CSS3之背景
Posted 前端技术博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之背景相关的知识,希望对你有一定的参考价值。
一、背景的基本属性
背景主要包括五个属性:
background-color(背景颜色)
background-image(背景图片)
background-repeat(背景图片展示方式)
background-attachment(背景图片是固定还是滚动)
background-position(背景图片位置)
可以单独写,也可以将这些属性串在一起写。
语法规则:
1background:<background-color>
2 <background-image>
3 <background-repeat>
4 <background-attachment>
5 <background-position>
1、background-color属性
语法:background-color:transparent||<color>
默认值为transparent,不设置任何颜色值情况下是透明色。
常用的颜色格式是:
颜色名:如red
rgb色:如rgb(255,0,0)或rgb(100%,0%,0%)
hls值:如hls(0,100%,50%)
十六进制值:如#eee
rgba:如rgba(255,0,0,0.3)
hsla:如hsla(0,100%,50%,0.5)
2、background-image属性
3、background-repeat属性
语法:background-repeat:repeat||repeat-x||repeat-y||no-repeat
参数说明:
repeat:背景图片沿元素的X轴和Y轴同时平铺
repeat-x:背景图片沿元素的X轴平铺,Y轴不进行任何铺放
repeat-y:背景图片沿元素的Y轴平铺,X轴不进行任何铺放
no-repeat:背景图片不做任何铺放
4、background-attachment属性
语法:background-attachment:scroll||fixed
用来设置元素背景图片是否固定或者随着页面的其余部分滚动。
scroll:默认值,表示背景图片会随着浏览器滚动条一起滚动
fixed:表示背景图片固定不动
注意:background-attachment取值为fixed时,一般运用在html或body标签上,使用在其它标签上不能达到固定效果。
5、background-position属性
语法:
1background-position:<percentage>||
2 <length>||
3 [left|center|right]
4 [,top|center|bottom]
用来设置元素背景图片的位置,默认值是(0,0)||(0%,0%)||(left top)值可以是具体的百分数或数值设置(可以是负值),也可以使用关键词left、center、right、top、bottom配合设置。
(1)
top left、left top和0% 0%、0 0
表示元素背景图片的起点位置与元素的左上角吻合
(2)top、top center、center top和50% 0
表示元素背景图片的顶边中心点与元素的顶边中心点吻合
(3)right top、top right和100% 0
表示元素背景图片的右上顶点与元素右上顶点吻合
(4)right、right center、center right和100% 50%
表示元素背景图片右边中心点与元素右边中心点吻合
(5)bottom right、right bottom和100 % 100%
表示元素背景图片右下顶角与元素右下角吻合
(6)bottom、bottom center、center bottom和50% 100%
表示元素背景图片底边中心点与元素底边中心点吻合
(7)bottom left、left bottom和0% 100%
表示元素背景图片的左下角与元素左下角吻合
(8)left、left center、center left和0% 50%
表示元素背景图片的左边中心点与元素左边中心点吻合
(9)center、center center和50% 50%
表示元素背景图片正中心点与元素正中心点吻合
二、与背景相关的新增属性
background-origin:指定绘制背景图片的起点
background-clip:指定背景图片的显示范围
background-size:指定背景图片的尺寸大小
background-break:指定内联元素的背景图片进行平铺时的循环方式
1、background-origin属性
background-origin主要用来决定background-position属性的参考原点,即决定背景图片定位的起点。
语法:background-origin:padding-box||border-box||content-box
属性值说明:
padding-box:默认值,决定background-position起始位置从padding的外边缘开始显示背景图片
border-box:决定background-position起始位置从border的外边缘开始显示背景图片
content-box:决定background-position起始位置从content的外边缘开始显示背景图片
示例效果图:



示例代码:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>css测试</title>
6 <style>
7 div {
8 width: 300px;
9 height: 200px;
10 border: 20px dashed rgba(0, 0, 0, 0.3);
11 background: orange url(img/a5.png) no-repeat left top;
12 padding: 20px;
13 margin: 30px;
14 }
15
16 .padding-box {
17 -webkit-background-origin: padding-box;
18 -moz-background-origin: padding-box;
19 -o-background-origin: padding-box;
20 -ms-background-origin: padding-box;
21 background-origin: padding-box;
22 }
23 .border-box{
24 -webkit-background-origin:border-box;
25 -moz-background-origin:border-box;
26 -o-background-origin:border-box;
27 -ms-background-origin:border-box;
28 background-origin:border-box;
29 }
30 .content-box{
31 -webkit-background-origin:content-box;
32 -moz-background-origin:content-box;
33 -o-background-origin:content-box;
34 -ms-background-origin:content-box;
35 background-origin:content-box;
36 }
37 </style>
38</head>
39<body>
40 <div class="padding-box"></div>
41 <div class="border-box"></div>
42 <div class="content-box"></div>
43</body>
44</html>
2、background-clip属性
background-clip属性用来定义背景图像的裁剪区域。
语法:background-clip:padding-box||border-box||content-box
属性值说明:
padding-box:背景延伸到padding的外边缘,但不会超出边框的范围
border-box:默认值,背景图片在边框下
content-box:背景仅在内容区域绘制,不会超出padding和边框的范围
示例效果图:

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>css测试</title>
6 <style>
7 div {
8 width: 300px;
9 height: 200px;
10 border: 20px dashed rgba(0, 0, 0, 0.3);
11 background: orange url(img/a5.png) no-repeat left top;
12 padding: 20px;
13 margin: 30px;
14 display: inline-block;
15 }
16
17 .padding-box {
18 -webkit-background-clip: padding-box;
19 -moz-background-clip: padding-box;
20 -o-background-clip: padding-box;
21 -ms-background-clip: padding-box;
22 background-clip: padding-box;
23 }
24
25 .border-box {
26 -webkit-background-clip: border-box;
27 -moz-background-clip: border-box;
28 -o-background-clip: border-box;
29 -ms-background-clip: border-box;
30 background-clip: border-box;
31 }
32
33 .content-box {
34 -webkit-background-clip: content-box;
35 -moz-background-clip: content-box;
36 -o-background-clip: content-box;
37 -ms-background-clip: content-box;
38 background-clip: content-box;
39 }
40 </style>
41</head>
42<body>
43 <div class="padding-box"></div>
44 <div class="border-box"></div>
45 <div class="content-box"></div>
46</body>
47</html>
3、background-size属性
background-size用来指定背景图像的尺寸,可以控制背景图片在水平和垂直两个方向的缩放,也可以控制图片拉伸覆盖背景区域的方式。
背景图片能够自适应元素盒子的大小,实现与模块大小完全适应的背景图片,避免了因区块尺寸不同而需要设计不同的背景图片。
语法:background-size:auto||<length>||<percentage>||cover||contain
属性值说明:
auto:默认值,保持背景图片的原始高度和宽度
:取具体的整数值,将改变背景图片的大小 :取百分值,改变背景图片的大小,但是相对于元素的宽度进行的计算,并不是根据背景图片的宽度来进行计算 cover:将背景图片放大,以适合铺满整个容器。会使背景图片失真。
contain:保持背景图片本身的宽高比例,将背景图片缩放到宽度或高度正好适应所定义背景容器的区域。
使用示例:
1div {
2 width: 320px;
3 height: 270px;
4 border: solid red 1px;
5 background: url(img/a5.png) no-repeat;
6 background-size:50% 80%;
7 }
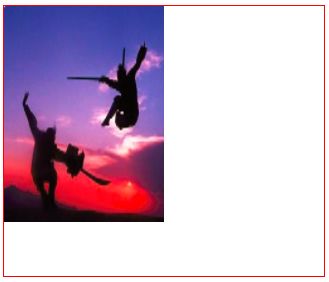
效果图:

使用示例2:
1div {
2 width: 320px;
3 height: 270px;
4 border: solid red 1px;
5 background: url(img/a5.png) no-repeat center;
6 background-size:cover
7 }
效果图2:
background-size:cover配合background-position:center常用来制作满屏背景效果。

使用示例3:
1div {
2 width: 320px;
3 height: 270px;
4 border: solid red 1px;
5 background: url(img/a5.png) no-repeat;
6 background-size:contain;
7 }
使用效果图3:
整个背景图像根据背景区域对背景图像进行了宽高比例的缩放。contain在某些情况之下无法让背景图像填充整个容器的大小。

只有当background-size的值为auto时,背景图像才不会失真,其他值都会不同程度的造成背景图像的失真,使用时请仔细考虑。


以上是关于CSS3之背景的主要内容,如果未能解决你的问题,请参考以下文章