关于使用CSS3实现元素样式过渡的解决方案
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于使用CSS3实现元素样式过渡的解决方案相关的知识,希望对你有一定的参考价值。
1 问题描述
在Web前端开发的学习中,从最初的html超文本标记语言到CSS层叠样式表再到javascript直译式脚本语言,我们会对网页制作产生各种各样的疑问。例如,我们通常认为,在网页制作中实现图像变换是通过Flash动画或JavaScript实现,其实使用CSS3也可以实现这一需求。
对于我们一些初学者来说,CSS的作用仅仅是为静态网页设计样式的一种编程工具,但在CSS3中,已经可以实现动态网页才有的效果。
2 问题分析
CSS3是CSS技术的升级版本,新增特性包括圆角效果、图形化边界、块阴影与文字阴影、渐变效果、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。其中渐变效果和图像的变形处理可以实现元素的动态变换,例如,我们可以使用transition和transform实现元素在光标指向时产生图像变换的效果。
3 解决方案
我们首先在HBuilder开发工具中编写代码,以简单的div标签为例:
用简单的HTML语言编写代码,创建一个文本区域。
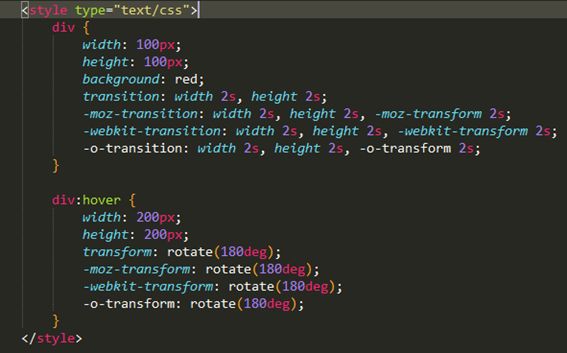
然后再编写CSS3代码:

设置div文本区域的宽度、高度、背景颜色等,以方便我们对动画效果的观察。
使用transition属性,设置相应属性值,实现div元素的动态过渡效果。在以上代码中我们也可以看到-moz-transition、-webkit-transition之类的属性,其实这不难理解,例如-moz代表firefox浏览器私有属性,,-webkit代表safari、chrome浏览器的私有属性,专业词汇称之为内核识别码。在此代码中,我们还可以看到div:hover选择器,hover选择器是用于选择鼠标指针浮动在上面的元素,可用于所有元素。
运行结果如下:

此效果图为运行代码的初始状态。
在鼠标指针指向该div元素区域时,会产生动态变换的效果,在此例中,效果为顺时针旋转并放大整个区域。
4 总结
CSS3在网页制作中可以起到很多关键作用,我们可以编写一些简单的代码就实现想要得到的效果,尤其对于初学者来说,充分掌握CSS可以为以后JS的学习提供有用的参考,进而更全面地掌握前端开发技术。通过使用CSS3实现元素样式过渡,让我们不再局限于一种程序开发语言只能满足一种需求的思想。
参考文献
百度百科
更多精彩文章:
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!
以上是关于关于使用CSS3实现元素样式过渡的解决方案的主要内容,如果未能解决你的问题,请参考以下文章