CSS3之变形
Posted 前端技术博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之变形相关的知识,希望对你有一定的参考价值。
一、CSS3变形简介
CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都称为变形函数(Transform Function)。
CSS变形允许动态的控制元素,可以在屏幕周围移动,缩小,旋转,或结合所有这些产生复杂的动画效果。
二、变形属性
1、transform属性
transform属性让元素在一个坐标系统中变形,包含一系列变形函数。
语法:transform:none|<transform-function>
可用于内联元素和块元素,默认值为none,表示元素不进行变形;另一个属性值是
2、transform-function函数
所有的2D变形函数也包含于3D变形规范中。
2D常用的transform-function的功能
| 函数 | 功能描述 |
|---|---|
| translate() | 移动元素,可以根据X轴和Y轴坐标重新定位元素位置,两个扩展函数translateX()和translateY() |
| scale() | 缩小或放大元素,两个扩展函数scaleX()和scaleY() |
| rotate() | 旋转元素 |
| skew() | 让元素倾斜,两个扩展函数skewX()和skewY() |
| matrix() | 定义矩阵变形,基于X轴和Y轴坐标重新定位元素位置 |
3D常用的transform-function功能
| 函数 | 功能描述 |
|---|---|
| translate3d() | 移动元素,用来指定一个3D变形移动位移量 |
| scale3d() | 缩放一个元素 |
| rotate3d() | 指定元素具有一个三维旋转的角度 |
| perspective() | 指定一个透视投影矩阵 |
| matrix3d() | 定义矩阵变形 |
3、transform-origin属性
transform-origin属性用来指定元素的中心点位置。变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处。
transform-origin属性值可以是百分比,em、px等具体的值,也可以是top、right、bottom、left和center的关键词。
2D变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值,第一个设置水平方向X轴的位置,第二个设置垂直方向Y轴的位置。
3D变形中的transform-origin属性包括了Z轴。
3D变形中transform-origin属性
| 属性值 | 功能描述 |
|---|---|
| x-offset | 设置transform-origin水平方向X轴的偏移量,可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量) |
| offset-keyword | 是top、right、bottom、left或center中的一个关键词,用来设置transform-origin偏移量 |
| y-offset | 设置transform-origin属性在垂直方向Y轴的偏移量,可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向向上的偏移量) |
| x-offset-keyword | 是left、right或center中的一个关键词,设置transform-origin属性值在水平X轴的偏移量 |
| y-offset-keyword | 是top、bottom和center中的一个关键词,设置transform-origin属性值在垂直Y轴的偏移量 |
| z-offset | 设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,取值可以是
|
4、transform-style属性
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现,主要有两个属性:flat和preserve-3d
语法:transform-style:flat|preserve-3d
flat:默认值,表示所有子元素在2D平面呈现
preserve-3d:所有子元素在3D空间呈现
5、perspective属性
perspective属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。
语法:perspective:none|<length>
参数说明:
none:默认值,表示无限的角度来看3D物体,但看上去是平的。
-
:接受一个长度单位大于0的值,不能为百分比值。值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化;反之,值越小,角度出现的越近,从而创建一个高强度的角度和大型的3D变化。
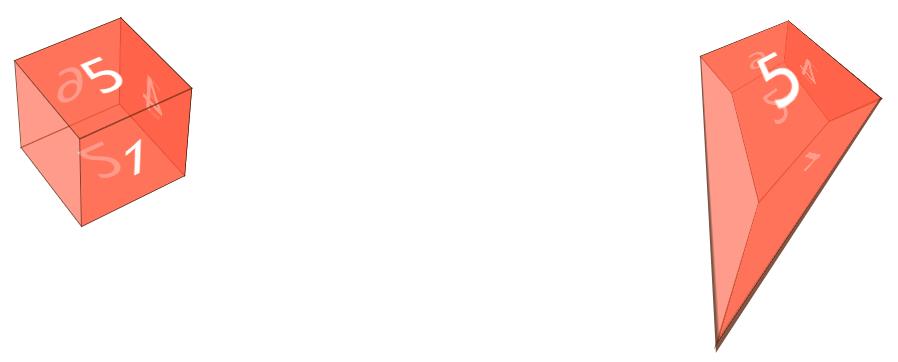
示例图:

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>CSS3变形</title>
6 <style>
7 .wrapper {
8 width: 50%;
9 float: left;
10 }
11
12 .cube {
13 font-size: 4em;
14 width: 2em;
15 margin: 1.5em auto;
16 transform-style: preserve-3d;
17 transform: rotateX(-40deg) rotateY(32deg);
18 }
19
20 .side {
21 position: absolute;
22 width: 2em;
23 height: 2em;
24 background: rgba(255, 99, 71, 0.6);
25 border: solid 1px rgba(0, 0, 0, 0.5);
