java web项目 jsp全选操作修改(保存)内容的。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java web项目 jsp全选操作修改(保存)内容的。相关的知识,希望对你有一定的参考价值。
万能的百度圈圈有没有高手或者是大咖帮忙给提供下批量操纵的代码前后段的代码。小弟没做过看过很多网上的帖子都是页面的,始终不会。想在此望大神提供指教下 感激不尽了。
参考技术A问题具体一点,代码肯定是没有的,只会给你思路
是前端不会还是后端不会?
评论里面写了。下面是前端类似代码。前端传递一个集合到后端,后端批量update。第一种是ajax修改一条,行失去焦点触发。
var flag =$("#addStructureForm").form('validate');if (flag)
var attributeListStr = "";
var attributeList = new Array();
var trs = $("#addStructureForm table tbody tr");
if(trs.size() == 0 || trs == "undefined")
$.messager.alert('提示', "结构至少需要包含一条配置字段", 'error');
return false;
var sameAttr = false;
trs.each(function()
var attribute = ;
attribute["attributeName"]=$(this).find("[name=attributeName]").val();
attribute["attributeField"]=$(this).find("[name=attributeField]").val();
attribute["attributeDesc"]=$(this).find("[name=attributeDesc]").val();
var isRequired = "" + $(this).find("[name=isRequired]").is(':checked');
attribute["attributeValidate"]=isRequired + "|" + $(this).find("[name=length]").val();
for(var i=0; i < attributeList.length; i++)
if (attributeList[i].attributeField == attribute.attributeField)
