用js轻松判断当前网络协议是http还是https
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js轻松判断当前网络协议是http还是https相关的知识,希望对你有一定的参考价值。
javascript 的document对象中有一个location的子对象,其包括是属性如下:document.location.host //表示当前域名 + 端口号
document.location.hostname //表示域名
document.location.href //表示完整的URL
document.location.port //表示端口号
document.location.protocol //表示当前的网络协议
所以通过上面第五条就能判断当前的网络协议了,具体判断如下:
[javascript] view plain copy
var protocolStr = document.location.protocol;
if(protocolStr == "http")
console.log("protocol = " + protocolStr);
else if(protocolStr == "https")
console.log("protocol = " + protocolStr);
else
console.log("other protocol");
参考技术A 打开网站浏览器地址栏就可以清楚地看到协议。
HTTPS简单讲是HTTP的安全版。只是HTTPS加密信任这个环节,需要信任机构颁发可信证书。
1、关于端口区别:HTTP:80端口、HTTPS:443端口。
2、数据传输区别:HTTP数据明文传输、HTTPS数据加密传输。
3、真假网站识别:HTTP很容易被复制、HTTPS网站使用OV或EV证书必须要实名,而且要求很严格,尤其是EV证书,地址栏将直接展示名称,比如各大银行的网站。
4、应用传输:HTTP工作于应用层、HTTPS工作在传输层。
5、地址协议区别:
http://开头(浏览器情况下显示问号、不安全)
https://开头(浏览器展示安全,绿色小锁图标)
6、协议门槛:HTTP不需要证书、HTTPS需要Gworg机构颁发SSL证书。
7、关于劫持:
HTTP很容易被劫持,打开网页甚至直接跳转到另一个网站。
HTTPS加密安全,不被劫持,交易传输数据加密。
初识网络协议:HTTP和HTTPS
HTTP和HTTPS都是应用层的协议,也是我们经常看得到的。它们两个的区别,体现在下图。


HTTP协议传输的数据都是未加密的,都是明文。所以不安全,信息容易被窃取。
HTTPS协议传输的数据是经过加密的,是安全的,所以有个“锁”。
HTTP协议:
HTTP是基于TCP协议的,在发送HTTP请求之前会先建立起TCP连接。建立TCP连接需要三次握手,断开需要四次挥手,开销还是比较大的,所以得让建立起来的TCP连接能够被复用。目前使用的HTTP协议大部分都是1.1,在1.1的协议里,默认是开启了Keep-Alive的,这样建立的TCP连接,就可以被复用了。
HTTP请求格式:

第一部分:请求行
在请求行中,URL就是要访问的网站地址,版本为1.1,方法就是
GET、POST之类的。第二部分:首部字段
首部字段都是key: value的形式,如
Content-Type: application/json; charset=UTF-8。Content-Type是指正文的格式。如
Cache-Control: no-store, no-cache, must-revalidate。Cache-Control是用来控制缓存的,当客户端发送的请求中包含max-age指令时,如果判定缓存层中,资源的缓存时间数值比指定时间的数值小,那么客户端可以接受缓存的资源;当指定max-age值为0,那么缓存层通常需要将请求转发给应用集群。
HTTP请求的发送:
HTTP是基于TCP协议的,所以它使用面向连接的方式发送请求,通过stream二进制流的方式传给对方。到了TCP层,它会把二进制流变成一个个的报文段发送给服务器。在发送每个报文段的时候,都需要对方有一个回应ACK,来保证报文可靠地到达了对方。如果没有回应,那么TCP这一层会进行重新传输。
TCP层发送每一个报文的时候,都需要加上自己的IP地址(源地址)和目标地址,将这两个信息放到IP头里面,交给IP层进行传输。
IP层需要查看目标地址和自己是否在同一个局域网。如果是,就发送ARP协议来请求这个目标地址对应的MAC地址,然后将源MAC和目标MAC放入MAC头,发送出去即可;如果不在同一个局域网,就需要发送到网关,还是需要发送ARP协议,来获取网关的MAC地址,然后将源MAC和网关MAC放入MAC头,发送出去。
网关收到包发现MAC符合,取出目标IP地址,根据路由协议找到下一跳的路由器,获取下一跳路由器的MAC地址,将包发给下一跳路由器。
当路由器终于到达目标局域网时,发送ARP获取目标MAC地址,将包发出去。
目标机器发现MAC地址符合,就将包收起来;发现IP地址符合,根据IP头中的协议,知道自己上一层是TCP协议,于是解析TCP的头,里面有序列号,需要看一看这个序列包是不是我要的,如果是就放入缓存返回一个ACK,如果不是就丢弃。
TCP头里面还有端口号,HTTP的服务器正在监听这个端口号。于是,目标机器自然知道是HTTP服务器这个进程想要这个包,于是将包发给HTTP服务器。HTTP服务器的进程看到,会根据请求作出响应,发送给客户端。
HTTP返回格式:

与请求格式不一样的是第一部分状态行
常见的状态码有
200(OK),404(找不到资源),500(服务器内部错误)。
构建好了返回的HTTP报文,就交给TCP层,TCP层再交给IP层,把上面请求的发送反过来跑一边而已。
HTTP 1.1在应用层以纯文本的形式进行通信,每次都需要带完整的HTTP头,每次一去一回,在实时性、并发性上都存在问题。所以在此基础上便有了HTTP 2.0。
HTTP 2.0会对HTTP的头进行一定的压缩,将原来每次都要携带的大量key value在两端建立一个索引表,对相同的头只发送索引表中的索引。另外,HTTP 2.0协议将一个TCP的连接中,切分成多个流,每个流都有自己的ID。HTTP 2.0还将所有的传输信息分割为更小的消息和帧,对它们采用二进制格式编码。常见的有Header帧,用于传输Header的内容。再就是Data帧,用来传输正文实体。多个Data帧属于同一个流。
通过这两种机制,HTTP 2.0的客户端可以将多个请求分到不同的流中,然后将请求内容拆成帧,进行二进制传输。这些帧可以打乱顺序发送,然后根据每个帧首部的流标识符重新组装,并且可以根据优先级,决定优先处理哪个流的数据。
HTTPS协议:
HTTPS和HTTP不同就不同在传输的信息是加密的。
加密有两种,对称加密和非对称加密。
对称加密就是加密和解密的密钥是相同的,优点是效率高,性能好,缺点是不够安全,密钥容易被截取。
非对称加密就是加密使用的密钥和解密使用的密钥是不同的,一把是公开的公钥,一把是私有的私钥。公钥加密的信息,只有私钥才能解密。私钥加密的信息,只有公钥才能解密。优点是相对于对称加密更加安全,缺点是性能不高。
假如客户端使用公钥加密,然后服务端用私钥解密,那么服务端当然知道客户端在说什么。可是如何安全地响应给客户端呢?用私钥加密?不行的,公钥人人都有,随便谁都可以破解的。用公钥加密?别傻了,私钥只有服务端有,其他无论谁都不好解密的。那这样看来,一对公钥私钥是不够的,客户端也需要自己的公钥和私钥,并且客户端需要把自己的公钥给服务端。
这样一来客户端给服务端发送信息的时候,用服务端的公钥加密,而服务端给客户端发送信息的时候,用客户端的公钥加密。这样一来,双方都只能用自己独有的私钥来解密,即使信息被黑客截取他也无法破解。
可是问题来了,如何将非对称加密的公钥给对方?一种是放在一个公网的地址上,让对方下载;另一种就是在建立连接的时候传给对方。
这两种方法有相同的问题,那就是,作为一个普通网民,怎么才能鉴别被人给你的公钥是对的,会不会有人冒充服务端,给你一个假的公钥,然后和你正常互通,这看起来没有任何问题。
这时候就需要权威部门的介入了,这个权威部门会给你颁发证书。证书里面有公钥、证书的所有者、证书的发布机构和证书的有效期。
HTTPS协议的总体思路是这样的:非对称加密在性能上不如对称加密,那么我就将这两者结合起来,公钥私钥主要用于传输对称加密的密钥,而真正的双方大数据量的通信都是通过对称加密进行的。
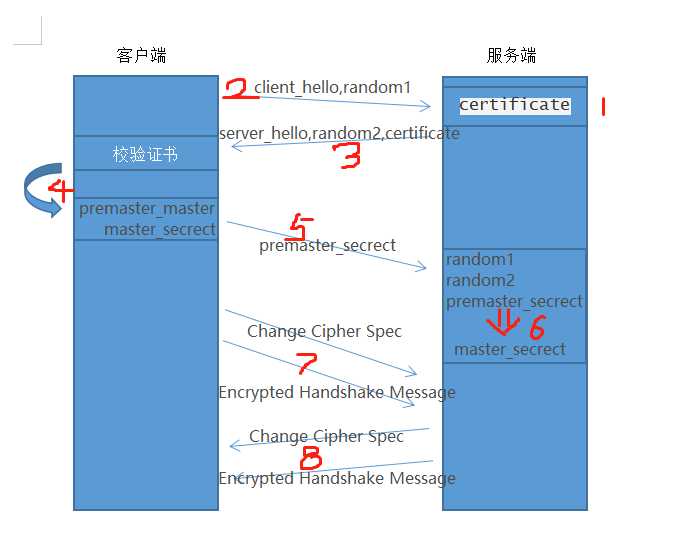
HTTPS客户端和服务端加密解密过程:

-
首先服务端得申请证书
certificate,证书里面有公钥等相关信息。 -
浏览器发送
client_hello给服务端,并包含一个随机数random1。 -
服务端回复
server_hello,并且包含一个随机数random2,同时回复certificate,携带着服务端的公钥。 -
浏览器收到
certificate后会先校验证书,再根据random2生成premaster_secrect和master_secrect。 -
浏览器使用服务端回复的证书公钥将
premaster_secrect加密并且发送给服务端。 -
服务端使用自己的私钥解密得到
premaster_secrect,此时服务端和客户端都拥有random1、random2、premaster_secrect这三个数,所以服务端根据相同的算法,求出了相同的master_secrect,即对称密钥。 -
有了对称密钥,客户端发送
Change Cipher Spec(指示客户端从现在开始发送的消息都是加密过的)给服务端,再发送Encrypted Handshake Message给服务端用于数据与握手校验。某端要验证Encrypted Handshake Message,必然需要先解密Encrypted Handshake Message(因为他是用共享秘钥加密的),如果验证失败,也可能是两端秘钥协商不成功。但是不管怎么样,无论是秘钥协商不成功还是数据被人篡改,都需要断开连接,即让握手失败。 -
服务端也向客户端发送
Change Cipher Spec和Encrypted Handshake Message。
以上是关于用js轻松判断当前网络协议是http还是https的主要内容,如果未能解决你的问题,请参考以下文章