Css3的Media Query方法总结—让您的网站兼容手机
Posted Java帮帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3的Media Query方法总结—让您的网站兼容手机相关的知识,希望对你有一定的参考价值。
最近几年,大屏幕手机和ipad等移动设备的流行,使你的网页兼容移动设备已成为一种流行!移动设备的屏幕大小是五花八门,各式各样!要想很好的兼容移动设备,Css3的media技术是功不可没。
我的博客,应用了CSS3的media技术,使其在手机等移动设备上面也可以查看。当然,只凭css3的media技术,做好手机网站是远远不够的

一、Css3的Media Queries 翻译成中文是“媒体查询”,有如下几种引入方式:
1、直接head中引用,其实media在css2中已经存在,不过,他的主要作用您没有关注,兼容所有媒体等。你肯定见到过如下的写法:
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />现在,我们为了兼容屏幕的大小,可以这么写:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css" />在屏幕最大是600px的时候加载“smallscreen.css”
2、@import 方式引用,这种方式的引用,要在style中,写法如下:
<style type="text/css" media="screen"> 或者写成<style type="text/css" media="screen and (max-width: 600px)"> @import url("css/style.css"); </style>也就是在特定屏幕下加载style.css
3、我最常用的是第三种方法,也就是下面的这种方法:
@media screen and (max-width: 600px) { 选择器 { 属性:属性值; } }直接在样式中写@media屏幕控制。
二、Media Queries的具体使用方式
1、最大宽度Max Width
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />上面表示的是:当屏幕小于或等于600px时,将采用small.css样式来渲染Web页面。
2、最小宽度Min Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />上面表示的是:当屏幕大于或等于900px时,将采用big.css样式来渲染Web页面。
3、多个Media Queries使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />Media Query可以结合多个媒体查询,换句话说,一个Media Query可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种Media Type。正如上面的其表示的是当屏幕在600px-900px之间时采用style.css样式来渲染web页面。
4、设备屏幕的输出宽度Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />上面的代码指的是iphone.css样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率
5、iPhone4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />上面的样式是专门针对iPhone4的移动设备写的。
6、iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" /> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" />在大数情况下,移动设备iPad上的Safari和在iPhone上的是相同的,只是他们不同之处是iPad声明了不同的方向,比如说上面的例子,在纵向(portrait)时采用portrait.css来渲染页面;在横向(landscape)时采用landscape.css来渲染页面。
7、android
/*240px的宽度*/ <link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" /> /*360px的宽度*/ <link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" /> /*480px的宽度*/ <link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" />我们可以使用media query为android手机在不同分辨率提供特定样式,这样就可以解决屏幕分辨率的不同给android手机的页面重构问题。
8、not关键字
<link rel="stylesheet" media="not print and (max-width: 1200px)" href="print.css" type="text/css" />not关键字是用来排除某种制定的媒体类型,换句话来说就是用于排除符合表达式的设备。
9、only关键字
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />only用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query但却支持Media Type的设备隐藏样式表的。其主要有:支持媒体特性(Media Queries)的设备,正常调用样式,此时就当only不存在;对于不支持媒体特性(Media Queries)但又支持媒体类型(Media Type)的设备,这样就会不读了样式,因为其先读only而不是screen;另外不支持Media Qqueries的浏览器,不论是否支持only,样式都不会被采用。
10、其他
在Media Query中如果没有明确指定Media Type,那么其默认为all,如:
<link rel="stylesheet" media="(min-width: 701px) and (max-width: 900px)" href="medium.css" type="text/css" />另外还有使用逗号(,)被用来表示并列或者表示或,如下
<link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" />上面代码中style.css样式被用在宽度小于或等于480px的手持设备上,或者被用于屏幕宽度大于或等于960px的设备上。
总结:常用的Media Query总结起来有如下属性: 
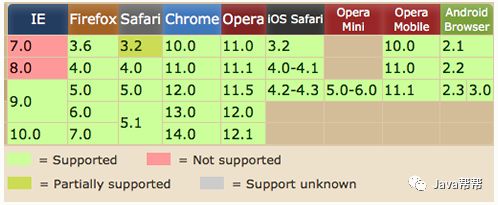
支持和不支持min 和max都在表中可以看出。
浏览器不兼容IE7和IE8,具体兼容情况如下:

通过上面的文章,您对css3的media属性了解了没有?欢迎留言交流!



以上是关于Css3的Media Query方法总结—让您的网站兼容手机的主要内容,如果未能解决你的问题,请参考以下文章