css3基础
Posted sunnyboysix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3基础相关的知识,希望对你有一定的参考价值。

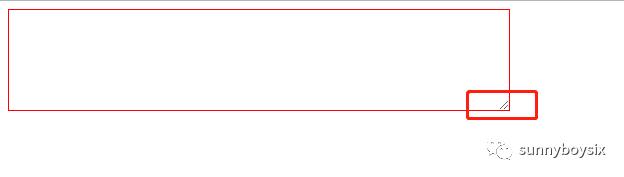
resize上次有写到关于尺寸的问题这里写个小demo,拖拽红色右下角部分可以拉伸这个div
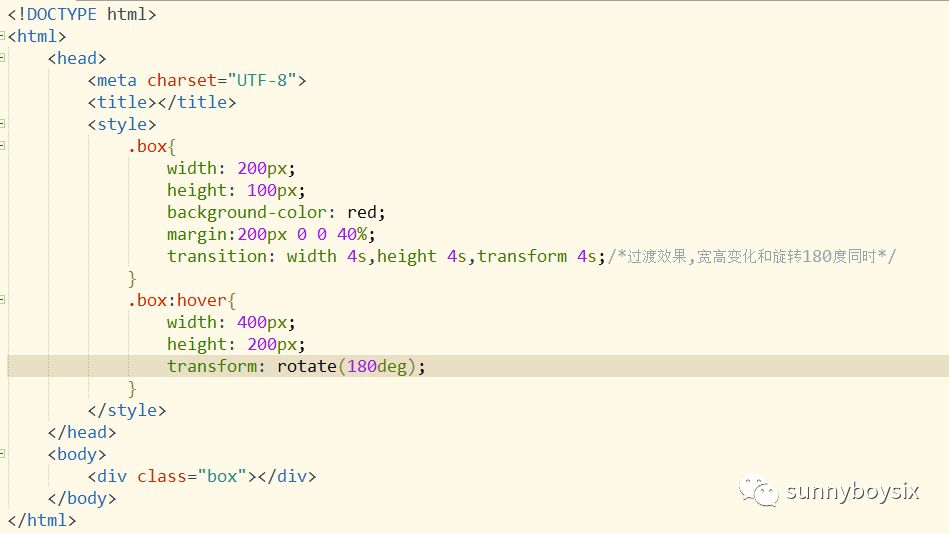
过渡效果

效果是动态的就不截图的,就是鼠标到div上这个div会旋转 宽高 同时在4s完成变化
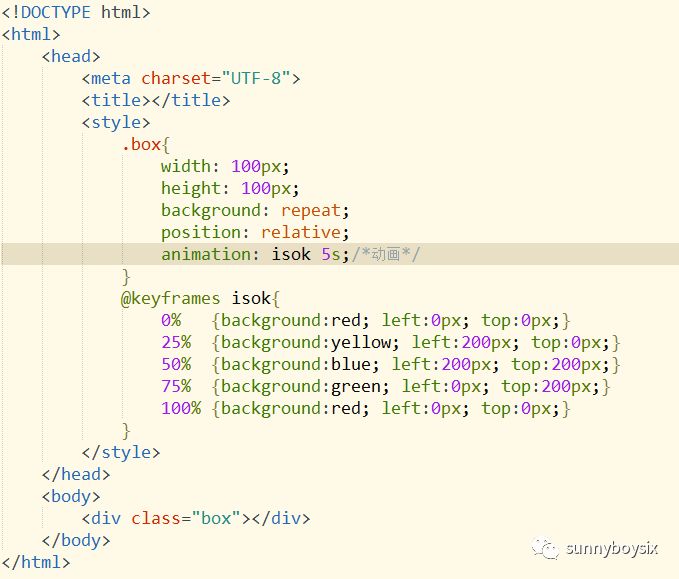
动画这是一个运动效果

媒体查询
媒体查询可以让我们在写不同分辨率浏览器的页面时候可以做出一个很好的调整,以前用的都是bootstrap,这个是可以自己写的,主要适应的业务场景就是需求需要适应不同的浏览器。
这次不会把标题搞错了,写了一段时间有种高考前最后一轮复习的感觉,很多常用的css3在开发过程中都遇到差不多了,常用就是那些除了一些特殊的需求css多花点时间解决,html基础什么的就不看了把常用的标签弄好。
以后会更新相关在开发过程中遇到坑,不是学好这些基础就可以的,而是要学会怎么灵活的运用。
接下来会接着javascript jquery vue 不定时更新。
不够三百字不给申明原创,2018年6月30号毕业,七月开始正式的加入项目组,第一个项目从毕业的第一天开始,加班了一个星期每天都是半夜回去,那时候写代码有点慢主要是因为不熟悉还有点害怕,写着写着发现我把页面和设计图写出来一样就好,然后第一个项目不知不觉做完了。接着是我们公司官网的开发,是三期开发,在以前的基础上开发改头换面,写的过程中回头看看以前自己写的代码真心的感觉好菜,这就是经验吧。现在网站开发基本上都是PC 和手机端,两个基本上都是分离开的,pc端不再做成响应式了,手机端用rem去写适配各种手机,在学校期间这些鬼东西听都没听过,硬着头皮去写。CSS还是很重要的,现在网站基本上都是要很好看的效果,所以css在开发过程中会写很多,我现在一个页面html代码300行左右,css能写1200行,是4倍左右,还是需要好好学习学习的。差不多了,继续赶路。
以上是关于css3基础的主要内容,如果未能解决你的问题,请参考以下文章