CSS3之文本
Posted 前端技术博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之文本相关的知识,希望对你有一定的参考价值。
一、文本简介
复合属性font:font:font-style font-weight/line-height font-family
二、CSS3文本阴影属性
text-shadow属性的语法及参数
语法:text-shadow:[颜色color] x轴位移(x-offset) y轴位移(y-offseet) 模糊半径(blur-radius)
参数值说明:
color:阴影颜色,定义绘制阴影时所使用的颜色,可以放在第一也可以放在最后。
x-offset:X轴位移,指定阴影水平位移量,可以取正负值。取正值,阴影在对象的右边;取负值,阴影在对象的左边。
y-offset:Y轴位移,指定阴影垂直方向偏移量,可以取正负值。取正值,阴影在对象的底部;取负值,阴影在对象的顶部。
blur-radius:阴影模糊半径,代表阴影向外模糊的范围。只能取正值,值为0时,表示不具有模糊效果。
示例代码;
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>css测试</title>
6 <style>
7 body{
8 background-color:#665757;
9 }
10 .text-wrap{
11 width:600px;
12 margin:10px auto;
13 padding:10px 0;
14 border:5px solid #ccc;
15 position: relative;
16 box-shadow: 0 0 4px rgba(0,0,0,0.80);
17 clear:both;
18 font-family: 'Airal',serif;
19 font-size:50px;
20 text-align:center;
21 color:#f7edf7;
22 }
23 .box1{
24 text-shadow: 0px 0px 0 rgb(188,178,188),1px 0px 0 rgb(173,163,173),
25 2px 0px 0 rgb(157,147,157),3px 0px 0 rgb(142,132,142),
26 6px 0px 0 rgb(126,116,126),5px 0px 0 rgb(111,101,111),
27 6px 0px 0 rgb(95,85,95),7px 0px 0 rgb(79,69,79),
28 8px 0px 7px rgba(0,0,0,0.35),8px 0px 1px rgba(0,0,0,0.5),
29 0px 0px 7px rgba(0,0,0,0.2);
30 }
31 .box2{
32 text-shadow: 0px 0px 0 rgb(188,178,188),1px -1px 0 rgb(173,163,173),
33 2px -2px 0 rgb(157,147,157),3px -3px 0 rgb(142,132,142),
34 6px -4px 0 rgb(126,116,126),5px -5px 0 rgb(111,101,111),
35 6px -6px 0 rgb(95,85,95),7px -7px 0 rgb(79,69,79),
36 8px -8px 7px rgba(0,0,0,0.35),8px -8px 1px rgba(0,0,0,0.5),
37 0px 0px 7px rgba(0,0,0,0.2);
38 }
39 .box3{
40 text-shadow: 0px 0px 0 rgb(188,178,188),0px -1px 0 rgb(173,163,173),
41 0px -2px 0 rgb(157,147,157),0px -3px 0 rgb(142,132,142),
42 0px -4px 0 rgb(126,116,126),0px -5px 0 rgb(111,101,111),
43 0px -6px 0 rgb(95,85,95),0px -7px 0 rgb(79,69,79),
44 0px -8px 7px rgba(0,0,0,0.35),0px -8px 1px rgba(0,0,0,0.5),
45 0px 0px 7px rgba(0,0,0,0.2);
46 }
47 .box4{
48 text-shadow: 0px 0px 0 rgb(188,178,188),-1px -1px 0 rgb(173,163,173),
49 -2px -2px 0 rgb(157,147,157),-3px -3px 0 rgb(142,132,142),
50 -6px -4px 0 rgb(126,116,126),-5px -5px 0 rgb(111,101,111),
51 -6px -6px 0 rgb(95,85,95),7px -7px 0 rgb(79,69,79),
52 -8px -8px 7px rgba(0,0,0,0.35),-8px -8px 1px rgba(0,0,0,0.5),
53 0px 0px 7px rgba(0,0,0,0.2);
54 }
55 .box5{
56 text-shadow: 0px 0px 0 rgb(188,178,188),-1px 0px 0 rgb(173,163,173),
57 -2px 0px 0 rgb(157,147,157),-3px 0px 0 rgb(142,132,142),
58 -6px 0px 0 rgb(126,116,126),-5px 0px 0 rgb(111,101,111),
59 -6px 0px 0 rgb(95,85,95),-7px 0px 0 rgb(79,69,79),
60 -8px 0px 7px rgba(0,0,0,0.35),-8px 0px 1px rgba(0,0,0,0.5),
61 0px 0px 7px rgba(0,0,0,0.2);
62 }
63 .box6{
64 text-shadow: 0px 0px 0 rgb(188,178,188),-1px 1px 0 rgb(173,163,173),
65 -2px 2px 0 rgb(157,147,157),-3px 3px 0 rgb(142,132,142),
66 -6px 4px 0 rgb(126,116,126),-5px 5px 0 rgb(111,101,111),
67 -6px 6px 0 rgb(95,85,95),-7px 7px 0 rgb(79,69,79),
68 -8px 8px 7px rgba(0,0,0,0.35),-8px 8px 1px rgba(0,0,0,0.5),
69 0px 0px 7px rgba(0,0,0,0.2);
70 }
71 .box7{
72 text-shadow: 0px 0px 0 rgb(188,178,188),0px 1px 0 rgb(173,163,173),
