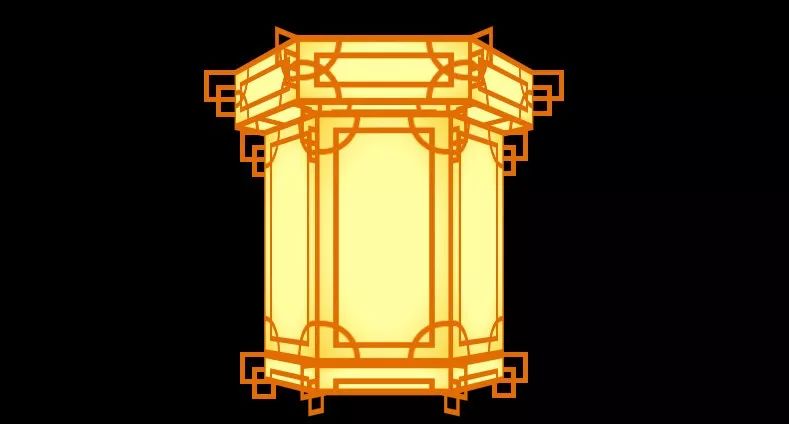
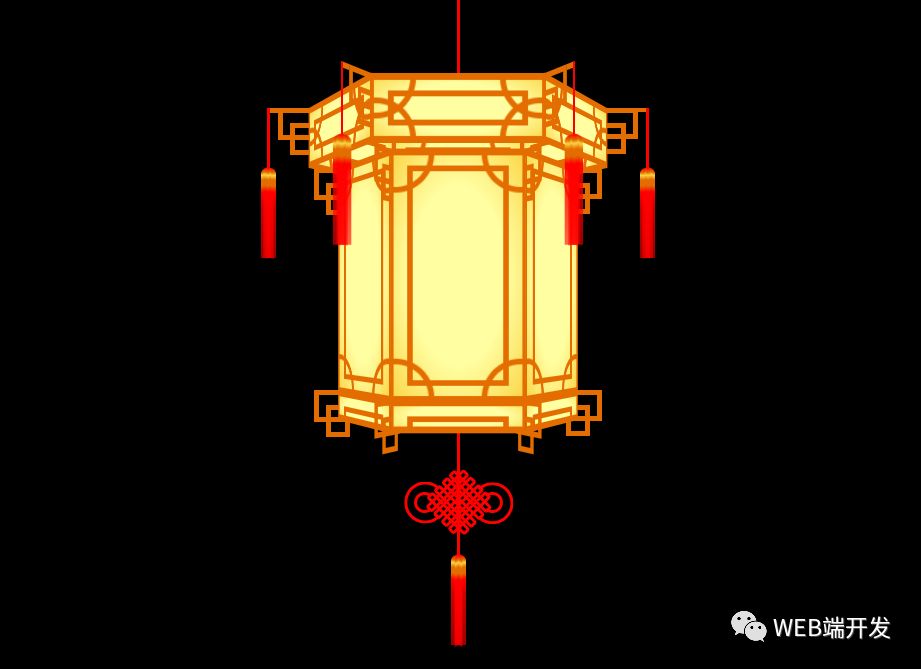
纯CSS3画六角灯笼特效,详细教学
Posted 前端你别闹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯CSS3画六角灯笼特效,详细教学相关的知识,希望对你有一定的参考价值。

.surface {
position: absolute;
left: -40px;
top: -100px;
width: 80px;
height: 150px;
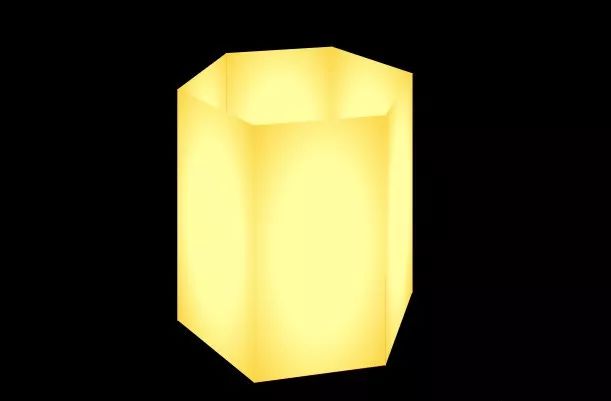
background: radial-gradient(#fffea1, #fffea1, #fbd342);
transform-origin: center;
overflow: hidden;
}
.front {transform: rotateY(0) translateZ(69px);}
.right-front {transform: rotateY(60deg) translateZ(69px);}
.right-rear {transform: rotateY(120deg) translateZ(69px);}
.rear {transform: rotateY(180deg) translateZ(69px);}
.left-rear {transform: rotateY(-120deg) translateZ(69px);}
.left-front {transform: rotateY(-60deg) translateZ(69px);}

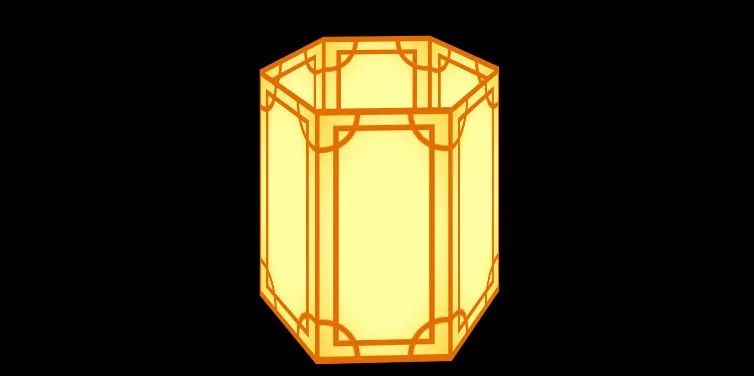
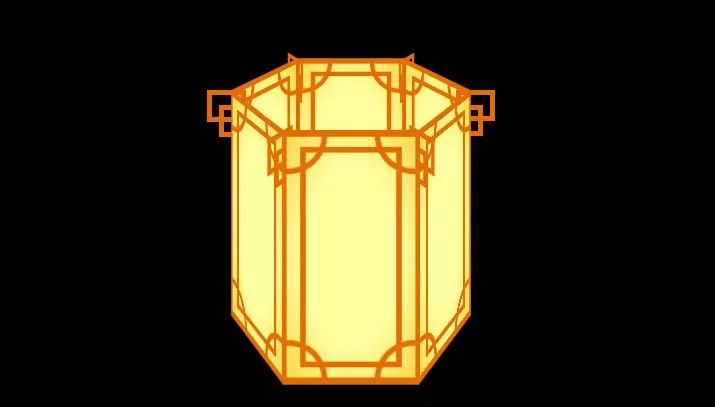
.surface-decoration {
position: absolute;
width: 40px;
height: 40px;
border-radius: 50%;
border: solid 3px #e36d00;
}
.surface-decoration.left-top {
left: -20px;
top: -20px;
}
.surface-decoration.right-top {
right: -20px;
top: -20px;
}
.surface-decoration.left-bottom {
left: -20px;
bottom: -20px;
}
.surface-decoration.right-bottom {
right: -20px;
bottom: -20px;
}





我觉得你们应该点 「在看」
以上是关于纯CSS3画六角灯笼特效,详细教学的主要内容,如果未能解决你的问题,请参考以下文章