CSS3 | 用CSS3绘制一个小水滴
Posted 酷学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 | 用CSS3绘制一个小水滴相关的知识,希望对你有一定的参考价值。


今天我们来学习一个超简单的小雨滴!还没有学会的小伙伴们快来get这项技能吧~

第一步
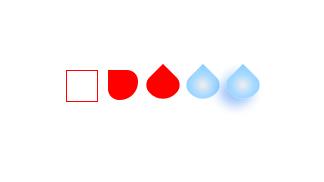
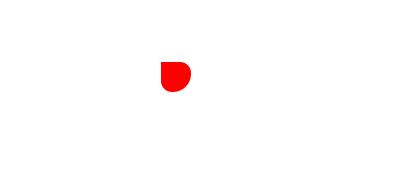
通过border-radio边框弧度来绘制雨滴的形状:
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
}

第二步
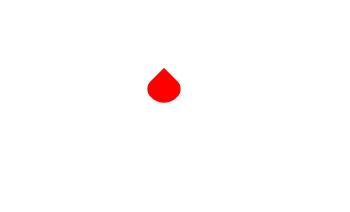
通过transform的旋转rotate属性,使其渲染45°
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg); -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg);
}

第三步
重新配色,通过background渐变属性radial-gradient,添加渐变,具有高光效果
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;transform: rotate(45deg); -webkit-
transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
}

第四步
上面的效果是不是没有什么立体感,我们添加一点点阴影效果,增加立体感。box-shadow添加阴影。
.circle{
width: 30px;
height: 30px;
background: red;
border-radius: 0px 18px 31px 18px;
transform: rotate(45deg); -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg);
background: radial-gradient(#f3eeee,#86cbffb5,#86cbff);
-webkit-box-shadow:rgba(66,140,240,0.5) 0px 10px 16px;
}

以上就是完成一个小水滴的步骤了,是不是超简单啊,这么简单还不快点get起来!说不定就用到了呢~

我们的文章到这里就结束了~ 如果你还有其它的疑问欢迎在我们的文章下方留言哦!
-END-

观看更加系统化的直播课程
领取更多前端相关开发资料
可以扫描下方二维码
加苏莱小姐姐的微信即可领取
以上是关于CSS3 | 用CSS3绘制一个小水滴的主要内容,如果未能解决你的问题,请参考以下文章