26 color: white;
27 text-align: center;
28 line-height: 2em;
29 }
30
31 .front {
32 transform: translateZ(1em);
33 }
34
35 .top {
36 transform: rotateX(90deg) translateZ(1em);
37 }
38
39 .right {
40 transform: rotateY(90deg) translateZ(1em);
41 }
42
43 .bottom {
44 transform: rotateX(-90deg) translateZ(1em);
45 }
46
47 .left {
48 transform: rotateY(90deg) translateZ(1em);
49 }
50
51 .back {
52 transform: rotateY(-180deg) translateZ(1em);
53 }
54
55 .w1 {
56 perspective: 100px;
57 }
58
59 .w2 {
60 perspective: 1000px;
61 }
62 </style>
63</head>
64<body>
65 <div class="wrapper w2">
66 <div class="cube">
67 <div class="side front">1</div>
68 <div class="side back">6</div>
69 <div class="side right">4</div>
70 <div class="side left">3</div>
71 <div class="side top">5</div>
72 <div class="side bottom">2</div>
73 </div>
74 </div>
75 <div class="wrapper w1">
76 <div class="cube">
77 <div class="side front">1</div>
78 <div class="side back">6</div>
79 <div class="side right">4</div>
80 <div class="side left">3</div>
81 <div class="side top">5</div>
82 <div class="side bottom">2</div>
83 </div>
84 </div>
85</body>
86</html>
perspective的简单结论:
perspective取值为none或不设置,没有3D空间。
perspective取值越小,3D效果就越明显,也就眼睛越靠近真3D;
perspective的值无穷大,或值为0时与取值为none效果一样
perspective()函数与perspective属性:
perspective函数也可以激活3D空间,不同之处:perspective用在舞台元素上(变形元素的父元素);perspective()函数用在当前变形元素上。
6、perspective-origin属性
perspective-origin属性主要用来决定perspective属性的源点角度,实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
语法:perspective-origin:<percentage>|<length>|left|center|right|top|bottom
该属性默认值为50% 50%(就是center),可以设置为一个值,也可以设置为两个长度值。
第一个长度值指定相对于元素的包含框的X轴上的位置,可以是长度值、百分比或以下关键词之一:
left:在包含框的X轴方向长度的0%
center:中间点
right:长度的100%
第二个长度值指定相对于元素的包含框的Y轴上的位置,可以是长度值、百分比或以下关键词之一:
left:在包含框的X轴方向长度的0%
center:中间点
right:长度的100%
注意:为了指转换子元素变形的深度,perspective-origin属性必须定义在父元素上。perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外的位置。
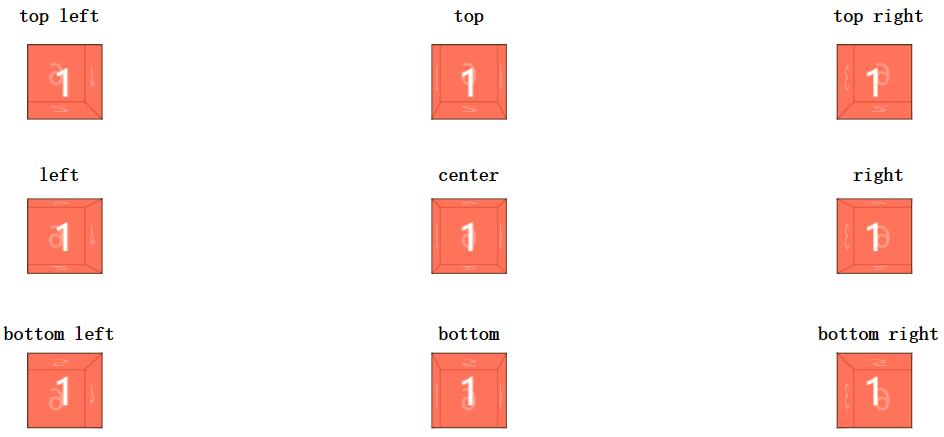
示例图:

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <title>CSS3变形</title>
7 <style>
8 .wrapper {
9 width: 30%;
10 display: inline-block;
11 padding-bottom: 1em;
12 }
13
14 .wrapper h1 {
15 text-align: center;
16 font-size: 1.5em;
17 }
18
19 .cube {
20 font-size: 2em;
21 width: 2em;
22 height: 2em;
23 margin: .5em auto;
24 transform-style: preserve-3d;
25 perspective: 250px;
26 }
27
28 .w1 .cube {
29 perspective-origin: top left;
30 }
31
32 .w2 .cube {
33 perspective-origin: top;
34 }
35
36 .w3 .cube {
37 perspective-origin: top right;
38 }
39
40 .w4 .cube {
41 perspective-origin: left;
42 }
43
44 .w5 .cube {
45 perspective-origin: center;
46 }
47
48 .w6 .cube {
49 perspective-origin: right;
50 }
51
52 .w7 .cube {
53 perspective-origin: bottom left;
54 }
55