$.messager.alert('提示', "结构属性字段不能重复:" + attribute.attributeField, 'error');
sameAttr = true;
return false;
attributeList.push(attribute);
);
if (sameAttr)
return false;
attributeListStr = JSON.stringify(attributeList);
$('#addStructureForm').form('submit',
url: basePath + "/commonContentManage/structure/addStructure",
onSubmit:function(param)
param.attributeListStr=attributeListStr;
,
success:function(data)
var datas = JSON.parse(data);
if (datas.success == "true")
$.messager.alert('操作结果', datas.message, 'info');
$("#addStructure").dialog('close');
else
$.messager.alert('操作结果', datas.message, 'error');
);本回答被提问者和网友采纳 参考技术B /* 如果批量数据是放在table中的话,遍历每个tr下的每个td中的值,
把每组值分别放在一个数组中 , 最后把每组数据的数组 重新放到一个数组中
转化为json 使用ajax进行提交 下面参考 可以把data1那个地方做一个for循环 */
$(document).ready(function()
var saveDataAry=[];
var data1="userName":"test","address":"gz";
var data2="userName":"ququ","address":"gr";
saveDataAry.push(data1);
saveDataAry.push(data2);
$.ajax(
type:"POST",
url:"user/saveUser",
dataType:"json",
contentType:"application/json",
data:JSON.stringify(saveDataAry),
success:function(data)
);
);
/* hibernate中有批量处理的方法*/
@RequestMapping(value = "saveUser", method = RequestMethod.POST )