73 0px 2px 0 rgb(157,147,157),0px 3px 0 rgb(142,132,142),
74 0px 4px 0 rgb(126,116,126),0px 5px 0 rgb(111,101,111),
75 0px 6px 0 rgb(95,85,95),0px 7px 0 rgb(79,69,79),
76 0px 8px 7px rgba(0,0,0,0.35),0px 8px 1px rgba(0,0,0,0.5),
77 0px 0px 7px rgba(0,0,0,0.2);
78 }
79 .box8{
80 text-shadow: 0px 0px 0 rgb(188,178,188),1px 1px 0 rgb(173,163,173),
81 2px 2px 0 rgb(157,147,157),3px 3px 0 rgb(142,132,142),
82 4px 4px 0 rgb(126,116,126),5px 5px 0 rgb(111,101,111),
83 6px 6px 0 rgb(95,85,95),0px 7px 0 rgb(79,69,79),
84 8px 8px 7px rgba(0,0,0,0.35),8px 8px 1px rgba(0,0,0,0.5),
85 0px 0px 7px rgba(0,0,0,0.2);
86 }
87 .box9{
88 text-shadow: 0px 0px 0 rgb(188,178,188),1px 0px 0 rgb(173,163,173),
89 2px 0px 0 rgb(157,147,157),3px 0px 0 rgb(142,132,142),
90 4px 0px 0 rgb(126,116,126),5px 0px 0 rgb(111,101,111),
91 6px 0px 0 rgb(95,85,95),0px 7px 0 rgb(79,69,79),
92 8px 0px 7px rgba(0,0,0,0.35),8px 0px 1px rgba(0,0,0,0.5),
93 0px 0px 7px rgba(0,0,0,0.2);
94 }
95 </style>
96</head>
97<body>
98 <div class="text-wrap box1">测试1</div>
99 <div class="text-wrap box2">测试2</div>
100 <div class="text-wrap box3">测试3</div>
101 <div class="text-wrap box4">测试4</div>
102 <div class="text-wrap box5">测试5</div>
103 <div class="text-wrap box6">测试6</div>
104 <div class="text-wrap box7">测试7</div>
105 <div class="text-wrap box8">测试8</div>
106 <div class="text-wrap box9">测试9</div>
107</body>
108</html>
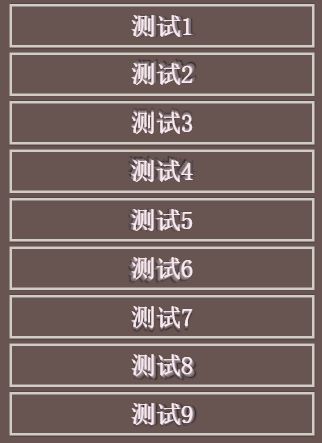
示例效果图:

三、CSS3溢出文本属性
语法:text-overflow:clip|ellipsis
属性值说明:
clip:不显示省略标记(…),只是简单的裁切;
ellipsis:文本溢出时显示省略号(…),省略标记插入的位置是最后一个字符。
text-overflow属性仅用于决定文本溢出时是否显示省略标记,并不具备样式定义的功能。要实现文本溢出时裁切显示省略标记效果,还需要两个属性的配合,强制文本在一行显示white-space:nowrap和溢出内容隐藏overflow:hidden,并且需要定义容器的宽度。
四、css3文本换行
1、word-wrap属性
属性值说明:
normal:默认值,浏览器只在半角空格或连字符的地方进行换行;
break-word:将内容在边界内换行(不截断英文单词换行)
注意:word-wrap用在<pre>和<table>中是没有效果的。
2、word-break属性
word-break属性用来设置对象内文本的字内换行行为,在出现多种语言的情况下尤为有用。
语法:word-break:normal|break-all|keep-all
属性值说明:
normal:默认值,根据语言自己的规则确定换行的方式,中文到边界换行,英文从整个单词换行。
break-all:可以强行截断英文单词,达到词内换行。
keep-all:不允许字断开。
提示:word-break取值为keep-all时,中文在不同的浏览器下显示风格各异,但英文都是一致的,长文本会撑破容器溢出显示。
3、white-space属性
white-space属性主要用来声明建立布局过程中如何处理元素中的空白符。
语法:white-space:normal || pre || nowrap || pre-line || pre-wrap || inherit
属性值说明:
normal:默认值,空白处会被浏览器忽略。
pre:保留输入的文本格式,类似于
HTML中的pre标签效果。nowrap:文本不会换行,文本会在 同一行上,直到碰到换行标签
为止。pre-line:合并空白符序列,但保留换行符。
pre-wrap:保留空白符序列,正常进行换行。
inherit:继承父元素的white-space属性值。所有的浏览器都不支持该属性值。
4、文本换行技巧
1)pre标签自动换行
1pre{
2 white-space: pre; /* Css 2.0*/
3 white-space: pre-wrap; /*Css 2.1*/
4 white-space: pre-line; /* Css 3.0*/
5 white-space: -pre-wrap; /*Opera4-6*/
6 white-space: -o-pre-wrap; /* Opera 7*/
7 white-space: -moz-pre-wrap !important; /* Mozilla*/
8 word-wrap: break-word; /*IE 5+*/
9 }
2) 单元格td自动换行
1 table{
2 table-layout: fixed;
3 width:*** px;
4 }
5 table td{
6 overflow: hidden;
7 word-wrap: break-word;
8 }
3) 除pre、td标签外其它标签的自动换行
1element{
2 overflow: hidden;
3 word-wrap: break-word;
4 }
4) 标签内容强制不换行
1 element{
2 white-space: nowrap;
3 word-break: keep-all;
4 }


以上是关于CSS3之文本的主要内容,如果未能解决你的问题,请参考以下文章