Vue中 :style :class 三元使用及 “四元以上使用”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中 :style :class 三元使用及 “四元以上使用”相关的知识,希望对你有一定的参考价值。
参考技术A <span v-bind:style="'display':config.isHaveSearch ? 'block':'none'" >搜索</span><div :style="'opacity' : scope.row.status === '1' ? 1 : 0.5">scope.row.status === "1" ? "启用中" : "未启用"</div>
<div :class="item.isSelect?'selsect':'' " @click="minddleSelect(index)">
<text class=" it.passed == 1 ? 'pass' : 'fail' "> it.score </text>
四元以上使用方法就是在三元内再做一次判断
Vue Class与Style绑定
Vue Class与Style绑定
1 Class绑定
在Vue中,如果要为某个元素动态添加某个类,并不会使用document.getElementById等选择器将该元素获得,而是使用v-bind:class(简写:class)来进行改变。
1.1 字符串写法
字符串写法适用于样式的类名不确定,需要动态指定的情况。用法如下:
<!-- 写法一:-->
<div class="xxx1" v-bind:class="xxx2"></div>
<!-- 写法二: -->
<div class="xxx1" :class="xxx2"></div>
xx2需要在data中进行声明,最后,元素上的class就是xxx1 normal
new Vue(
...
data:
xxx2: "normal"
)
例如,下面元素有一个基本的类basic,显示字体颜色为红色,还有两个类bigFont和font-size,效果分别是font-size变为30px和background-color为pink,点击该元素,会切换两个类,默认最先开始显示bigFont类
三个类具体如下:
.basic
color: red;
.bigFont
font-size: 30px;
.colorFont
background-color: pink;
具体代码如下:
<div id="app">
<div class="basic" :class="addClass" @click="changeClass">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
addClass: "bigFont"
,
methods:
changeClass()
if (this.addClass === "bigFont")
this.addClass = "colorFont";
else
this.addClass = "bigFont";
,
)
</script>

从效果图可以看出,元素的class在basic bigFont和basic colorFont来回切换。
1.2 数组写法
数组写法适用于绑定的类个数不确定,类名也不确定的情况。比如class1、class2、class3三个类,元素可能只用1,也可能用1、3,也可能全用,这样的情况就使用数组写法。具体用法如下:
<!-- 写法一: -->
<div class="xxx1" v-bind:class="classArr"></div>
<!-- 写法二: -->
<div class="xxx1" :class="classArr"></div>
其中,classArr是在data中定义的数组,数组中存放的是要用到的类名,涉及到几个类,就在数组中传几个类。
new Vue(
...
data:
classArr: ["class1", "class2", "class3", ...]
)
接下来可以通过操作数组的增删改查来修改数组,达到更改类的效果。
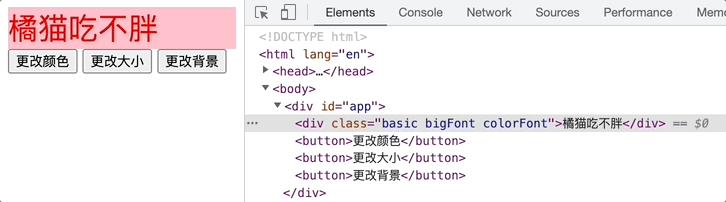
例如,还是3个类basic、bigFont、colorFont,新增3个按钮,点击按钮可以动态添加这三个类,默认效果三个类都存在。
三个类具体如下:
.basic
color: red;
.bigFont
font-size: 30px;
.colorFont
background-color: pink;
具体代码如下:
<div id="app">
<div :class="classArr">橘猫吃不胖</div>
<button @click="changeColor">更改颜色</button>
<button @click="changeFontSize">更改大小</button>
<button @click="changeBack">更改背景</button>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
classArr: ["basic", "bigFont", "colorFont"]
,
methods:
changeColor() // 更改颜色
let index = this.classArr.indexOf("basic");
if (index === -1)
this.classArr.push("basic");
else
this.classArr.splice(index, 1);
,
changeFontSize() // 更改字体大小
let index = this.classArr.indexOf("bigFont");
if (index === -1)
this.classArr.push("bigFont");
else
this.classArr.splice(index, 1);
,
changeBack() // 更改字体背景
let index = this.classArr.indexOf("colorFont");
if (index === -1)
this.classArr.push("colorFont");
else
this.classArr.splice(index, 1);
,
)
</script>

1.3 对象写法
对象写法适用于绑定的类个数确定,名字也确定,但是要动态的判断是否使用的情况。用法如下:
<!-- 写法一: -->
<div class="xxx1" v-bind:class="classObj"></div>
<!-- 写法二: -->
<div class="xxx1" :class="classObj"></div>
classObj是在data中定义的对象,具体形式如下:
new Vue(
...
data:
classObj:
class1: true / false,
class2: true / false,
...
)
其中,class1、class2…是类名。
例如,3个类basic、bigFont、colorFont,显示bigFont、colorFont,不显示basic,具体代码如下:
<div id="app">
<div :class="classObj">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
classObj:
basic: false, // 不显示
bigFont: true, // 显示
colorFont: true // 显示
)
</script>

