SVG+CSS3仿作2018草莓音乐节的宣传动画
Posted web博客推送
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG+CSS3仿作2018草莓音乐节的宣传动画相关的知识,希望对你有一定的参考价值。
这是从2018“草莓音乐节”的宣传视频得到的灵感,海报的主题是错位拼贴分割重组,对我这种设计渣渣而言,看中的是其平面化,也就是说,用SVG+CSS3动画完全可以玩转。因为只涉及一些基础元素的位移、缩放构成的转场效果,相对来说比较简单,但创意很开脑洞。因为宣传视频比较长,所以把它分割成了几个部分,依次来完成。
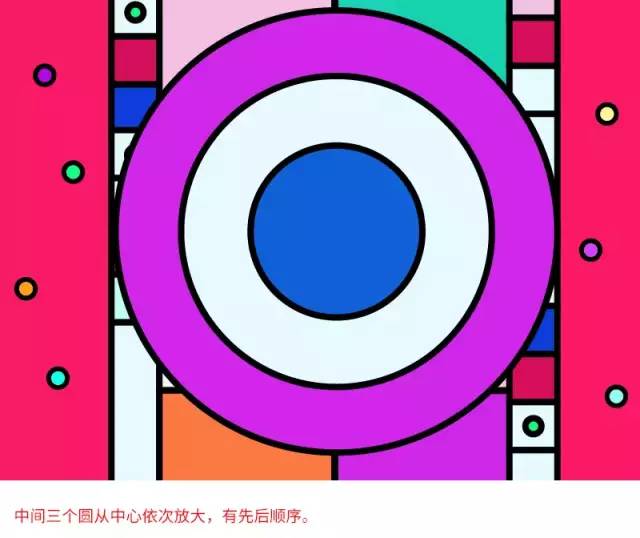
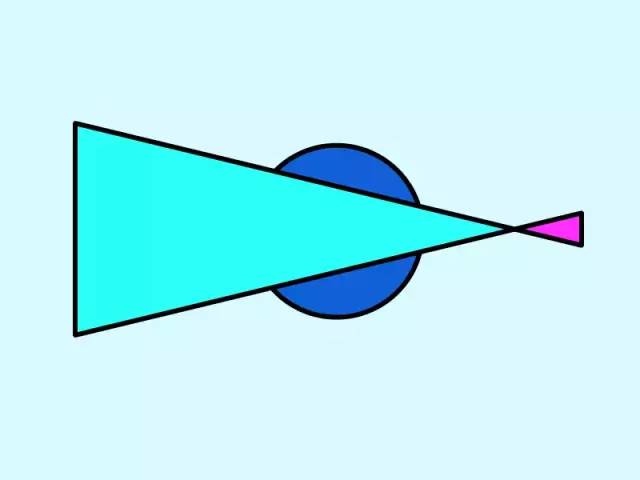
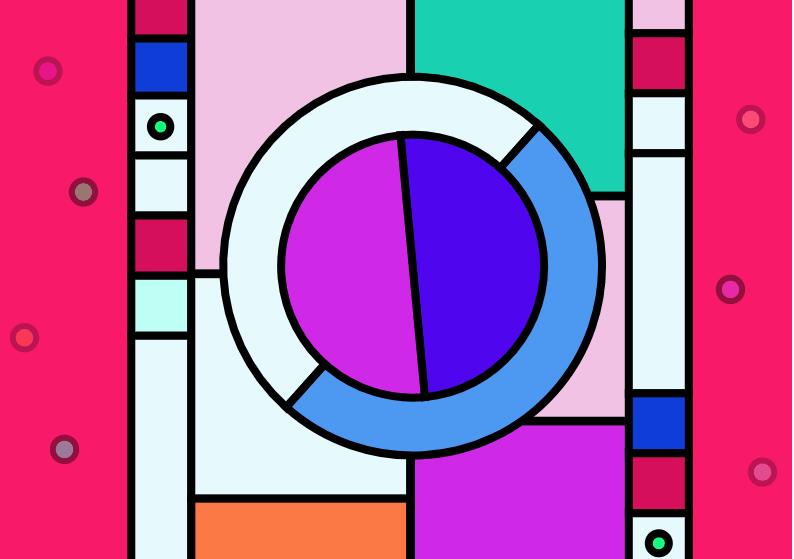
首先放上一张静态图,来分析动效。一共涉及三种动效,位移,旋转,渐隐渐现。
当把元素分析完成后,现在就要在AI中进行相应的分层,便于SVG代码的解读。在AI中,对应各个部分,放置到不同的图层中,每个图层做好命名,依次为底图base、向上移动moveUp、向下移动moveDown、中间大圆baceCenter、中间小圆centerCircle、周围圆点dot。因为涉及Y轴方向的位移动画,所以在底图的绘制时,需要移动的部分要超出画板。
CSS3部分相对来说比较简单,旋转动画transform:rotate(),位移动画transform:translateY(),因为小圆点只是装饰作用,所以只设计了两种类型的透明度的改变,任意分成了两组。
@keyframes centerCircle{
0%{transform:rotate(0deg); transform-origin:center center}
100%{transform:rotate(-360deg); transform-origin:center center}
}
#centerCircle{animation:centerCircle linear 4s infinite ; } /*中心旋转圆设置*/
@keyframes moveUp{
0% {transform: translateY(0)}
100% {transform: translateY(-70px)}
}
#moveUp {animation:moveUp linear 4s infinite alternate; } /*向上移动*/
@keyframes moveDown{
0% {transform: translateY(0)}
100% {transform: translateY(70px)}
}
#moveDown {animation:moveDown linear 4s infinite alternate; } /*向下移动*/
@keyframes dot1{
0%{opacity:0}
100%{opacity:1}
}
#dot1{animation:dot1 ease 2s infinite alternate}/*渐隐渐现小圆点样式1*/
@keyframes dot2{
0%{opacity:0.7}
70%{opacity:0}
100%{opacity:0.3}
}
#dot2{animation:dot2 ease 2s infinite alternate}/*渐隐渐现小圆点样式2*/go on。接下来如图:

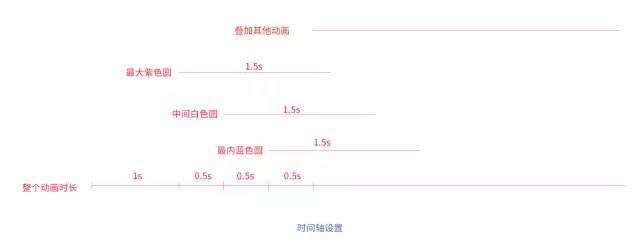
三个圆从中心依次出现放大,这是一个基础的缩放动效transform:scale()。这里就要用到控制SVG描边属性缩放文章中提到的描边属性不受缩放控制的神句了,三个圆的描边属性后面都要加上vector-effect:non-scaling-stroke,由于出现的顺序不同,又要叠加其他动画,为了避免自己搞不清各部分动画的时间次序(毕竟不是AE,时间轴不直观),所以绘制了一个简单的时间轴。

动画属性定义中,只要开始的时间依次设置好久可以了,另外关于缩放的倍数,由于从无到有,初始值一定是scale(0),结束的值和定义的圆的半径有关,可以多调整几个值,得到最满意的效果。
@keyframes purpleCircle{
0% {transform:scale(0); transform-origin:center center}
100% {transform:scale(1.5);transform-origin:center center}
}
#purpleCircle{animation:purpleCircle linear 1.5s 1s both} /*最大圆 1S后开始扩大*/
@keyframes whiteCircle{
0% {transform:scale(0); transform-origin:center center}
100% {transform:scale(2);transform-origin:center center}
}
#whiteCircle{animation:whiteCircle linear 1.5s 1.5s both} /*中间圆 1.5S后开始扩大*/
@keyframes blueCircle{
0% {transform:scale(0); transform-origin:center center}
100% {transform:scale(1);transform-origin:center center}
}
#blueCircle{animation:blueCircle linear 1.5s 2s both} /*最小圆 2S后开始扩大*/合成后效果如下:

