css3基础
Posted sunnyboysix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3基础相关的知识,希望对你有一定的参考价值。
first-letter && first-line伪类
<style>
p:first-child::first-letter{
float: left;
color: red;
padding: 4px 8px 0 3px;
font-size: 30px;
}/*首字母排版,第一个变大*/
p:first-child::first-line{
color: yellow;
}/*某一行*/
</style>
<body>
<p>
According to reports, the United States may announce today that it will impose tariffs on Chinese goods worth 200 billion U.S. dollars, with an estimated tax rate of about 10%. The Wall Street Journal quoted sources familiar with the situation as saying that China may refuse to participate in a new round of trade negotiations with the United States in the context of the US announcement of trade tariffs. In response to this news, Chinese Foreign Ministry spokesperson Yan Shuang said that if the US introduces any new tariff enhancement measures to China, China will have to make necessary counter-measures and resolutely safeguard our own legitimate rights and interests.
</p>
</body>
<style>
div::before{
content: "HELLO,";
color: red;
}
div::after{
content: ",这是真的";
color: blue;
}
</style>
<body>
<div>我是帅哥</div>
</body>

伪元素::selection
兼容性不是很好且用的不是很多就不做介绍。
css3边框
border属性是CSS中盒模型的基础属性之一
border-width:设置元素边框的粗细
border-style:设置元素的颜色
border-style:设置边框的类型
缩写:
border:border-width border-style border-color;
ep:border: 1px solid red
border-width:默认值大约3-4px
TRBL(Top/Right/Bottom/Left)上右下左
border-top-style 设置顶部边框类型
border-right-style
border-bottom-style
border-left-style
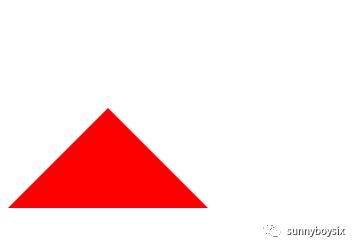
<style>
div{
width:0px;
height:0px;
border:100px solid black;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: transparent;
border-bottom-color: red;
}
</style>
<body>
<div></div>
</body>

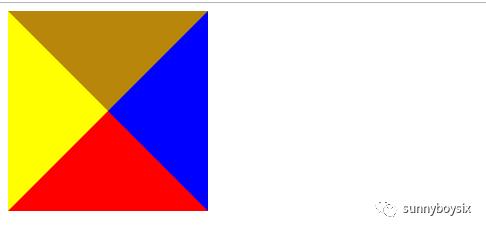
<style>
div{
width:0px;
height:0px;
border:100px solid black
border-left-color:yellow;
border-right-color:blue;
border-top-color:darkgoldenrod;
border-bottom-color: red;
}
</style>
<body>
<div></div>
</body>

边框的类型
none 定义无边框 border:none;
hidden 定义无边框 border:hidden
dotted 定义点状边框 border:1px dotted red
dashed 定义虚线边框 border:1px dashed red
solid 定义实现边框 border:1px solid red
double 定义双线
groove 定义3D凹槽边框
ridge 定义3D垄状边框
inset 定义3D边框
outset 定义3Doutset边框
inherit 继承边框样式
黑体加粗用的较多
border-radius 先定X轴再定Y轴
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
border-radius:inset x-offset y-offset blur-radius color
inset内置阴影 一般默认是外阴影
x-offset 水平偏移量
y-offset 垂直偏移量
blur-radius 阴影模糊半径
spread-radius 阴影扩展半径 正数向外扩展 负数则收缩
color 阴影颜色
四边阴影效果相同
border-radius:0 0 10px red;
<style>
.two{
width: 600px;
height: 300px;
border: 1px solid red;
border-radius: 10px;
box-shadow: 0 0 20px blue;
margin-top: 20px;
margin-left: 40px;
}
</style>
<div class="two">
</div>

扩展
border-radius:0 0 10px 10px red;
<style>
.two{
width: 600px;
height: 300px;
border: 1px solid red;
border-radius: 10px;
box-shadow: 0 0 20px 20px blue;
margin-top: 20px;
margin-left: 40px;
}
</style>
<div class="two">
</div>
border-radius box-shadow案例
<style>
.one{
width: 600px;
height: 200px;
border: 1px solid red;
background-color: wheat;
border-radius: 20px;
box-shadow: 20px 20px 30px gray;
}
</style>
<div class="one"></div>
border-radius 和 box-shadow会在开发中经常遇到。
晚安
以上是关于css3基础的主要内容,如果未能解决你的问题,请参考以下文章