css3基础
Posted sunnyboysix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3基础相关的知识,希望对你有一定的参考价值。
css3颜色特性
RGB 光的三原色 Red Green Blue
opacity 透明度 0~1 取值为0完全透明不可见 默认值为1 不可以是负值
RGBA RGB就是三原色,A就是透明度。
例如 background-color(255,255,255,0.5) 透明度加在背景里,因为分开写可能会影响到部分的文本或者有的时候是输入框的输入效果等等
HSL用的不多 H色调 S饱和度 L亮度
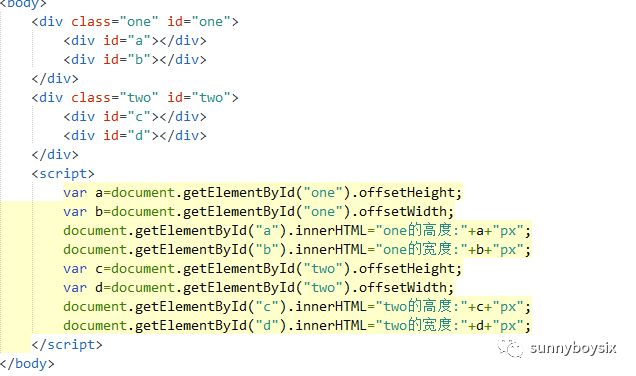
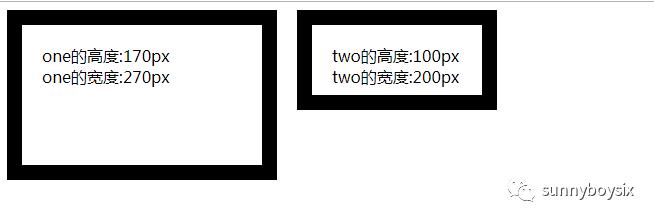
css3盒模型
box-sizing 非常重要
content-box:默认值 也就是元素的宽度和高度等于元素边框加上元素内距
element width/height=border+padding+content
border-box:元素的宽度或者高度等于元素内容的宽高
内容高度或者宽度=盒子宽度或高度-边框-内距
inherit集成父元素


面试经常会问到
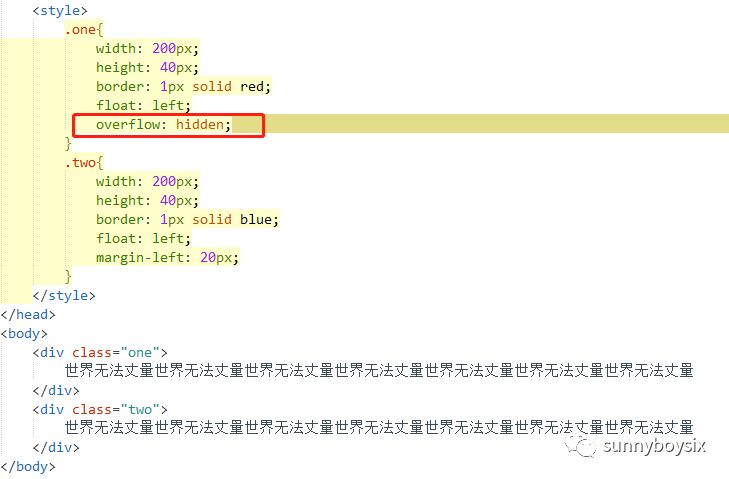
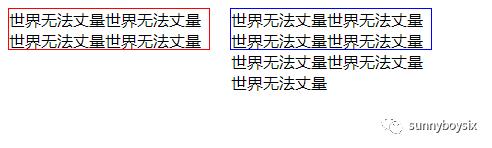
overflow溢出隐藏 hidden


开发中常遇到
resize改变元素的大小 none常用
none both horizontal vertical inherit
点击右下角可以拖动,今天在开发过程中有遇到,小细节一般禁止拖动。
css中很多都是小细节的内容,如果在开发实战的过程中遇到的话,能更加记忆深刻,此内容作为小知识点积累。
以上是关于css3基础的主要内容,如果未能解决你的问题,请参考以下文章