CSS3实现图形曲线阴形和翘边阴影
Posted 前端Q
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3实现图形曲线阴形和翘边阴影相关的知识,希望对你有一定的参考价值。
首先,来看看完成之后的效果图:
多个阴影重叠,就是正常阴影+曲线阴影
正常情况下,有个矩形有正常的阴影,作为主投影,这时候再定义一个有一定弧度圆角的圆角矩形,然后放在正常矩形的下面,并露出一点点底部有弧度的阴影,这样的话就可以形成曲线投影的效果。例如下面这个样子:

主要代码:
html部分:
<div class="effect">
</div>
/*css部分:*/
/*曲线阴影*/
.effect{
position: relative;
width:500px;
height:200px;
margin: 0 auto;
background-color: #ffffff;
box-shadow:0 1px 10px rgba(0,120,215,0.7);
-webkit-box-shadow:0 1px 10px rgba(0,120,215,0.7);
-moz-box-shadow:0 1px 10px rgba(0,120,215,0.7);
-o-box-shadow:0 1px 10px rgba(0,120,215,0.7);
}
/*巧用:after和:before,加上绝对定位的特点,形成一个圆角矩形*/
.effect:after,.effect:before{
position: absolute;
content: "";
z-index:-1;
top:50%;
bottom:0;
left:10px;
right:10px;
box-shadow:0 0 20px rgba(0,120,215,0.9);
-webkit-box-shadow:0 0 20px rgba(0,120,215,0.9);
-moz-box-shadow:0 0 20px rgba(0,120,215,0.9);
-o-box-shadow:0 0 20px rgba(0,120,215,0.9);
border-radius: 100px/10px;
-webkit-border-radius: 100px/10px;
-moz-border-radius: 100px/10px;
-o-border-radius: 100px/10px;
/*border-radius:100px/10px,表示的是,水平方向的半径是100px,垂直方向是10px。*/
}原理:利用:before和:after,加上绝对定位的性质,可以形成一个矩形,这个时候结合CSS3的倾斜属性skew和旋转属性rote。就可以形成一个有旋转角度的平行四边形,这个时候再和原来的矩形重叠,则可产生翘边效果。
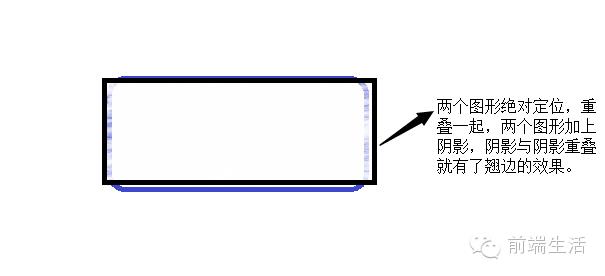
原理图:

主要代码:
html部分:
.wrap li img{
width:350px;
height:250px;
}
.wrap li:before{
position: absolute;
content: "";
z-index: -2;
width:325px;
height:220px;
left:22px;
bottom:13px;
background: transparent;
box-shadow: 0 5px 30px rgba(0,0,0,1);
-webkit-box-shadow: 0 5px 30px rgba(0,0,0,1);
-moz-box-shadow: 0 5px 30px rgba(0,0,0,1);
-o-box-shadow: 0 5px 30px rgba(0,0,0,1);
transform:skew(-15deg) rotate(-5deg);
-webkit-transform:skew(-15deg) rotate(-5deg);
-moz-transform:skew(-15deg) rotate(-5deg);
-o-transform:skew(-15deg) rotate(-5deg);
}
.wrap li:after{
position: absolute;
content: "";
z-index: -2;
width:325px;
height:220px;
left:22px;
bottom:13px;
-webkit-box-shadow: 0 5px 30px rgba(0,0,0,0.9);
-moz-box-shadow: 0 5px 30px rgba(0,0,0,0.9);
-o-box-shadow: 0 5px 30px rgba(0,0,0,0.9);
box-shadow: 0 5px 30px rgba(0,0,0,0.9);
-moz-transform:skew(15deg) rotate(5deg);
-o-transform:skew(15deg) rotate(5deg);
-webkit-transform:skew(15deg) rotate(5deg);
transform:skew(15deg) rotate(5deg);
}完整代码已分享到:
http://git.oschina.net/LuckyWinty/CSS3Shadow
更多CSS3实现的动画效果demo,参考:
http://git.oschina.net/LuckyWinty/CSS3demo/tree/master/
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个有专业的技术人...

以上是关于CSS3实现图形曲线阴形和翘边阴影的主要内容,如果未能解决你的问题,请参考以下文章