如何运用CSS3轻松实现H5页面里的飞行动画
Posted UI设计自学平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何运用CSS3轻松实现H5页面里的飞行动画相关的知识,希望对你有一定的参考价值。
微信关注「网页设计自学平台」

随着h5页面的宣传优势,越来越的企业做活动开始追求移动端的展示效果
像下图这样一个h5页面首屏,我们如果给元素添加了动画之后,看上去是不是活跃了许多

接下来我们就开始教大家如何用css3实现这样的h5动画页面效果
首先建立文件之后
给背景来一个青蓝色的天空
这里如图所示
直接给body设置一个背景颜色即可
再插入一张plane的飞机图片
这样,准备工作就完成了

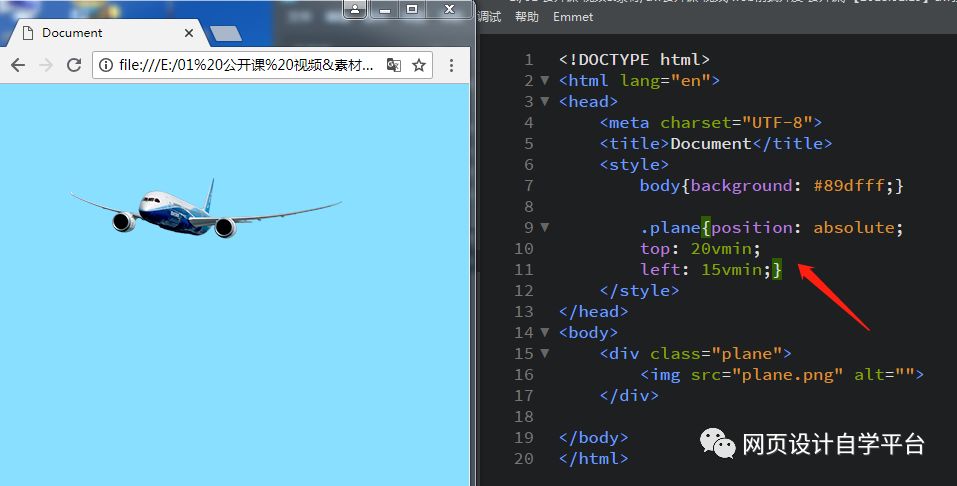
接下来,飞机默认位置是顶着坐上角的
这样令人很不舒服
咱们可以给他一个postion的定位
放置到一个自己觉得舒服的地方
代码如图所示

好了,可以开始制作动画的代码了
css3提供了两种动画形式的代码
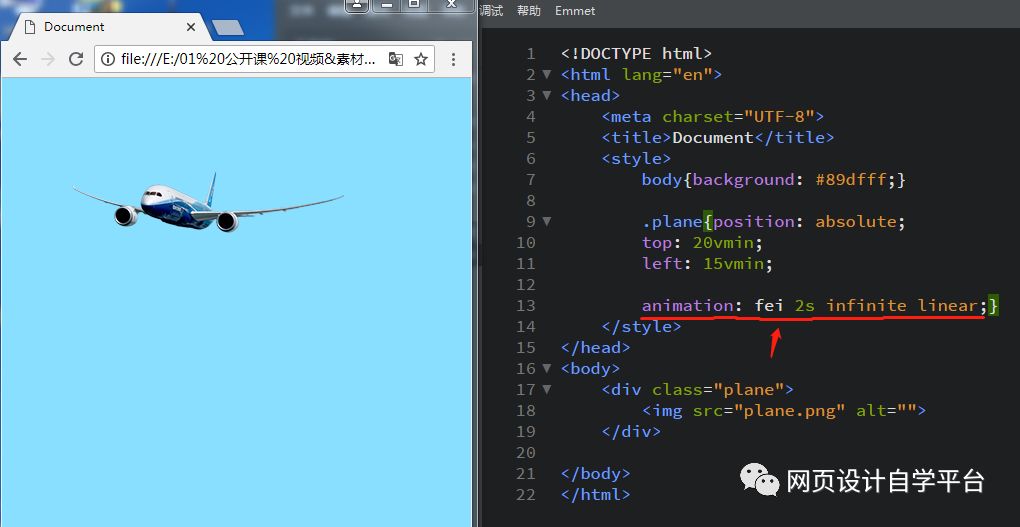
其中之一是animation
代码如图所示
fei——这个动画的名字
2s——这个动画的时长
infinite,linear 这个,这个自己去百度翻译就好了
自己动手,丰衣足食

刚才的animation只是告诉电脑
我们需要来一个叫做“fei”的动画
至于这个“fei”的动画
到底怎么个动法
并没有告诉电脑
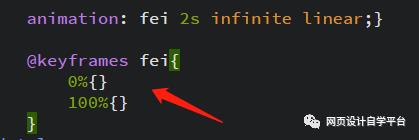
接下来的代码
是书写animation动画的标准格式
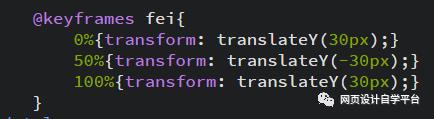
如图所示
0%是指动画一开始是什么状态
100%那当然是指动画结束时候的状态

come on
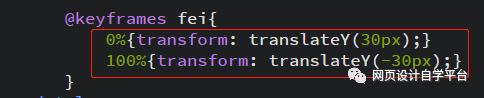
假设我们想要飞机上下飞
那么需要输入transform这个代码来指定飞机要变了
冒号后面的意思是指
要移动Y轴移动变化
单位是30个像素

好了,做到这里
就可以预览到飞机可以飞了
等会,看起来是不是有点傻
从下往上飞,然后循环?
不对啊,我们希望看上去
应该是,上下上下这样循环啊!

是不是很多人想到了
只要加入中间那个50%的代码
小修改一下参数就可以了


好了,留给大家一些思考题
如果要让飞机斜着飞下来那应该怎么办呢
或者说,一边上下颠簸,一边往左边飞呢
还有,如果我希望有个地球的图片,在那自转又该怎么办呢
戳“阅读原文”入群免费领取前端开发教程!
以上是关于如何运用CSS3轻松实现H5页面里的飞行动画的主要内容,如果未能解决你的问题,请参考以下文章