jquery 自定义事件怎样传递 this
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 自定义事件怎样传递 this相关的知识,希望对你有一定的参考价值。
$(function()
$(".Pitm").touchwipe(
wipeLeft:function() Showdel(/*这里怎样才能将this传递过去?*/);,
min_move_x: 20,
min_move_y: 20,
preventDefaultEvents: true
)
)
function Showdel (c)
c.hide();
其中 .Pitm 有多个,需要隐藏当前容器
var fun = function (dom)
var obj =
wipeLeft: function()
Showdel(dom);
,
min_move_x: 20,
min_move_y: 20,
preventDefaultEvents: true
;
return obj;
;
$(".Pitm").touchwipe(fun ($(this)));
);
function Showdel (c)
c.hide();
参考技术A 定义一个 var that = this ,用that替换子作用域链 参考技术B $(this)
Showdel($(this))
vue.js中怎样用onload事件
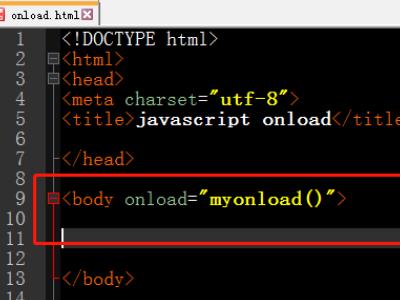
1、首先创建一个名称为onload的html文件,如下图所示。

2、设置标题为 javascript onload,如下图所示。

3、在body标签 中加入onload事件,并在事件中加入自定义函数 myonload。

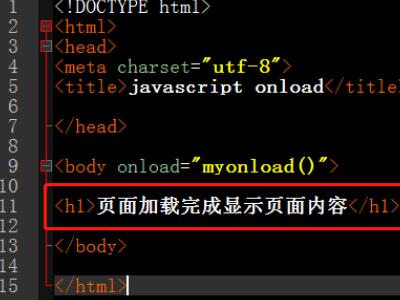
4、在文档区域加入一个h 元素,加入文本内容“页面加载完成显示页面内容”,当页面加载完成 后 显示该内容。

5、创建一个自定义函数myload,当页面完成后,调用该自定义函数,并加入alert提示语。

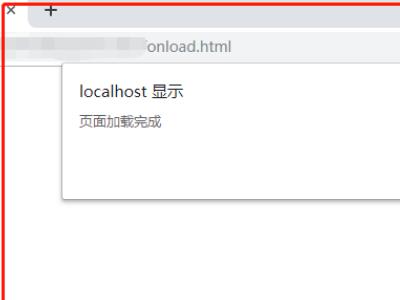
6、在浏览器中打开该文件,首先会弹出页面加载完成后调用的myonload函数,在现实页面内容。

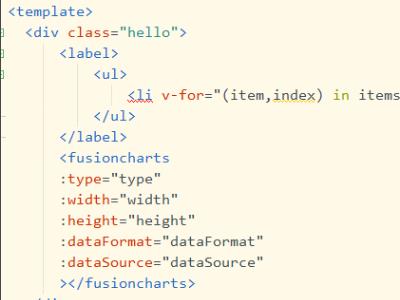
1、创建一个Vue.js文件,在template标签中插入div,div包裹无序列表和fusioncharts组件,其中无序列表子项元素绑定点击事件,如下图所示。

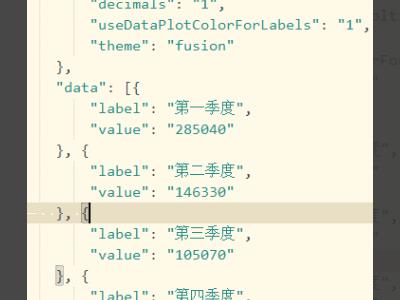
2、在<script></script>标签中,定义饼图的数据源dataSource,有chart和data对象属性。

3、在export default中,定义name和data,其中data返回值有无序列表项、饼图图类型、图宽度、图高度、图数据格式和图数据源。

4、保存代码并使用命令运行项目,启动完毕之后,在浏览器预览图形效果。

<div id="example">
<button v-on:click="greet">Greet</button>
</div>
绑定了一个单击事件处理器到一个方法 greet。下面在 Vue 实例中定义这个方法:
var vm = new Vue(
el: '#example',
data:
name: 'Vue.js'
,
// 在 `methods` 对象中定义方法
methods:
greet: function (event)
// 方法内 `this` 指向 vm
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
alert(event.target.tagName)
)
// 也可以在 JavaScript 代码中调用方法
vm.greet() // -> 'Hello Vue.js!'本回答被提问者采纳 参考技术C
最佳回答不看问题的?
可以看看Vue的生命周期。Vue.js 生命周期
在vue里定义 created:function()
以上是关于jquery 自定义事件怎样传递 this的主要内容,如果未能解决你的问题,请参考以下文章