56 .w8 .cube {
57 perspective-origin: bottom;
58 }
59
60 .w9 .cube {
61 perspective-origin: bottom right;
62 }
63
64 .side {
65 position: absolute;
66 width: 2em;
67 height: 2em;
68 background: rgba(255, 99, 71, 0.6);
69 border: solid 1px rgba(0, 0, 0, 0.5);
70 color: white;
71 text-align: center;
72 line-height: 2em;
73 }
74
75 .front {
76 transform: translateZ(1em);
77 }
78
79 .top {
80 transform: rotateX(90deg) translateZ(1em);
81 }
82
83 .right {
84 transform: rotateY(90deg) translateZ(1em);
85 }
86
87 .left {
88 transform: rotateY(-90deg) translateZ(1em);
89 }
90
91 .bottom {
92 transform: rotateX(-90deg) translateZ(1em);
93 }
94
95 .back {
96 transform: rotateY(-180deg) translateZ(1em);
97 }
98 </style>
99</head>
100<body>
101 <div class="wrapper w1">
102 <h1><code>top left</code></h1>
103 <div class="cube">
104 <div class="side front">1</div>
105 <div class="side back">6</div>
106 <div class="side right">4</div>
107 <div class="side left">3</div>
108 <div class="side top">5</div>
109 <div class="side bottom">2</div>
110 </div>
111 </div>
112 <div class="wrapper w2">
113 <h1><code>top</code></h1>
114 <div class="cube">
115 <div class="side front">1</div>
116 <div class="side back">6</div>
117 <div class="side right">4</div>
118 <div class="side left">3</div>
119 <div class="side top">5</div>
120 <div class="side bottom">2</div>
121 </div>
122 </div>
123 <div class="wrapper w3">
124 <h1><code>top right</code></h1>
125 <div class="cube">
126 <div class="side front">1</div>
127 <div class="side back">6</div>
128 <div class="side right">4</div>
129 <div class="side left">3</div>
130 <div class="side top">5</div>
131 <div class="side bottom">2</div>
132 </div>
133 </div>
134 <div class="wrapper w4">
135 <h1><code>left</code></h1>
136 <div class="cube">
137 <div class="side front">1</div>
138 <div class="side back">6</div>
139 <div class="side right">4</div>
140 <div class="side left">3</div>
141 <div class="side top">5</div>
142 <div class="side bottom">2</div>
143 </div>
144 </div>
145 <div class="wrapper w5">
146 <h1><code>center</code></h1>
147 <div class="cube">
148 <div class="side front">1</div>
149 <div class="side back">6</div>
150 <div class="side right">4</div>
151 <div class="side left">3</div>
152 <div class="side top">5</div>
153 <div class="side bottom">2</div>
154 </div>
155 </div>
156 <div class="wrapper w6">
157 <h1><code>right</code></h1>
158 <div class="cube">
159 <div class="side front">1</div>
160 <div class="side back">6</div>
161 <div class="side right">4</div>
162 <div class="side left">3</div>
163 <div class="side top">5</div>
164 <div class="side bottom">2</div>
165 </div>
166 </div>
167 <div class="wrapper w7">
168 <h1><code>bottom left</code></h1>
