css3基础
Posted sunnyboysix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3基础相关的知识,希望对你有一定的参考价值。
Flexbox布局即伸缩性布局模型
伸缩盒子:display:flex 或者 display:inline-flex
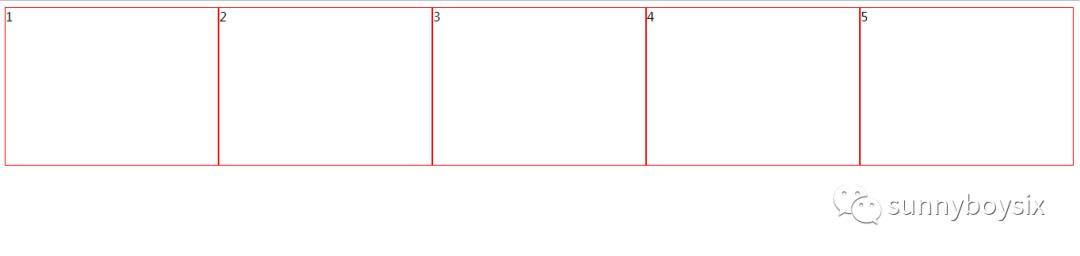
flex-direction: row;/*默认值 从左向右排列*/
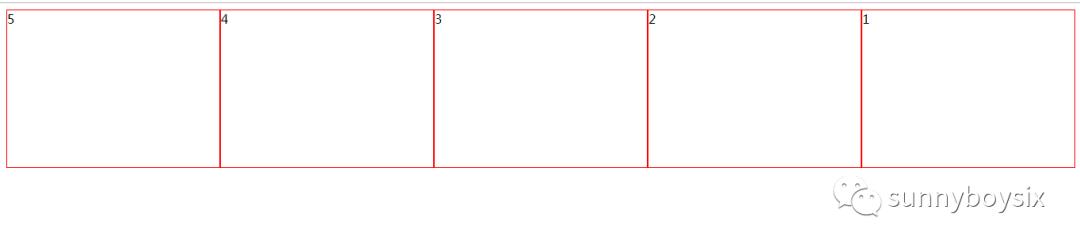
 flex-direction: row-reverse;/*从右向走排列*/
flex-direction: row-reverse;/*从右向走排列*/


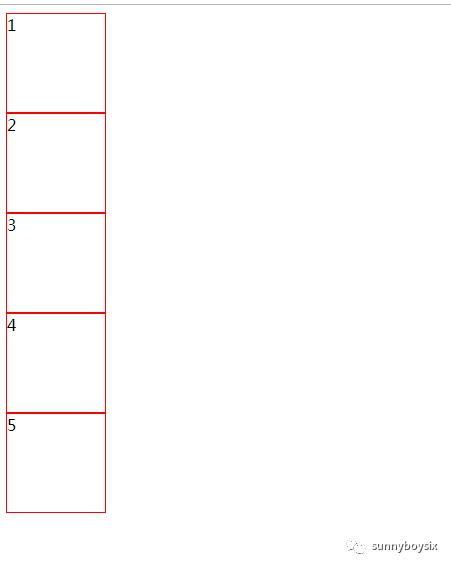
flex-direction:column;/*从从上往下排列*/


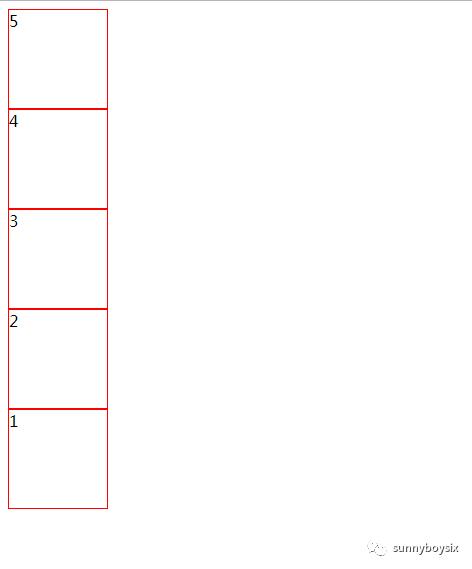
flex-direction:column-reverse;/*从下往上排列*/


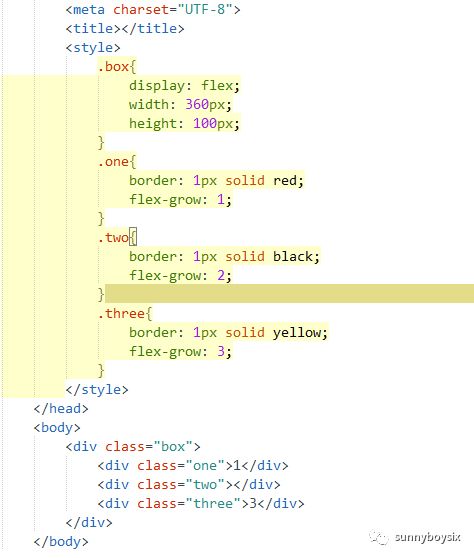
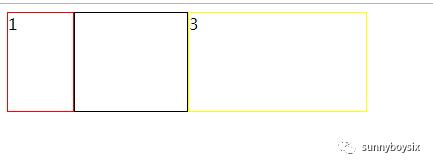
flex-grow 简写flex




flex布局现在一般都是局部的div会用到这种布局
这种布局在横向伸缩都是OK的,也就是在宽度上伸缩,高度无法同时响应
之前一个项目遇到宽高同时响应,采用的是获取浏览器的宽高来按照一定的比例来变化,下次写个DEMO,超级有用。
晚安
以上是关于css3基础的主要内容,如果未能解决你的问题,请参考以下文章