CSS3 | 分析
Posted Three太宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 | 分析相关的知识,希望对你有一定的参考价值。
欢迎观临Three太宝小屋~
CSS3 模块
CSS3 被拆分为“模块”。旧的规范才换成了小块,还增加了新的。
选择器
盒模型
背景和边框
文字特效
2D/3D转换
动画
多列布局
用户界面
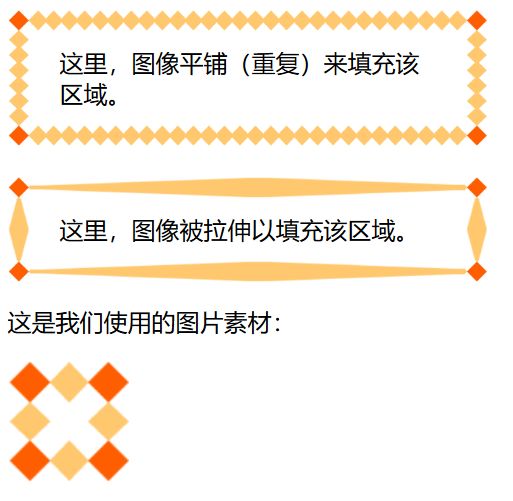
一、border-image 属性,你可以使用图像创建一个边框

二、圆角
border-radius
:四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
三、背景
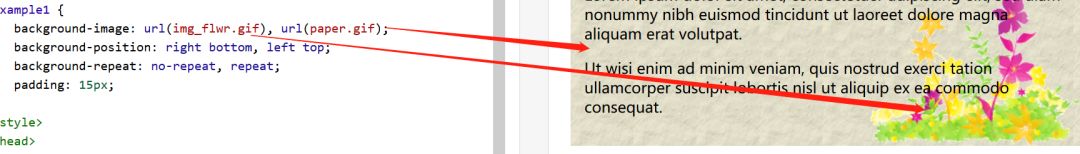
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张

background-size指定背景图像的大小
CSS3以前,背景图像大小由图像的实际大小决定
例如:background-size:80px 60px;
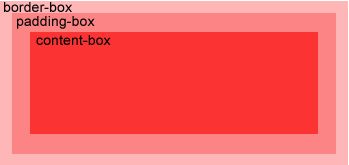
background-Origin属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。

四、渐变
线性渐变 - 从上到下(默认情况下)
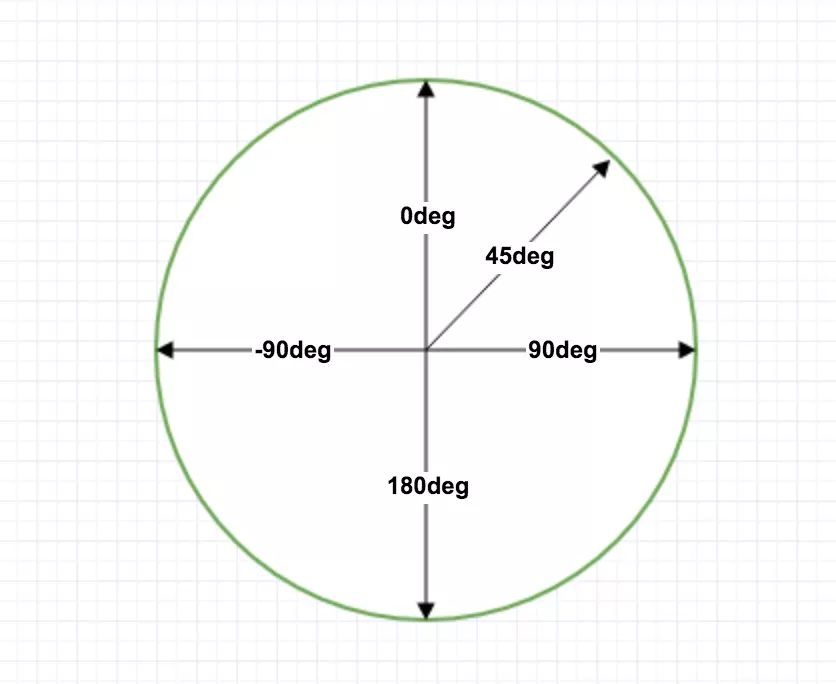
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
background: linear-gradient(angle, color-stop1, color-stop2);

