CSS3混合模式
Posted 小赢科技XGD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3混合模式相关的知识,希望对你有一定的参考价值。
混合模式
混合模式是图像处理技术中的一个技术名词,不仅用于广泛使用的Photoshop中,也应用于AfterEffect、llustrator 、 Dreamweaver、 Fireworks等软件。主要功效是可以用不同的方法将对象颜色与底层对象的颜色混合。当你将一种混合模式应用于某一对象时,在此对象的图层或组下方的任何对象上都可看到混合模式的效果。
参考PS的混合模式
CSS混合模式属性主要包括mix-blend-mode、background-blend-mode和isolation三个属性:
mix-blend-mode
定义该元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
background-blend-mode
定义该元素的背景图片,以及背景色如何混合。
isolation
用来隔离mix-blend-mode元素的混合,防止其与比它层叠顺序低的元素产生混合。
css3混合模式mix-blend-mode功能表格:
| normal:正常 | difference:差值 |
multiply:正片叠底 |
exclusion:排除 |
screen:滤色 |
hue:色相 |
| overlay:叠加 | saturation:饱和度 |
darken:变暗 |
color:颜色 |
lighten:变亮 |
luminosity:亮度 |
color-dodge:颜色减淡 |
initial:初始 |
color-burn:颜色加深 |
inherit:继承 |
hard-light:强光 |
unset:复原 |
soft-light:柔光 |
min-blend-mode混合示例

另外混合模式的写法在浏览器的兼容性上除了IE等极少数浏览器,在其余浏览器上兼容都较好。
浏览器兼容性


mix-blend-mode
元素与背景的混合模式:可以是元素与背景图片的混合,也可以是元素与背景色的混合。
如以下示例,背景图片与上层的字体混合叠加:
mix-blend-mode: normal; //正常模式

mix-blend-mode: screen; //滤色混合

mix-blend-mode: difference; //差值混合

例如使用差值混合模式,我们可以很方便的制作有数值的进度条:

background-blend-mode
背景混合模式:可以是背景图片与背景图片的混合,也可以是背景图片和背景色的混合,通过颜色的叠加,能立即达到一些不错的效果。
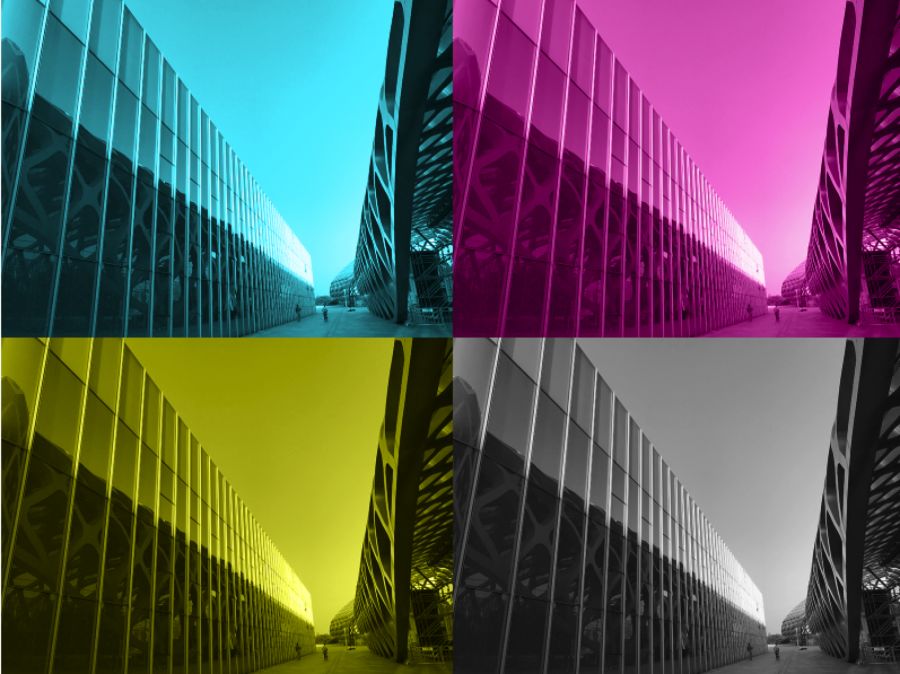
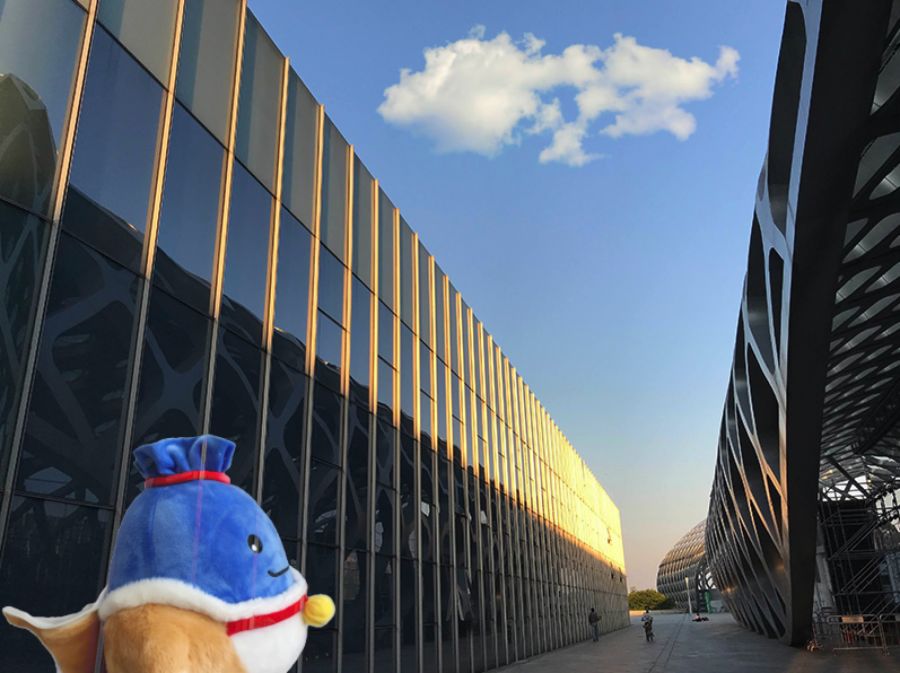
颜色与背景图片混合示例