go on……

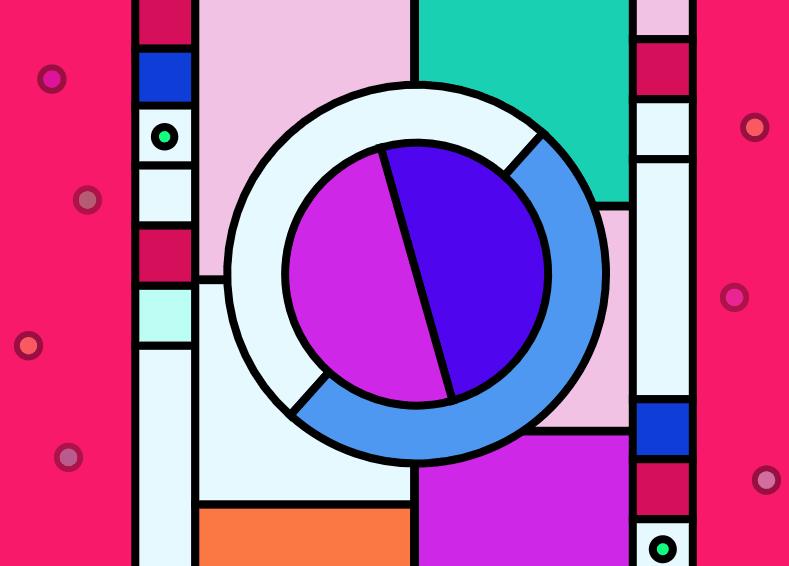
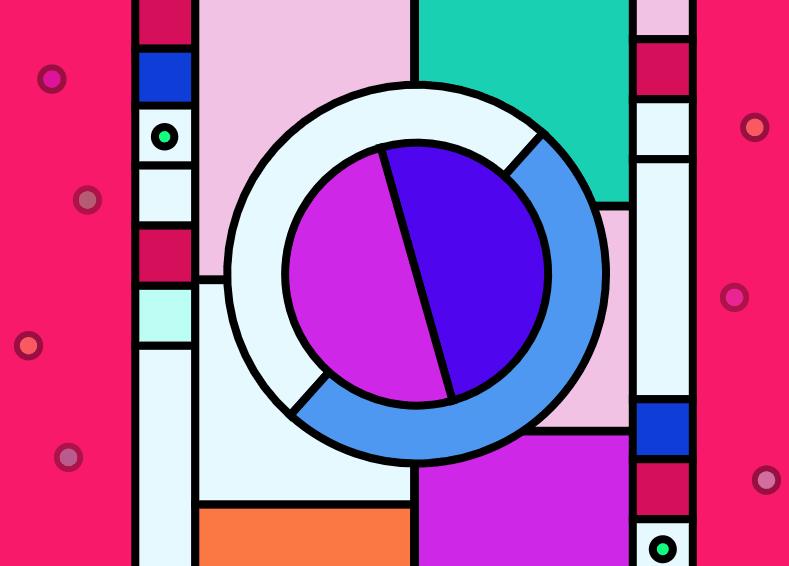
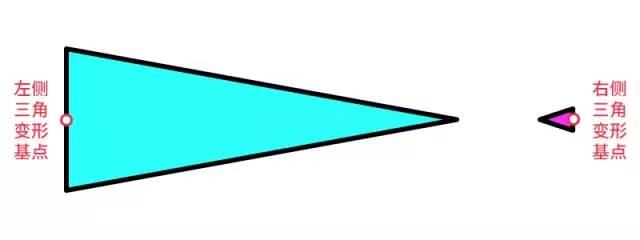
如上图所示,当白色圆扩展到整个画布后,中间出现两个三角,三角的变形动画如下:

