CSS3||简易动画告白气球
Posted 博阳科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3||简易动画告白气球相关的知识,希望对你有一定的参考价值。
哎呦喂,冬天真的来了,都说冬天恋爱最适合 因为爱情可以让人暖和,so,为了广大单身狗能迅速脱离低级哺乳类动物,艾利大家一个美好的告白气球,快去告白吧!

先上效果图(请忽略我拙劣的录屏技术),还有 请不要让音乐带走你的注意力。。。
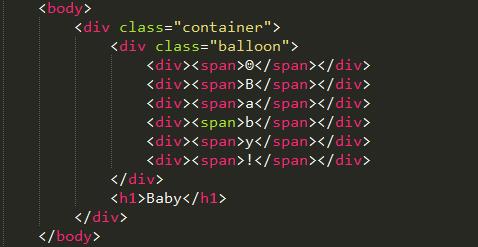
首先整体布局。
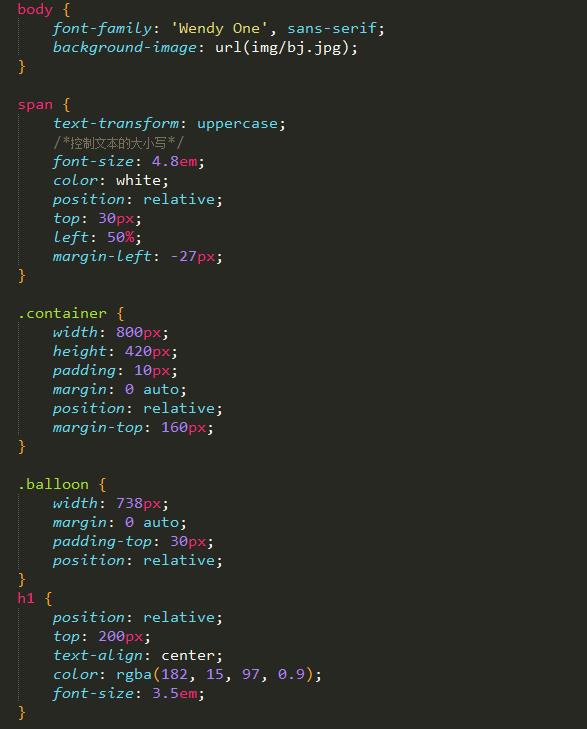
大背景选择小清新一点的就好,背景不要太过斑杂,不然容易影响主体。
气球主体用定位给到合适的地方。气球数量及内里文字,可自行填写。


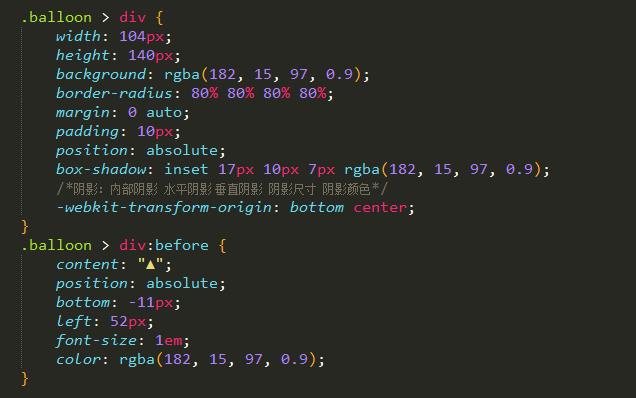
然后气球内部布局,确定气球大小,主要使用border-radius和before伪元素,为了使气球更形象,增加了box-shadow。

气球依次排开,需要改变单个气球的定位位置(left)及颜色:
.balloon > div:nth-child(n) 意思是:balloon的直接子集div的第n的子集;
.balloon > div:before 意思是:在balloon的直接子集div的前面加入“▲”,并且给了定位,颜色和大小;
.balloon > div:nth-child(n):before 意思是: 单独给balloon的直接子集div的第n的子集的内容给特定的颜色;
animation属性:是一个简写属性,用于设置六个动画属性
animation-name :规定需要绑定到选择器的 keyframe 名称
animation-duration :规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function :规定动画的速度曲线。
animation-delay :规定在动画开始之前的延迟。
animation-iteration-count :规定动画应该播放的次数。
animation-direction :规定是否应该轮流反向播放动画。
注意:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
接下来就是让它动起来了 动画的格式为以下:
@keyframes name{
from{ }
to{ }
}
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以name定义动画的名称,和前面animation的name相对应。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
当前效果中主要改变的是translateY rotate 。
注:所有 -webkit- ,-o-,-moz- 都是为了兼容其他浏览器。
以上是关于CSS3||简易动画告白气球的主要内容,如果未能解决你的问题,请参考以下文章