对于图片与图片的混合模式,举例如以下的图示,笔者使用了三张不同的图片进行混合叠加:



使用 background-blend-mode: lighten 混合结果:

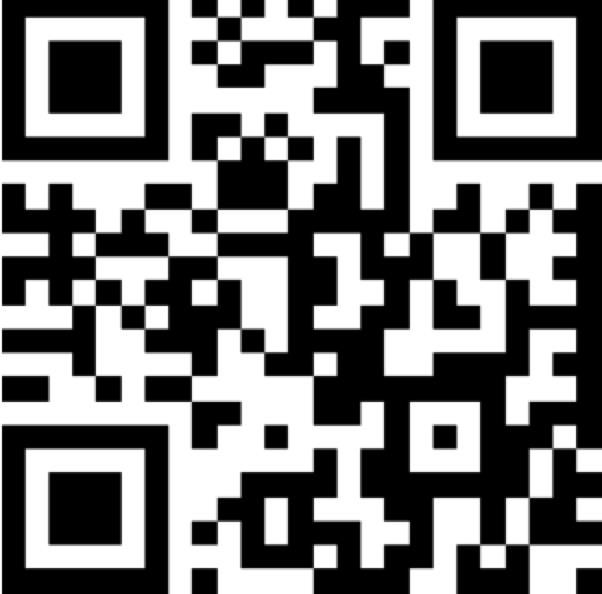
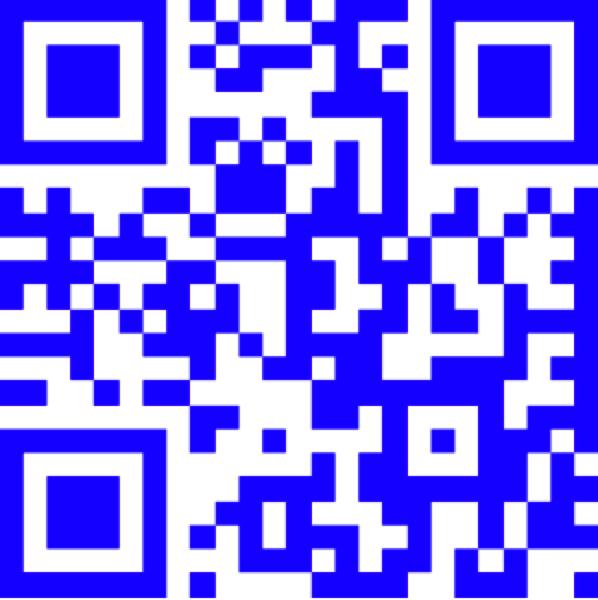
如果你上传了一张二维码想给它换一个漂亮的颜色,没关系,也能实现:
默认

混合后

isolation
这个属性顾名思意是“隔离”,主要用来设置源是否与其他元素隔离。默认情况下,你使用了mix-blend-mode,它会把当前元素和所有在其下方重叠的背景元素都混合起来,它只有两个属性:auto与isolate。
当isolation未启用时,可以明显看见图片与颜色相互混合叠加:

当isolation启用时,可以看到图片与颜色没有相互混合叠加:

结束语
CSS的混合模式让前端同学在页面上可以实现的效果又增加了更多的选择,以前想破脑袋才能实现的效果,现在简单的一行代码就能实现,真是太棒,CSS的学习道路任重道远。
以上是关于CSS3混合模式的主要内容,如果未能解决你的问题,请参考以下文章