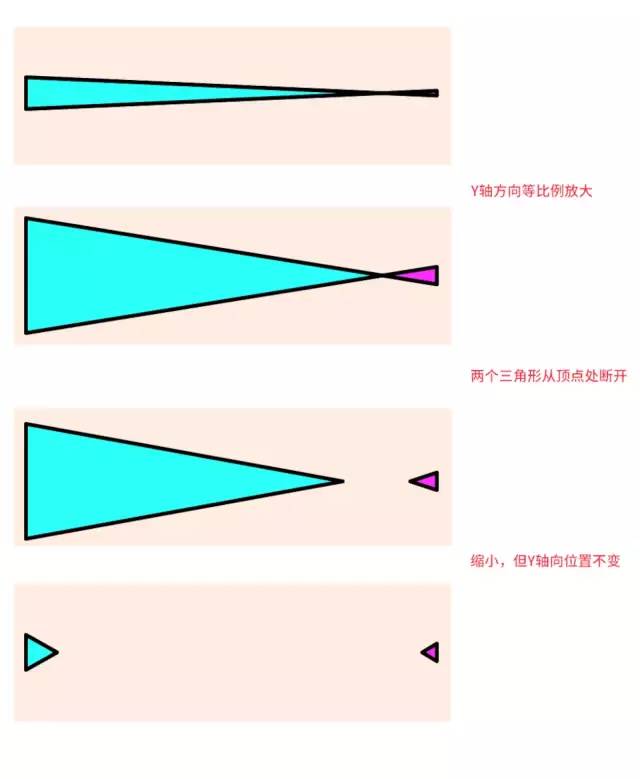
为了方便定义属性,我以三角形断开时的形状为基准,因为第一步是Y轴向的缩放,X轴不变,所以仅定义transform:scaleY(),而在第二步变形中,X轴向与Y轴向缩放时不同步的,因此要分开写成transform:scaleX()scaleY()。为了确保第一步统一的变形效果,要先把两个三角都放在一个组中,给这个组进行变形动画。
<g id="triangle">
<polygon id="triLeft" points=""/> <!--左侧三角-->
<polygon id="triRight" points=""/> <!--右侧三角-->
</g>动画属性中需要注意的是transform-origin变形基点的定义。当两个三角断开后,基点对应如下:

@keyframes triangle{
0% {transform:scaleY(0);transform-origin:}
100%{transform:scaleY(1);transform-origin:} /*变形的基点为交点坐标*/
}
#triangle{animation:triangle linear 0.5s 2.5s both} /*两个三角形Y轴向扩大*/
@keyframes triLeft{
0% {transform:scaleY(1)scaleX(1);transform-origin:} /*变形的基点为左侧边中点坐标*/
100%{transform:scaleY(0.15)scaleX(0.05);transform-origin:}
}
#triLeft{animation:triLeft linear 0.5s 3s both} /*左侧三角形向左水平缩小*/
@keyframes triRight{
0% {transform:scaleY(1)scaleX(1);transform-origin:} /*变形的基点为右侧边中点坐标*/
100%{transform:scaleY(0.6)scaleX(0.5);transform-origin:}
}
#triRight{animation:triRight linear 0.5s 3s both} /*右侧三角形向右水平缩小*/
看下效果,似乎不错,截止到这一步,第一阶段的动画才算完成,之所以称作第一阶段,是因为这时原底图可以退出舞台,全新的下一幕开始了。