169 <div class="cube">
170 <div class="side front">1</div>
171 <div class="side back">6</div>
172 <div class="side right">4</div>
173 <div class="side left">3</div>
174 <div class="side top">5</div>
175 <div class="side bottom">2</div>
176 </div>
177 </div>
178 <div class="wrapper w8">
179 <h1><code>bottom</code></h1>
180 <div class="cube">
181 <div class="side front">1</div>
182 <div class="side back">6</div>
183 <div class="side right">4</div>
184 <div class="side left">3</div>
185 <div class="side top">5</div>
186 <div class="side bottom">2</div>
187 </div>
188 </div>
189 <div class="wrapper w9">
190 <h1><code>bottom right</code></h1>
191 <div class="cube">
192 <div class="side front">1</div>
193 <div class="side back">6</div>
194 <div class="side right">4</div>
195 <div class="side left">3</div>
196 <div class="side top">5</div>
197 <div class="side bottom">2</div>
198 </div>
199 </div>
200</body>
201</html>
7、backface-visibility属性
backface-visibility决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
语法:backface-visibility:visible|hidden
visible:默认值,反面可见
hidden:反面不可见
三、CSS3 2D 变形
1、2D位移
在这里 translate是一种方法,将元素向指定的方向移动。可以理解为,使用translate()函数可以把元素从原来的位置移动,而不影响在X、Y轴上任何组件。
语法:translate(tx)或translate(tx,ty)
translate()函数可以取一个值,也可以取两个值。
参数说明:
tx:代表X轴(横坐标)移动的向量长度,为正值时,元素向X轴右方向移动;为负值时,元素向X轴左方向移动。
ty:代表Y轴(纵坐标)移动的向量长度,为正值时,元素向Y轴下方向移动;为负值时,元素向Y轴上方向移动。如果ty没有显示设置时,相当于ty=0.
结合起来,translate()函数移动元素主要有以下三种情况:
水平移动:向右移动translate(tx,0),向左移动translate(-tx,0)。
垂直移动:向上移动translate(0,-ty),向下移动translate(0,ty)。
对角移动:右下角移动translate(tx,ty)、右上角移动translate(tx,-ty)、左上角移动translate(-tx,-ty),左下角translate(-tx,ty)。
单独一个方向移动对象的方法:
translateX:水平方向移动一个对象。对象只向X轴进行移动。为正值,对象向右移动;为负值,对象向左移动。
translateY:垂直方向移动一个对象。对象只向Y轴进行移动。为正值,对象向下移动;为负值,对象向上移动。
2、2D缩放
缩放函数scale()让元素根据中心原点对对象进行缩放,默认值为1。0.01~0.99之间的值使一个元素缩小;大于等于1.01的值使元素显得更大。
语法:scale(sx)或scale(sx,sy)
可以接受一个值,也可以接受两个值,只有一个值时,第二个值默认与第一个值相等。
sx:指定横向坐标(X轴)方向的缩放量。如果值为0.01~0.99之间的值使对象在X轴方向缩小;如果值为大于等于1.01的值使对象在X轴方向放大。
sy:指定纵坐标(Y轴)方向的缩放量。如果值为0.01~0.99之间的值使对象在Y轴方向缩小;如果值为大于等于1.01的值使对象在Y轴方向放大。
单独一个方向缩放对象的方法:
scaleX:相当于scale(sx,1),表示元素只在X轴缩放元素,默认值是1;
scaleY:相当于scale(1,sy),表示元素只在Y轴缩放元素,默认值是1;
在scale()函数中除了可以取正值,还可以取负值,只不过取负值时,会先让元素反转再进行缩放。
scale()函数对元素进行缩放时,都是以元素的中心为基点,但可以通过transform-origin改变元素的基点。
3、2D旋转
rotate()函数通过指定角度对元素对象的原点指定一个2D旋转。如果为正值,元素相对原点中心顺时针旋转;如果为负值,元素相对原点中心逆时针旋转。
语法:rotate(a),只接受一个值,代表旋转的角度值。
示例图:

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <title>CSS3变形</title>
7 <style>
8 .rot{
9 width:5em;
10 height: 5em;
11 border:solid rgba(0,0,0,0.5) 1px;
12 background-color:orange;
13 margin:5em 2em;
14 display: inline-block;
15 }
16 .rot45deg{
17 transform:rotate(45deg);
18 }
19 .rot-45deg{
20 transform:rotate(-45deg);
21 }
22 </style>
