趣味CSS3效果挑战小汇总
Posted 蓝桥杯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了趣味CSS3效果挑战小汇总相关的知识,希望对你有一定的参考价值。
众所周知,在CSS3中产生了诸多优秀的特性,现在就来分享一下我这段时间对于这些特性的效果实践,希望对大家有所启发。
挑战1: 画一个对话框
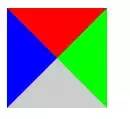
要画一个对话框,首先来学习做一个三角形。其实非常的简单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.triangle{
width: 0;
height: 0;
border: 50px solid;
border-color: #f00 #0f0 #ccc #00f;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
复制代码出现如下效果:

估计你已经知道border的构成原理,然后只需改一行代码:
// 四个参数对应 :上 右 下 左
border-color: transparent transparent #ccc transparent;
复制代码于是就只剩下面的三角形部分啦!

现在来利用三角形技术做对话框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.dialog {
position: relative;
margin-top: 50px;
margin-left: 50px;
padding-left: 20px;
width: 300px;
line-height: 2;
background: lightblue;
color: #fff;
}
.dialog::before {
content: '';
position: absolute;
border: 8px solid;
border-color: transparent lightblue transparent transparent;
left: -16px;
top: 8px;
}
</style>
</head>
<body>
<div class="dialog">这是一个对话框鸭!</div>
</body>
</html>
复制代码效果如下:

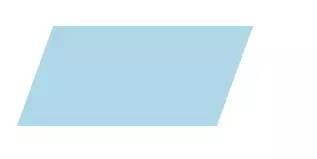
挑战2: 画一个平行四边形
利用skew特性,第一个参数为x轴倾斜的角度,第二个参数为y轴倾斜的角度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parallel {
margin-top: 50px;
margin-left: 50px;
width: 200px;
height: 100px;
background: lightblue;
transform: skew(-20deg, 0);
}
</style>
</head>
<body>
<div class="parallel"></div>
</body>
</html>
复制代码大家可以自己动手试试。效果如下:

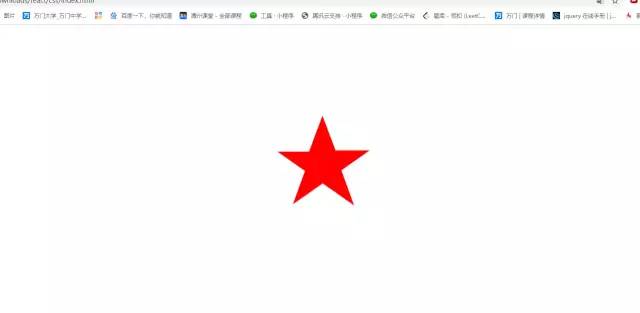
挑战3: 用一个div画五角星
对于这个五角星而言,我们可以拆分成三个部分,想一想是不是这样?

那我们现在就来实现这三个部分。 对于最上面的三角,我们在第一个部分已经实现了三角形,这个不难。但是下面的两个如何实现呢?

其实也非常的简单,想一想,下面这两个是不是就是一个向上的三角形旋转而来呢?明白了这一点,就可以动手实现啦!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#star {
position: relative;
margin: 200px auto;
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent red transparent;
border-width: 70px 100px;
transform: rotate(35deg);
}
#star::before {
position: absolute;
content: '';
width: 0;
height: 0;
top: -128px;
left: -95px;
border-style: solid;
border-color: transparent transparent red transparent;
border-width: 80px 30px;
transform: rotate(-35deg);
}
#star::after {
position: absolute;
content: '';
width: 0;
height: 0;
top: -45px;
left: -140px;
border-style: solid;
border-color: transparent transparent red transparent;
border-width: 70px 100px;
transform: rotate(-70deg);
}
</style>
</head>
<body>
<div id="star"></div>
</body>
</html>
复制代码效果如下:

你没看错,这就是CSS3的威力!
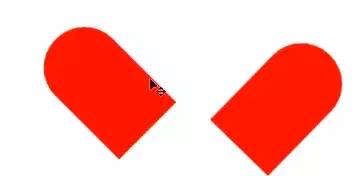
挑战4: 画一个爱心
看起来好像不容易下手,我们先来分解一下这个心形的结构:

是两个形状相同的部分,对其中一种稍微旋转一下:

现在就来构造这个部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.heart {
width: 100px;
height: 90px;
position: relative;
margin: 100px auto;
}
.heart::before {
content: '';
position: absolute;
width: 50px;
height: 90px;
background: red;
border-radius: 50px 45px 0 0;
/* 设置旋转中心 */
transform-origin: 0 100%;
transform: rotate(-45deg);
}
.heart::after {
content: '';
position: absolute;
width: 50px;
height: 90px;
top: -35px;
left: -35px;
background: red;
border-radius: 50px 45px 0 0;
/* 设置旋转中心 */
transform-origin: 0 100%;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="heart"></div>
</body>
</html>
复制代码效果如下:

同样一个div完成了这个效果,是不是非常酷炫呢:)
挑战5: 画一个八卦阵

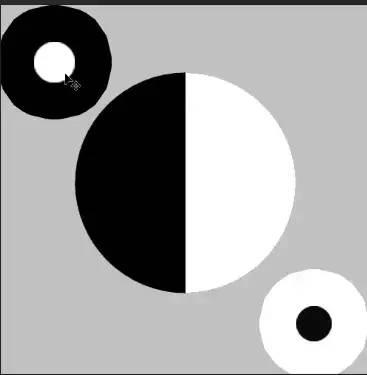
还是来分解它的结构:

按照之前的思路,估计你也有想法了,这个时候依然可以用伪类来画出两个小的圆,那么问题来了,像这种颜色不同的同心圆如何用CSS表达呢?
其实很简单,根据border-radius可以影响padding的形状这一规则,外面的一圈用border来表达,而中间利用白色的背景颜色将padding填满,宽度和高度都可以设为0。
另一个问题是:大圆的效果如何实现?有两种实现思路,一种是用border-left来表示左边的半圆,右边的半圆利用本身的宽度。第二种方案其实是从《CSS揭秘》获得的灵感,可以利用linear-gradient颜色渐变的属性来调整。
接下来编码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-color: #ccc;
}
/* 大圆部分第一种思路 (注意下面的小圆定位要调整下)*/
/* .bagua{
position: relative;
width: 150px;
height: 300px;
margin: 100px auto;
border-radius: 50%;
background-color: #fff;
border-left: 150px solid #000;
} */
/* 大圆部分第二种思路 */
.bagua{
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
border-radius: 50%;
background-color: #000;
/*从0-50%用背景色,50%开始到100%用#fff */
background-image: linear-gradient(to right, transparent 50%, #fff 50%);
}
.bagua::before{
content: '';
position: absolute;
left: 75px;
width: 0;
height: 0;
padding: 25px;
border-radius: 50%;
border: 50px solid #000;
background: #fff;
background-clip: padding-box;
}
.bagua::after{
content: '';
position: absolute;
top: 150px;
left: 75px;
width: 0;
height: 0;
padding: 25px;
border-radius: 50%;
border: 50px solid #fff;
background: #000;
background-clip: padding-box;
}
</style>
</head>
<body>
<div class="bagua"></div>
</body>
</html>
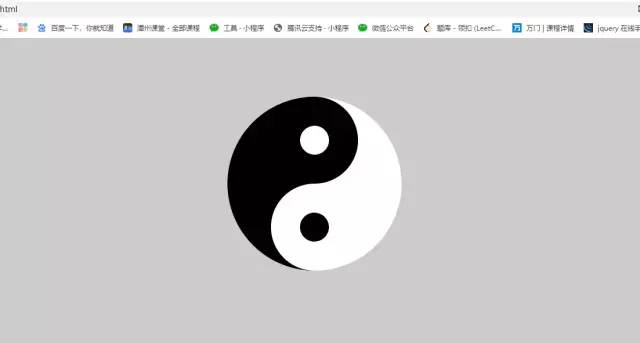
复制代码效果如下:

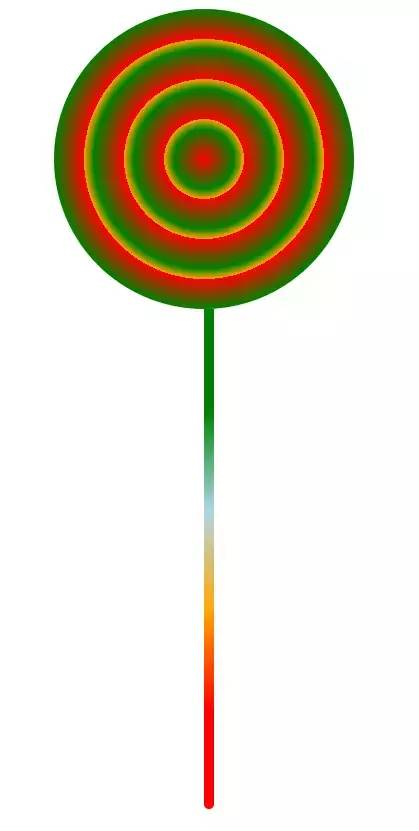
挑战6: 超级棒棒糖
这里直接摆出效果吧:

其中利用了两个CSS3中非常重要的属性————线性渐变和径向渐变。其中圆形部分利用radial-gradient属性,也就是径向渐变,棒子的颜色利用linear-gradient,之前已经用过,也就是线性渐变。
代码参考如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.linear{
width: 300px;
height: 300px;
margin: 20px auto;
border-radius: 50%;
/* 重复性径向渐变 */
background-image: repeating-radial-gradient(red 0px, green 30px, orange 40px);
position: relative;
}
.linear::after{
content: '';
position: absolute;
top: 100%;
left: 50%;
width: 10px;
height: 500px;
border-radius: 0 0 10px 10px;
/* 线性渐变 */
background-image: linear-gradient(to top, red 20%, orange 40%, lightblue 60%, green 80%);
}
</style>
</head>
<body>
<div class="linear"></div>
</body>
</html>
复制代码挑战7:跳动的字节
先亮出效果:

相当于是一个loading的效果。其实实现起来是非常简单的,这里直接用animation-delay即可控制五个元素的错落感。直接贴上代码,大家可以参考一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style>
.spinner{
margin: 100px auto;
width: 50px;
height: 50px;
text-align: center;
font-size: 10px;
}
.spinner > div{
display: inline-block;
background-color: rgb(43, 128, 226);
height: 100%;
width: 5px;
margin-right:1px;
animation: bytedance 1s infinite;
}
.spinner >div:nth-child(2) {
background-color: rgb(49, 84, 124);
animation-delay: -0.9s;
}
.spinner >div:nth-child(3) {
background-color: rgb(88, 128, 173);
animation-delay: -0.8s;
}
.spinner >div:nth-child(4) {
background-color: rgb(88, 128, 173);
animation-delay: -0.7s;
}
.spinner >div:nth-child(5) {
background-color: rgb(142, 187, 240);
animation-delay: -0.6s;
}
@keyframes bytedance{
0%, 40%, 100%{
transform: scaleY(0.4);
}
20%{
transform: scaleY(1);
}
}
</style>
</head>
<body>
<div class="spinner">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
复制代码挑战8: 涟漪缓动效果

这里显然可以分解成两个圆,仍然是利用animation-delay来实现错落感。当一个圆缩小为0的时候,另一圆刚好扩展为最大,依次规律循环。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Loading</title>
<style>
.spinner{
width: 60px;
height: 60px;
position: relative;
margin: 100px auto;
}
.spinner > div{
width: 100%;
height: 100%;
opacity: 0.6;
border-radius: 50%;
background-color: lightblue;
position: absolute;
top: 0;
left: 0;
animation: loading 1.4s infinite ease-in;
}
.spinner > div:nth-child(2){
animation-delay: -0.7s;
}
@keyframes loading{
0%, 100% {
transform: scale(0.0);
}
50% {
transform: scale(1.0);
}
}
</style>
</head>
<body>
<div class="spinner">
<div></div>
<div></div>
</div>
</body>
</html>
复制代码通过这些有趣的挑战,相信你已经体会到CSS3世界的奇妙了,但是但是,有部分属性并不是所有的浏览器都支持,保守起见,最好在CSS3新特性名之前加上浏览器的前缀,本文侧重效果的实现,兼容这块暂不做处理。
作为前端工程师,平时通常拿CSS做页面布局,甚至有时候会出现很多莫名其妙的bug,于是很多人不太愿意来写CSS,但实际上更多的时候是因为我们了解不够,功夫不到家,才会觉得这个东西不友好,感到不喜欢,当你开始摆脱门外汉的姿态,真正踏进那个广袤的世界,能够对它的各种特点信手拈来,又会情不自禁地爱上这个东西。因此,有时候我们缺少的不是能力,而是一种包容的心态。
这篇文章只是起一个抛砖引玉的作用,希望对你有启发,当然,CSS3的世界远比我们想象中要丰富的多,我之后也会做更多的分享,让大家领略CSS之美。
原文链接:https://juejin.im/post/5d3810fd6fb9a07ed13716d9

好文章那么多,千万别走散了
进入蓝桥微官网,阅读更多技术干货
以上是关于趣味CSS3效果挑战小汇总的主要内容,如果未能解决你的问题,请参考以下文章