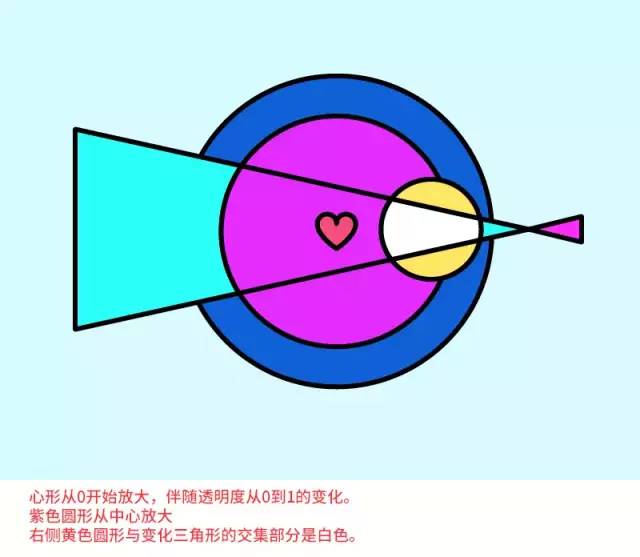
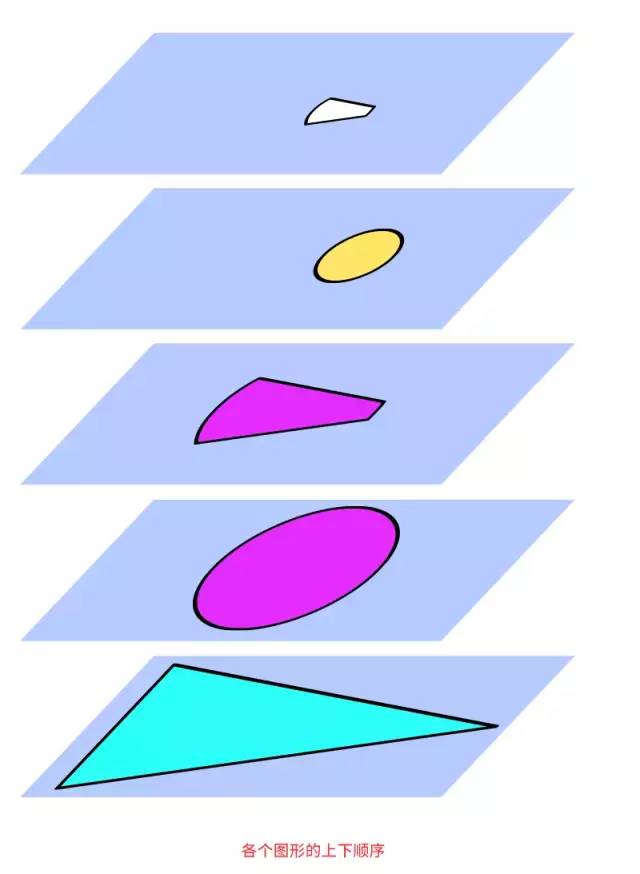
这里右侧圆形实现这种效果有点复杂,在SVG剪切蒙版属性clip-path文章中详细说明了实现过程。 各部分图形的顺序至关重要。

来看下效果

好了,第二部分也正式结束,第三部分相对简单一些,基本只有透明度的属性变化。和第一部分底图的圆点的动效基本相似,无非图形更复杂一些,就不再赘述,直接放上最终效果吧。
唯一需要说的是左上角类似渐变网格的圆点,使用了运动的渐变蒙版来实现。
首先需要定义一个蒙版的位移动效
@keyframes maskXY{
0%{transform:translate(0, 0);}
100%{transform:translate(-70px, -70px); } /*向左上角位移*/
}#maskXY{animation:maskXY linear 3s 5s both} 渐变类型的定义和图形是AI导出时生成的,一般不用修改,只是各种定义比较多,别把自己绕进去就行。
<mask id="maskMove"> <!--定义渐变蒙版-->
<g id="maskXY"> <!--位移动效-->
<defs>
<linearGradient id="jianbian" …>
<stop offset="0" stop-color="#fff"/>
<stop offset="1"/>
</linearGradient> <!--定义渐变类型-->
</defs>
<rect x="" y="" width="" height="7" transform="" style="fill: url(#jianbian)"/><!--矩形使用渐变色填充-->
</g>
</mask>
<g mask="url(#maskMove)"> <!--使用渐变模板-->
…渐变网格圆点
</g>以上是关于SVG+CSS3仿作2018草莓音乐节的宣传动画的主要内容,如果未能解决你的问题,请参考以下文章