24. CSS3 弹性盒子 Flex布局
Posted 小逗比加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了24. CSS3 弹性盒子 Flex布局相关的知识,希望对你有一定的参考价值。
最近学习小程序的相关知识,发现其与前端的JS,html,CSS极其相似,但对相关的标签进行了一些优化。对于小程序的布局中用到的display:flex表示非常好用,实用。
以下是关于CSS3中display:flex的学习总结,供大家参考共勉☆´∀`☆
话不多说,切入正题
CSS2定义了四种布局:块布局、行内布局、表格布局盒定位布局
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒(FlexibleBox)模型,此布局对于设计比较复杂的页面非常有用,特别是“垂直居中”布局,非常容易实现
一、Flex是什么?
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
任何一个容器都可以指定为Flex布局
.box{ display: flex; }
行内元素也可以使用Flex布局。
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、浏览器支持
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
三、容器和项目概念
采用Flex布局的元素,称为Flex容器(flexcontainer),简称”容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

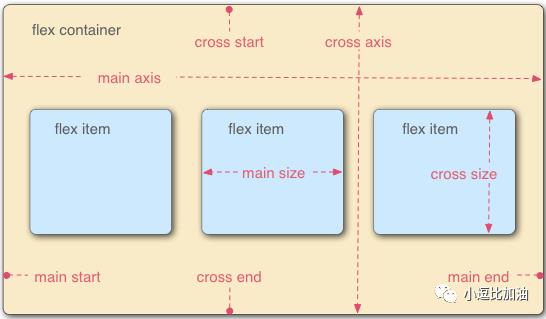
容器默认存在两根轴:水平的主轴(mainaxis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做crossstart,结束位置叫做crossend。
项目默认沿主轴排列。单个项目占据的主轴空间叫做mainsize,占据的交叉轴空间叫做crosssize。
四、容器属性
flex-direction属性
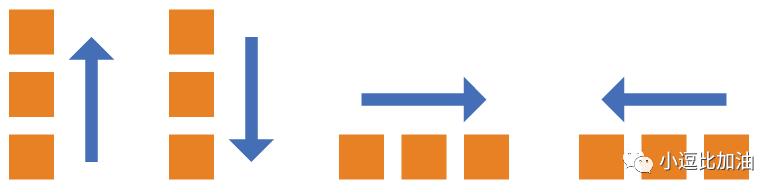
flex-direction属性决定主轴的方向(即项目的排列方向)。

row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
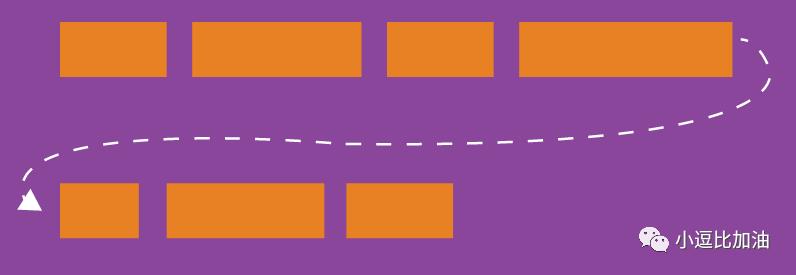
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

nowrap(默认):不换行。

wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
justify-content属性
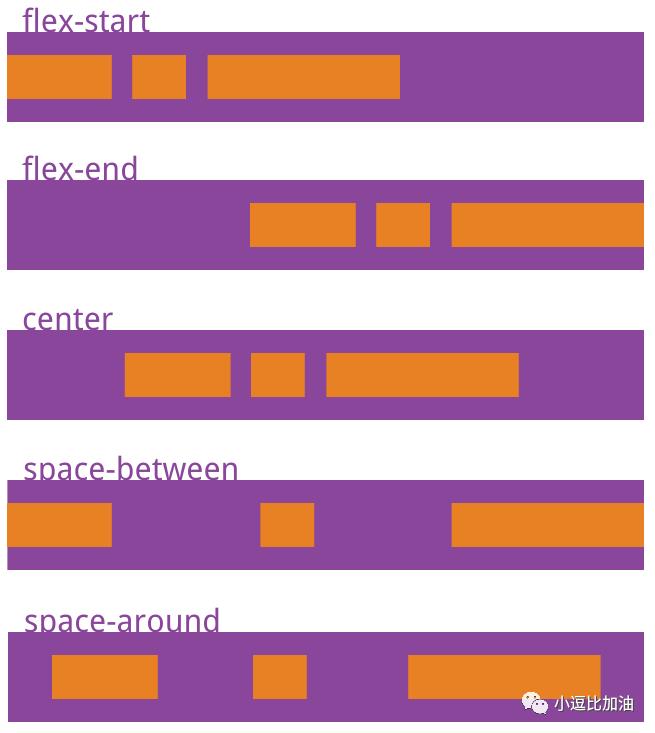
justify-content属性定义了项目在主轴上的对齐方式。

flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
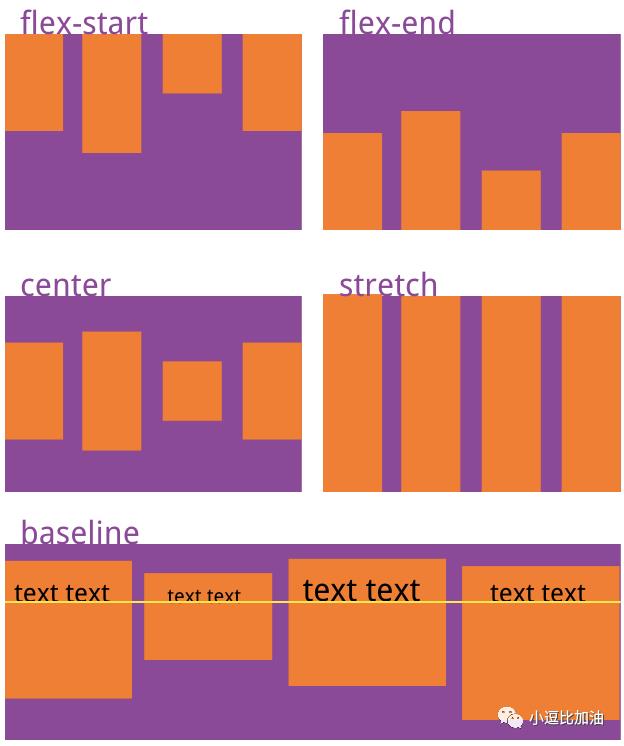
align-items属性
align-items属性定义项目在交叉轴上如何对齐

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
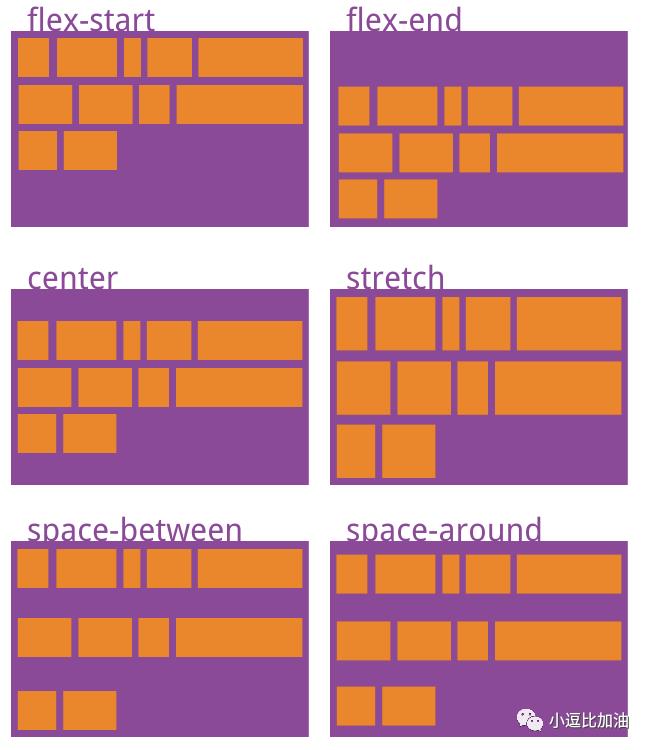
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
五、项目属性
即包含在flex中的盒子的相关属性
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

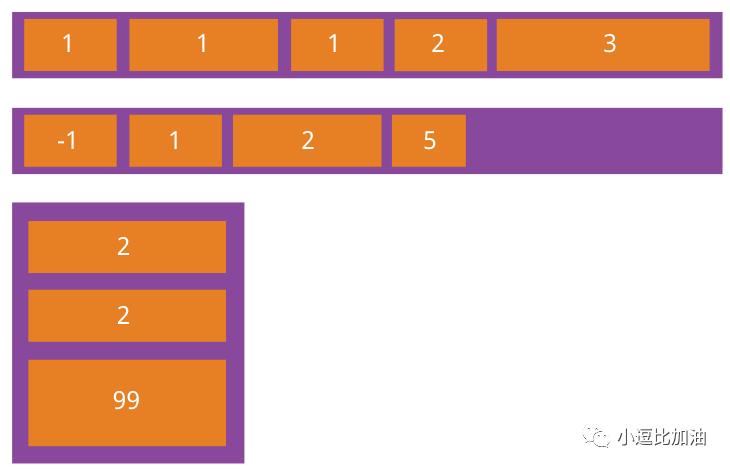
flex-grow属性
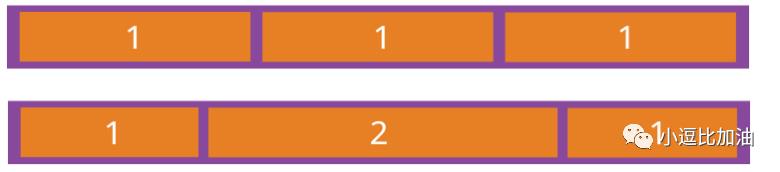
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (11 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
以上是关于24. CSS3 弹性盒子 Flex布局的主要内容,如果未能解决你的问题,请参考以下文章