你可以把它放到单个页面上让设计者进行修改,设计者不用关心业务逻辑,你可以截屏进行回归测试(鬼知道什么意思)
强制提取布局组件,例如:Sidebar, Page, ContextMenu, 使用this.props.children而不是在几个容器组件中复制相同的标记和布局
Remember, components don’t have to emit DOM. They only need to provide composition boundaries between UI concerns. 不知道啥意思,组件只需要关注UI之间的组合边界
高级:
什么时候引入容器组件?
建议开始写app的时候只写 展示组件(莫非这个叫做view?) 最终你会发现你在组件之间传递了太多的props,你会发现很多组件接收到组件,他们不用只是转发,当孩子需要更多数据时,你必须重新连接所有这些中间组件。
这是一个持续优化的过程,你慢慢会从中直观的提取一些容器组件出来。就像你知道什么时候提取一个函数一样。
不用把 展示组件和容器组件分割当做一个教条。有时候很难划分界限,如果你不确定一个组件是展示还是容器组件,就别分了。
这个是原文: https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
React-Redux
react-readux组件
https://github.com/reduxjs/react-redux
把一个组件拆成两个部分,一个叫UI组件,一个叫容器组件。
1,UI组件,presentational component,纯租金
特点:
- 只负责UI的呈现,不带有任何的业务逻辑
- 无状态组件,没有状态(即不使用this.state这个变量)
- 所有数据都由参数(this.props)提供
- 不使用任何Redux的API
UI组件的例子:
const Title = value => <h1>{value}</h1>
2,容器组件
负责管理数据和逻辑
特点:
- 负责管理数据和业务逻辑,不负责UI的呈现
- 带有内部状态
- 使用Redux的API
3,把一个UI组件转成容器组件
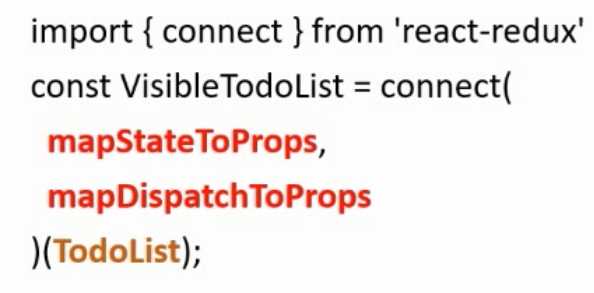
React-Redux提供connect()方法,用于从UI组件生成容器组件。connect的意思,就是将这两种租金连起来。

TodoList是UI组件,VisibleTodoList就是由React-Redux通过coonnect()方法自动生成的容器组件。
3.1 mapStateToProps
建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。
mapStateToProps会订阅Store,每当state更新的时候,就会自动执行,重新计算UI组件的参数,从而触发UI组件重新渲染

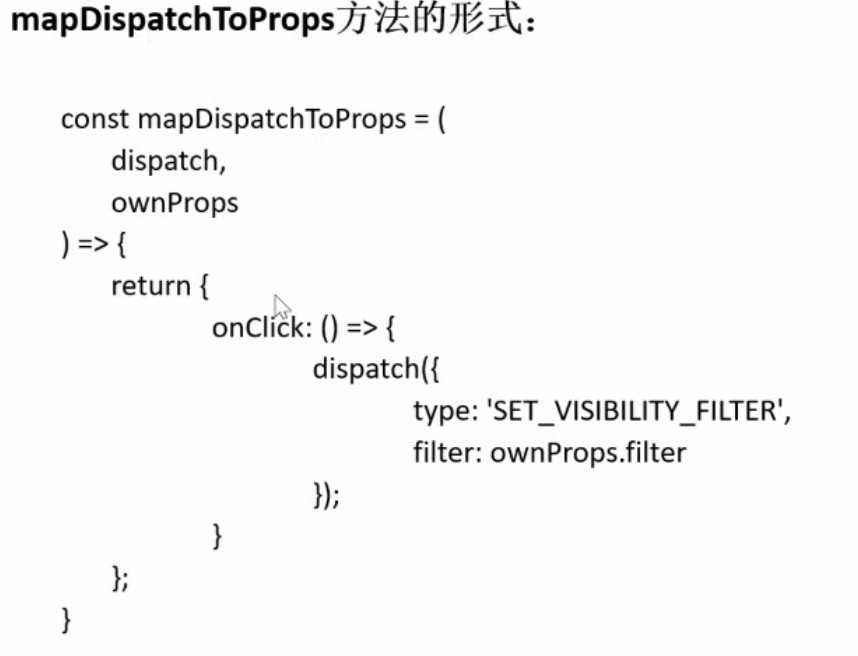
3.2 mapDispatchToProps
用来建立UI组件的参数到store.dispatch方法的映射。也就是说,它定义了哪些用户的操作应该当做Action,传给Store。它可以是一个函数,也可以是一个对象。

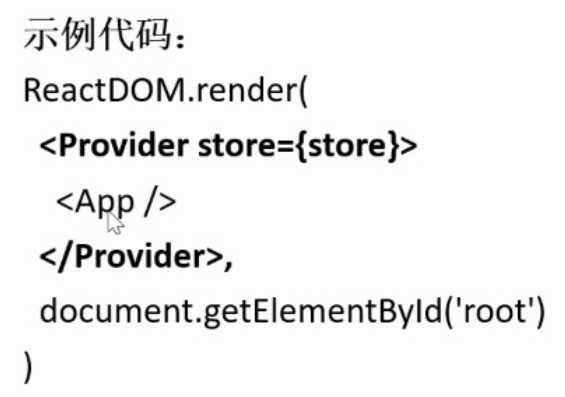
4,React-Redux提供Provider组件,可以让容器组件拿到state.

以上是关于react容器组件和UI组件的主要内容,如果未能解决你的问题,请参考以下文章