如何在HTML标签和JS中设置CSS3 var变量
Posted 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在HTML标签和JS中设置CSS3 var变量相关的知识,希望对你有一定的参考价值。
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次给大家分享了CSS scroll-snap滚动事件相关的知识,今天跟大家分享下如何在html标签和JS中设置CSS3 var变量。
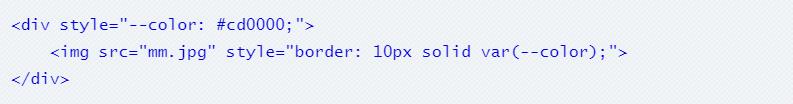
HTML标签中设置CSS变量
如下:

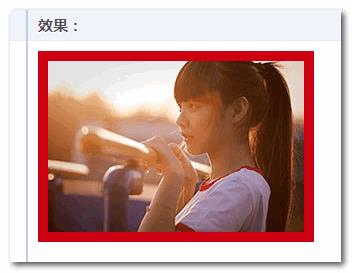
直接正常CSS语句一样在style属性中设置即可。效果如下截图:

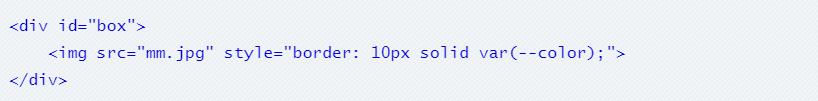
JS中设置CSS变量
如下,HTML示意:

如果要想让var(--color)生效,执行下面javascript代码即可:
box.style.setProperty('--color', '#cd0000');
也就是使用setProperty()方法,效果如下GIF截屏示意:

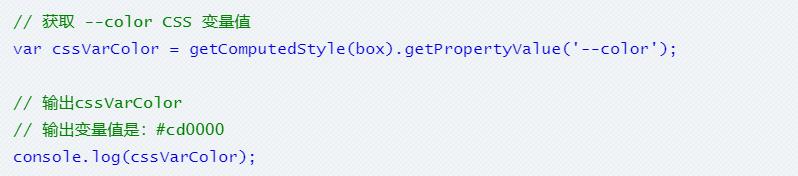
JS中获取CSS变量
JS中获取CSS变量可以使用getPropertyValue()方法,示意:

关于CSS3 var()变量
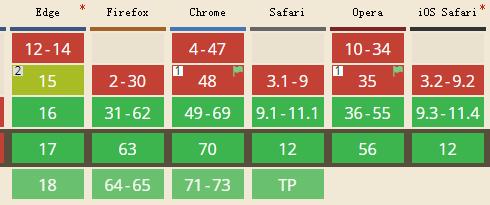
CSS3 var()变量是个好东西,2年前绍的时候还没多少浏览器支持,现在,Edge16也已经完全支持了。

今天就分享到这,今日留言话题:HTML标签和JS中设置CSS3 var变量你会了吗?一起来说说吧,对于有价值的留言,我们都会一一回复的。如果觉得对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
以上是关于如何在HTML标签和JS中设置CSS3 var变量的主要内容,如果未能解决你的问题,请参考以下文章
Laravel 5.2:如何在刀片模板中设置变量,没有 php 标签?