2 Style绑定
为某个元素添加样式时,也可以使用v-bind:style(简写:style)来进行样式上的绑定。
2.1 对象写法
可以为v-bind:style直接传一个对象,健是样式属性,值是样式值。
<!-- 写法一: -->
<div v-bind:style=" 属性1: 属性值1, 属性2: 属性值2 + 'px' "></div>
<!-- 写法二: -->
<div :style=" 属性1: 属性值1, 属性2: 属性值2 + 'px' "></div>
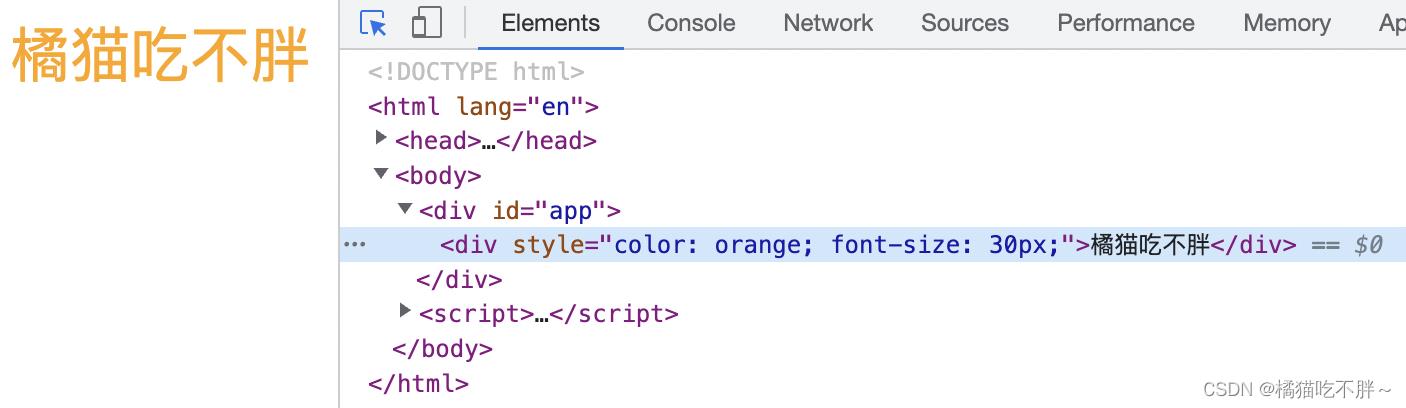
示例代码:
<div id="app">
<div :style=" color: 'orange', fontSize: fontSize + 'px'">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
fontSize: 30,
)
</script>

或者在data中定义v-bind:style中的对象,具体方式如下:
<div v-bind:style="styleObj"></div>
<script>
new Vue(
...
data:
styleObj:
属性1: 属性值1,
属性2, 属性值2,
...
)
</script>
上面的例子可以写成如下形式:
<div id="app">
<div v-bind:style="styleObj">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
styleObj:
color: "orange",
fontSize: "30px"
)
</script>
2.2 数组写法
可以为v-bind:style传入数组,数组中是样式对象,具体如下:
<!-- 写法一: -->
<div v-bind:style="styleArr"></div>
<!-- 写法二: -->
<div :style="styleArr"></div>
styleArr是样式对象的数组,在data中定义,具体形式如下:
new Vue(
...
data:
styleArr: [
属性1: 属性值1,
属性2: 属性值2,
...
,
属性3: 属性值3,
...
...
]
)
示例代码:
<div id="app">
<div v-bind:style="styleArr">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
styleArr: [
fontSize: "30px",
color: "red"
,
backgroundColor: "pink"
]
)
</script>

或者可以写成以下形式:
<!-- 写法一: -->
<div v-bind:style="[styleArr1, styleArr2...]"></div>
<!-- 写法二: -->
<div :style="[styleArr1, styleArr2...]"></div>
styleArr1、styleArr2…是在data中定义的样式对象
new Vue(
...,
data:
styleArr1:
属性1: 属性值1,
属性2: 属性值2,
...
,
styleArr2:
属性3: 属性值3,
...
,
...
)
上面的例子可以写成如下形式:
<div id="app">
<div v-bind:style="[arr1, arr2]">橘猫吃不胖</div>
</div>
<script>
const vm = new Vue(
el: "#app",
data:
arr1:
fontSize: "30px",
color: "red"
,
arr2:
backgroundColor: "pink"
)
</script>

以上是关于Vue中 :style :class 三元使用及 “四元以上使用”的主要内容,如果未能解决你的问题,请参考以下文章