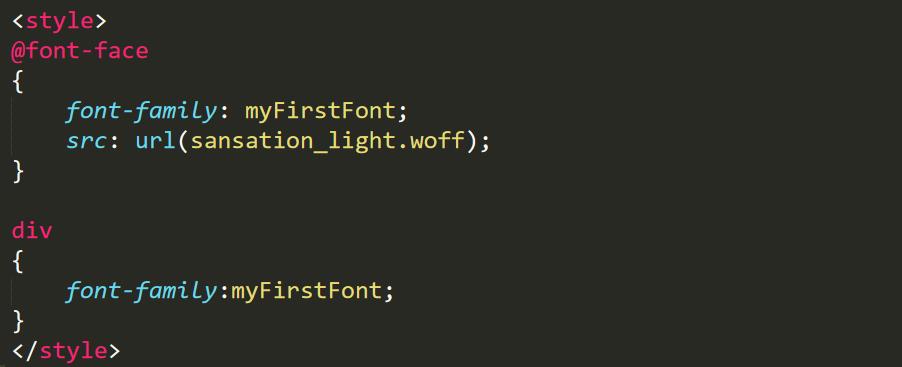
五、在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。

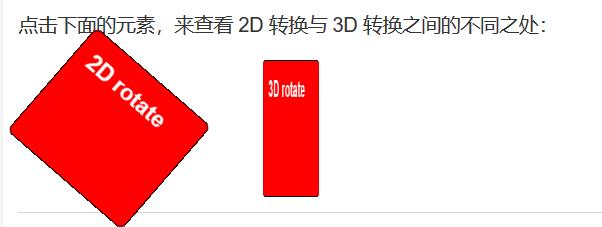
CSS2D转换与CSS3D转换

CSS3过滤

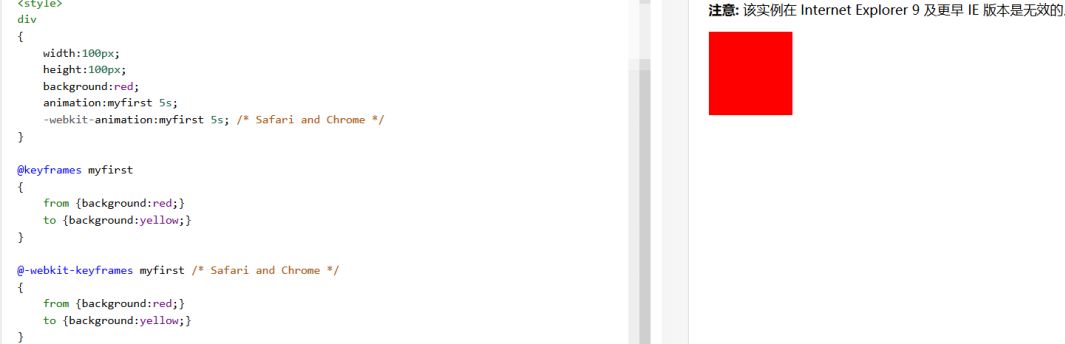
CSS3 动画
CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和javascripts。
CSS3 @keyframes 规则
要创建CSS3动画,你将不得不了解@keyframes规则。
@keyframes规则是创建动画。 @keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
1、规定动画的名称
2、规定动画的时长

图片 Modal(模态)
本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。
然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示
CSS3在多列、用户界面、图片、按钮、分页、框大小、弹性盒子、多媒体查询等方面都有修改,再次不一一说明了。
图 | Three太宝
文 | Three太宝
- 志同道合者加本太宝 -
以上是关于CSS3 | 分析的主要内容,如果未能解决你的问题,请参考以下文章