23</head>
24<body>
25 <div class="rot rot45deg">顺时针旋转45度</div>
26 <div class="rot">原图</div>
27 <div class="rot rot-45deg">逆时针旋转45度</div>
28</body>
29</html>
4、2D倾斜
skew()函数可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。与rotate()只会旋转,不会改变元素的形状,skew函数会改变元素的形状。
语法:skew(ax)或skew(ax,ay)
如果为设置值,默认为0。
ax:指定元素水平方向(X轴)倾斜的角度;
ay:指定元素垂直方向(Y轴)倾斜的角度;
单独一个方向倾斜对象的方法:
skewX():相当于skew(ax,0)和skew(ax)。skewX()使元素以其中心为基点,在水平方向倾斜;
skewY():相当于skew(0,ay)。skewY()使元素以其中心为基点,在垂直方向倾斜;
默认值情况下,skew()函数以元素的原中心点对元素进行倾斜变形,但可以通过transform-origin属性重新设置元素基点对元素进行倾斜变形。
5、2D矩阵
变形中的矩阵函数matrix()不常用。在CSS3中的变形都可以使用matrix()函数代替。
四、CSS3 3D变形
使用三维变形,可以改变元素在Z轴位置。三维变换使用基于二维变换的相同属性。
3D变换主要包括以下几种功能函数:
3D位移:包括translateZ()和translate3d()两个功能函数;
3D旋转:包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
3D缩放:包括scaleZ()和scale3d()两个功能函数;
3D矩阵:和2D变形一样,也有一个3D矩阵功能函数matrix3d()。
1、3D位移
translate3d()函数的语法:translate3d(tx,ty,tz)
参数说明:
tx:代表横坐标位移向量的长度;
ty:代表纵坐标位移向量的长度;
tz:代表Z轴位移向量的长度。不能为百分比值。
translateZ()函数的语法:translateZ(t),取值t指的是Z轴的向量位移长度。使用TranslateZ()可以让元素在Z轴进行位移。为负值时,元素在Z轴越移越远,导致元素变得较小;为正值时,元素在Z轴越移越近,导致元素变得较大。
translateZ()函数在实际使用中等同于translate3d(0,0,tz)。
2、3D缩放
当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sz),效果等同于scaleZ(sz)。
scale3d语法:scale3d(sx,sy,sz),可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大;当值小于1大于0.01时,元素缩小。
scaleZ()语法:scaleZ(s),取值s指定每个点Z轴的比例。scaleZ(-1)定义了一个原点在Z轴的对称点。
提示:scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其它变形函数一起使用时才有效果。
3、3D旋转
在三维空间里,使用rotateX()、rotateY()和rotateZ()函数让一个元素围绕X、Y、Z轴旋转。
语法:rotateX(a)|rotateY(a)|rotateZ(a),其中a指的是旋转角度值,可以是正值,也可以是负值。为正值,元素顺时针旋转;为负值,元素逆时针旋转。
rotate3d()函数也可以让元素在三维空间中旋转,轴的旋转是由一个[x,y,z]向量并经过元素原点。语法:rotate3d(x,y,z,a)
参数说明:
x:0~1的数值,用来描述元素围绕X轴旋转的矢量值;
y:0~1的数值,用来描述元素围绕Y轴旋转的矢量值;
z:0~1的数值,用来描述元素围绕Z轴旋转的矢量值;
a:角度值,用来指定元素在3D空间旋转的角度。正值时,元素顺时针旋转;负值时,元素逆时针旋转。
当x、y、z取不同值时,和前面的三个旋转函数功能等同:
rotateX(a)函数功能等同于rotate3d(1,0,0,a);
rotateY(a)函数功能等同于rotate3d(0,1,0,a);
rotateZ(a)函数功能等同于rotate3d(0,0,1,a);
4、3D矩阵
语法:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1)
提示:倾斜是二维变形,不能在三维空间变形,元素可能会在X轴和Y轴倾斜,然后转化为三维,但它们不能在Z轴倾斜。
5、多重变形
在CSS3中,不管是2D变形还是3D变形,都可以使用多重变形,它们之间使用空格分隔,语法:transform:<transform-function>|<transform-function>
其中,transform-function是指CSS3中的任何变形函数。
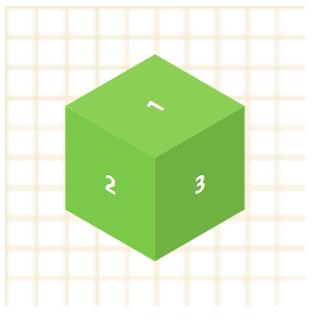
示例1:2D多重变形制作立方体

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <title>CSS3变形</title>
7 <style>
8 @keyframes spin{
9 0%{transform:rotateY(0deg)}
10 100%{transform:rotateY(360deg)}
11 }
12 .stage{
13 width:300px;
14 height: 300px;
15 float: left;
16 margin:15px;
17 background: url(img/background.png) no-repeat center center;
18 background-size:100% 100%;
19 position: relative;
20 perspective: 1200px;
21 }
22 .container{
23 position: relative;
24 height: 230px;
25 width:100px;
26 top:50%;
27 left: 50%;
28 margin:-100px 0 0 -50px;
29 transform-style: preserve-3d;
30 }
31 .container:hover{
32 animation: spin 5s linear infinite;
33 }
34 .side{
35 font-size:20px;
36 font-weight: bold;
37 height: 100px;
38 line-height: 100px;
39 color:#fff;
40 position: absolute;
41 text-align: center;
42 text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
43 text-transform: uppercase;
44 width:100px;
45 }
46 .top{
47 background:#9acc53;
48 transform:rotate(-45deg) skew(15deg,15deg);
49 }
50 .left{
51 background:#8ec63f;
52 transform:rotate(15deg) skew(15deg,15deg) translate(-50%,100%);
53 }
54 .right{
55 background:#80b239;
56 transform:rotate(-15deg) skew(-15deg,-15deg) translate(50%,100%);
57 }
58 </style>
59</head>
60<body>
61 <div class="stage s1">
62 <div class="container">
63 <div class="side top">1</div>
64 <div class="side left">2</div>
65 <div class="side right">3</div>
66 </div>
67 </div>
68</body>
69</html>
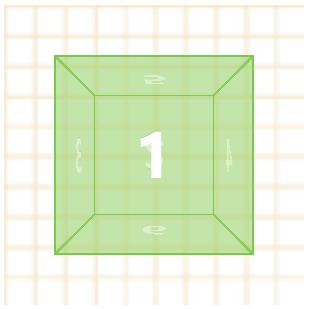
示例图2:3D多重变形制作立方体

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <title>CSS3变形</title>
7 <style>
8 @keyframes spin{
9 0%{transform:rotateY(0deg)}
10 100%{transform:rotateY(360deg)}
11 }
12 .stage{
13 width:300px;
14 height: 300px;
15 margin:15px auto;
16 background: url(img/background.png) no-repeat center center;
17 background-size:100% 100%;
18 position: relative;
19 perspective: 300px;
20 }
21 .container{
22 position: absolute;
23 height: 230px;
24 width:100px;
25 top:50%;
26 left: 50%;
27 margin:-100px 0 0 -100px;
28 transform:translateZ(-100px);
29 transform-style:preserve-3d;
30 }
31 .container:hover{
32 animation: spin 5s linear infinite;
33 }
34 .side{
35 background:rgba(142,198,63,0.3);
36 border:2px solid #8ec63f;
37 font-size: 60px;
38 font-weight: bold;
39 color:#fff;
40 height: 196px;
41 line-height: 196px;
42 position: absolute;
43 text-align: center;
44 text-shadow:0 -1px 0 rgba(0,0,0,0.2);
45 text-transform:uppercase;
46 width:196px;
47 }
48 .front{
49 transform:translateZ(100px);
50 }
51 .back{
52 transform:rotateX(180deg) translateZ(100px);
53 }
54 .top{
55 transform:rotateX(90deg) translateZ(100px);
56 }
57 .left{
58 transform:rotateY(-90deg) translateZ(100px);
59 }
60 .right{
61 transform:rotateY(90deg) translateZ(100px);
62 }
63 .bottom{
64 transform:rotateX(-90deg) translateZ(100px);
65 }
66 </style>
67</head>
68<body>
69 <div class="stage s1">
70 <div class="container">
71 <div class="side front">1</div>
72 <div class="side back">2</div>
73 <div class="side left">3</div>
74 <div class="side right">4</div>
75 <div class="side top">5</div>
76 <div class="side bottom">6</div>
77 </div>
78 </div>
79</body>
80</html>


以上是关于CSS3之变形的主要内容,如果未能解决你的问题,请参考以下文章