@ResponseBody
public void saveUser(@RequestBody List<User> users)
userService.batchSave(users);
使用IDEA创建Java Web项目并部署
前面给大家介绍了IDEA的安装和基本配置,睡觉前Alan再给大家分享一下使用IDEA创建Java Web并部署访问。
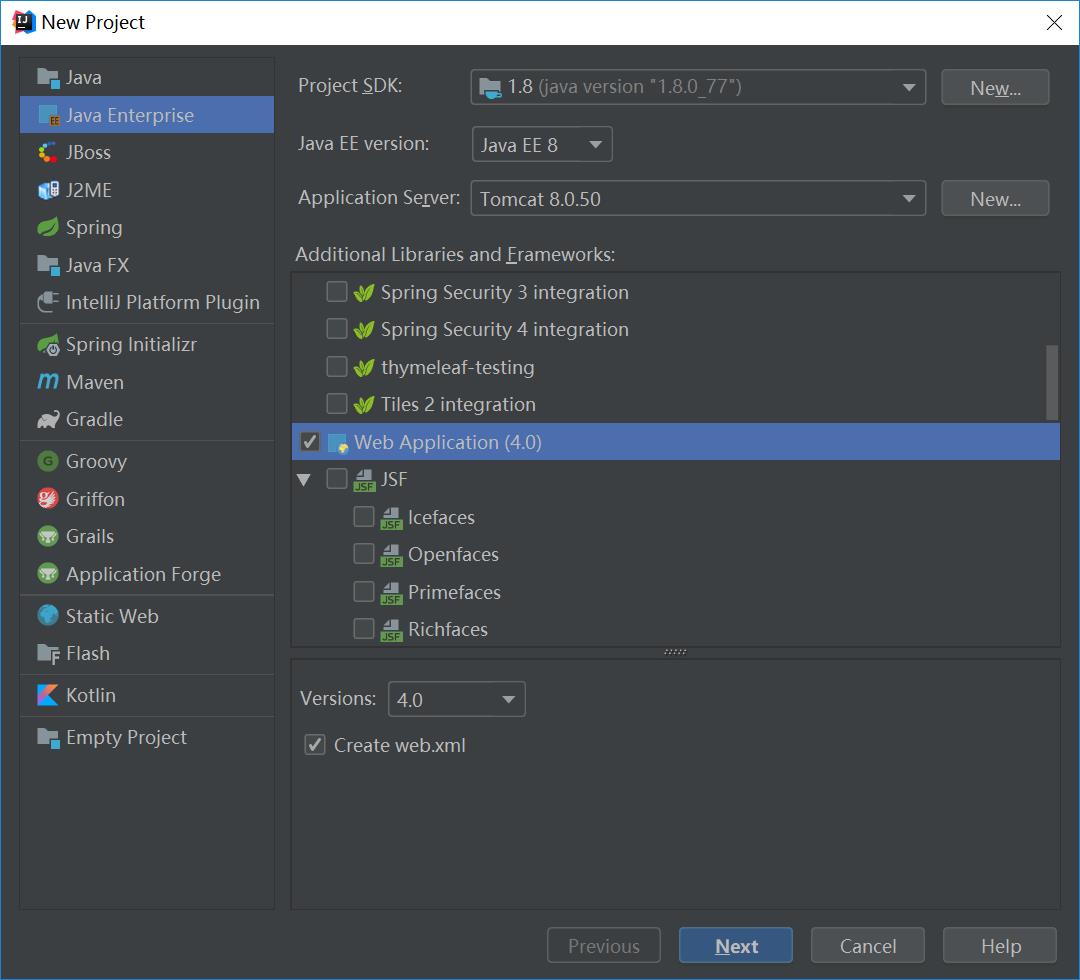
打开IDEA,File>New>Project,进入Java Enterprise创建一个Web Application项目,选择使用的JDK

点击Next

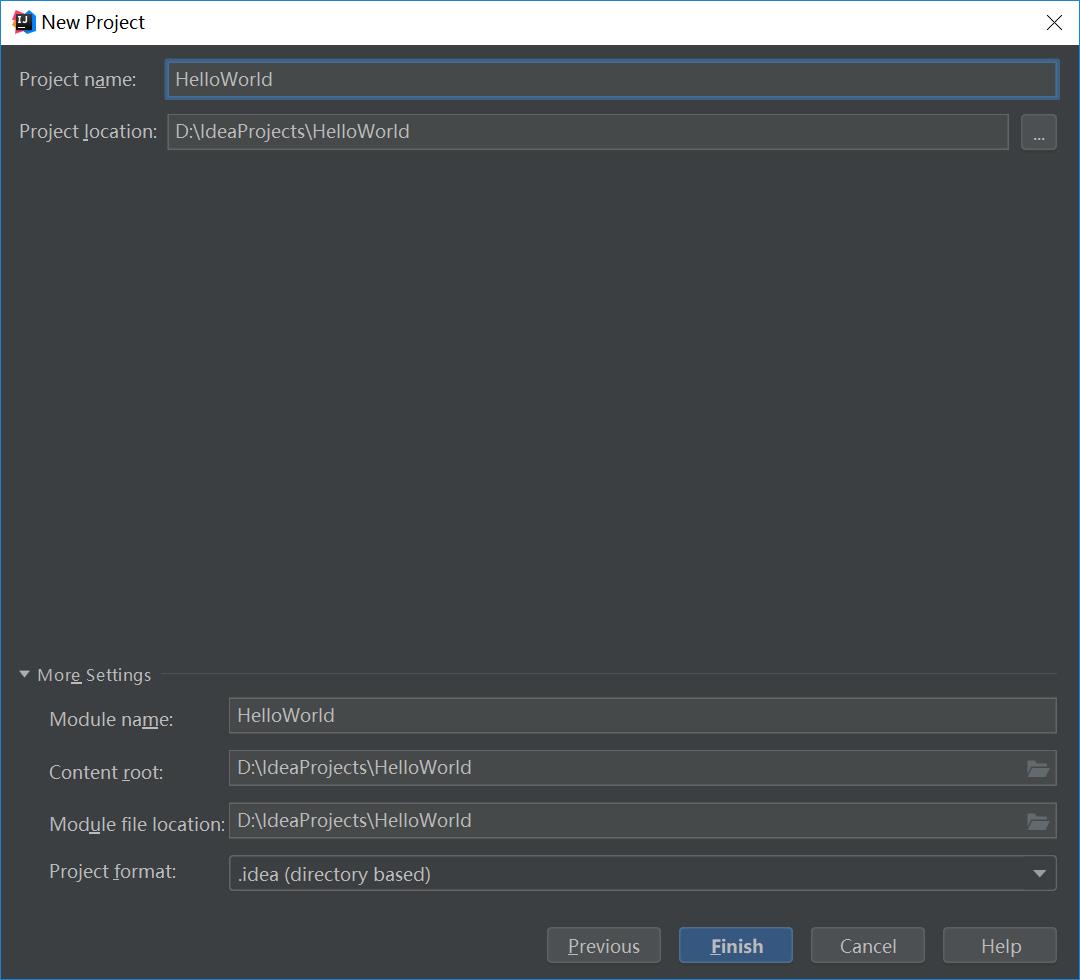
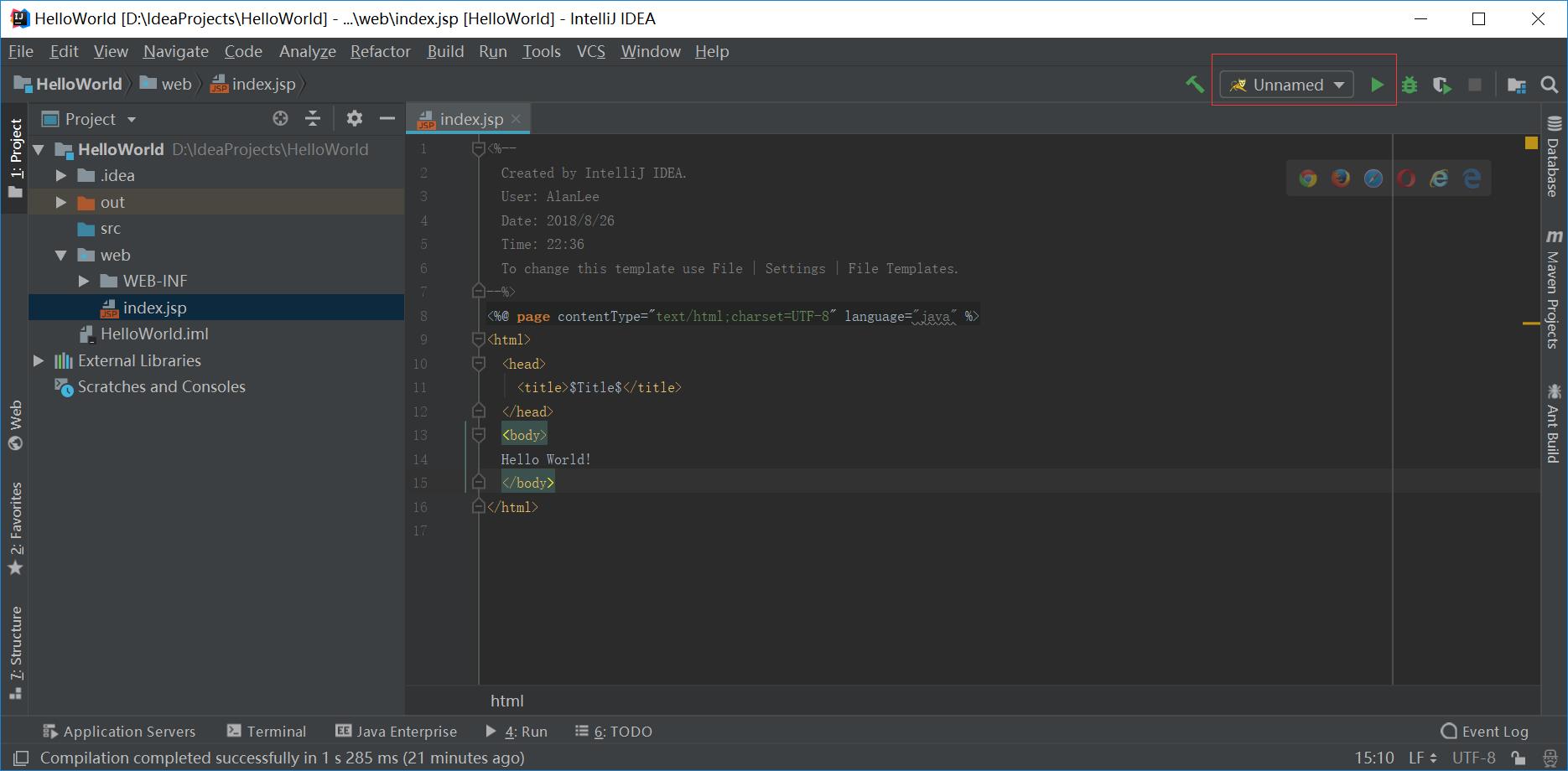
修改一下项目的名称点击Finish,打开刚创建的项目,修改一下jsp文件

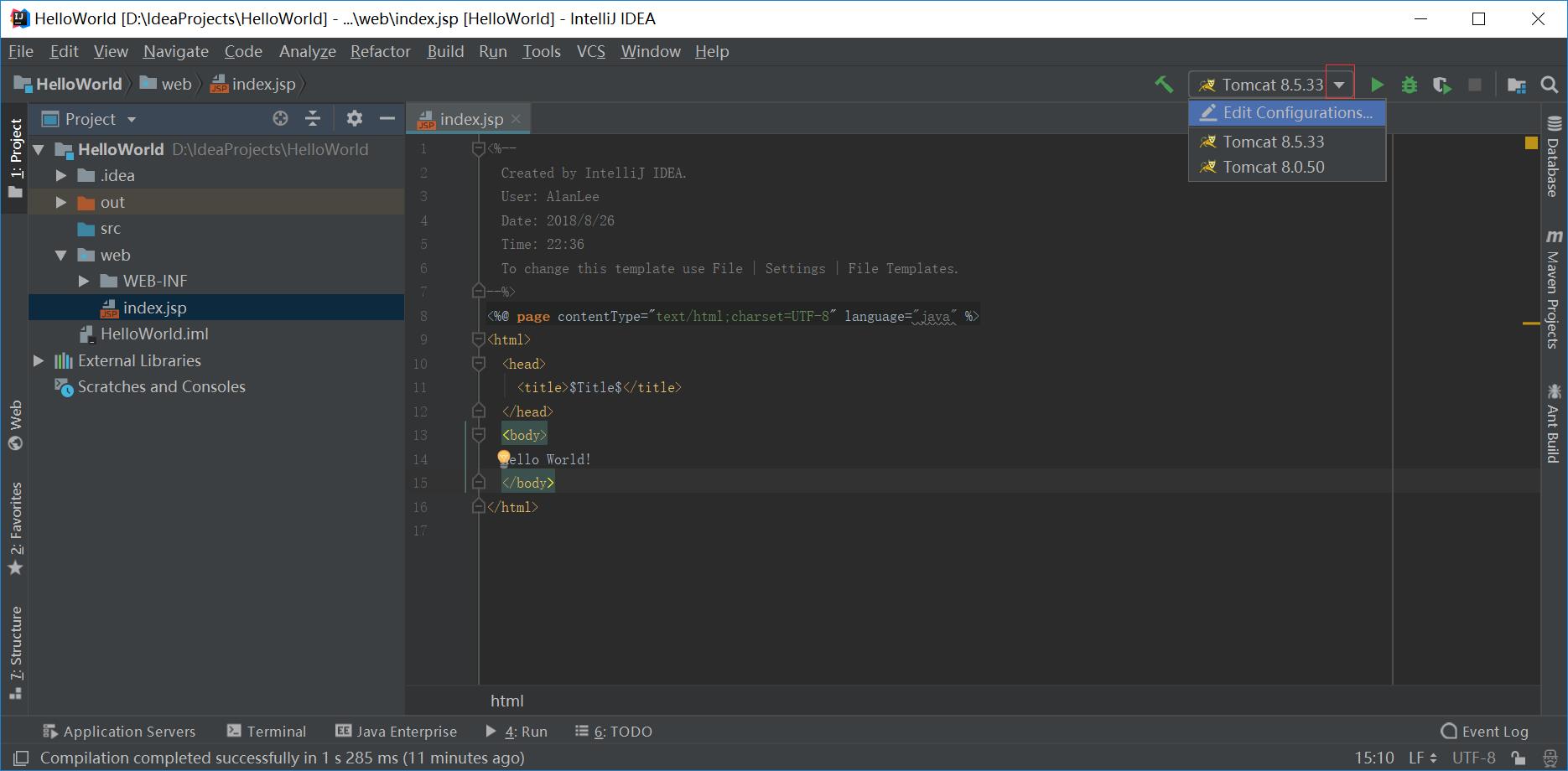
修改成Hello World之后,让我们来将项目部署到Tomcat服务器

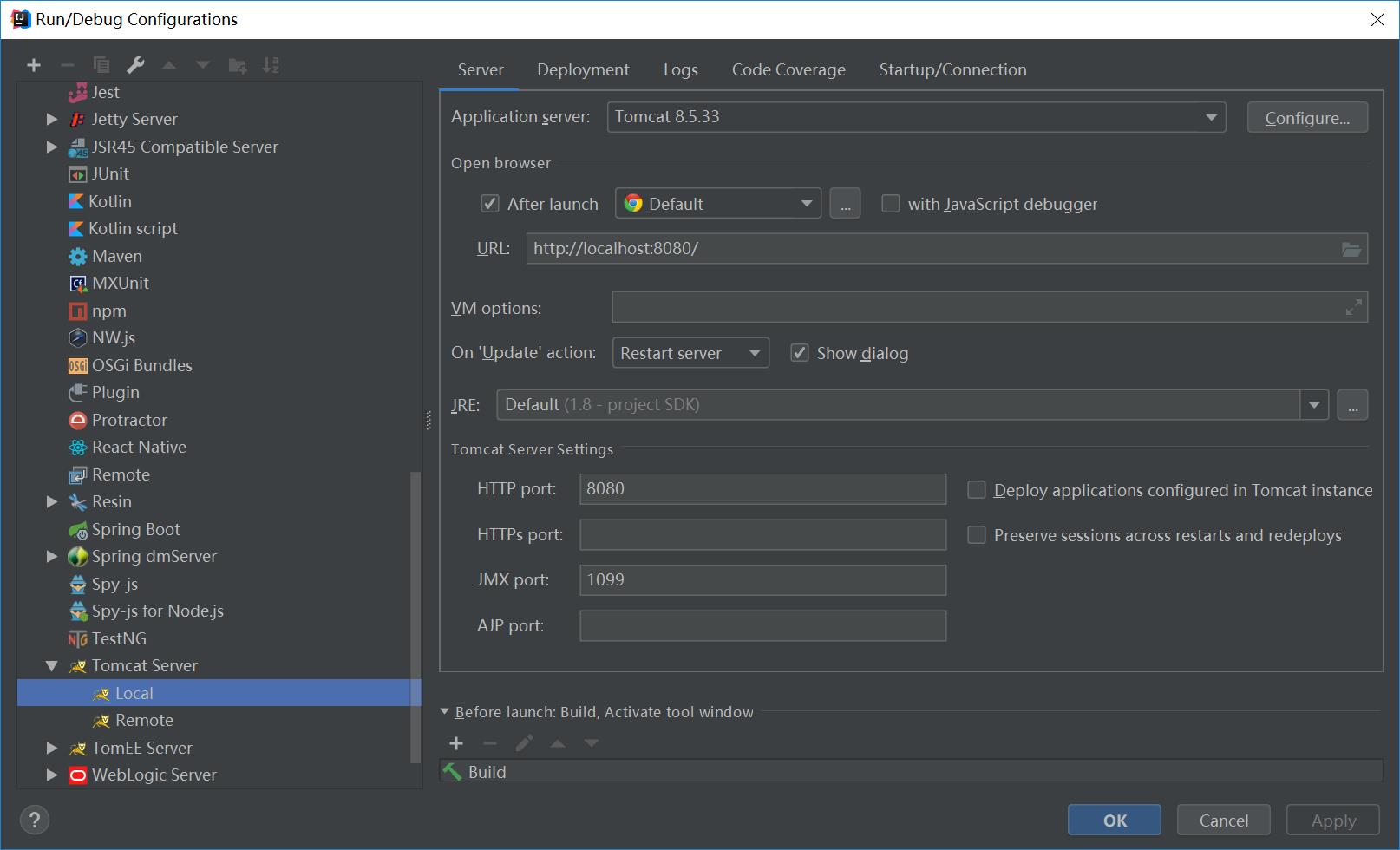
点击右边的小三角,选择Edit Configurations...

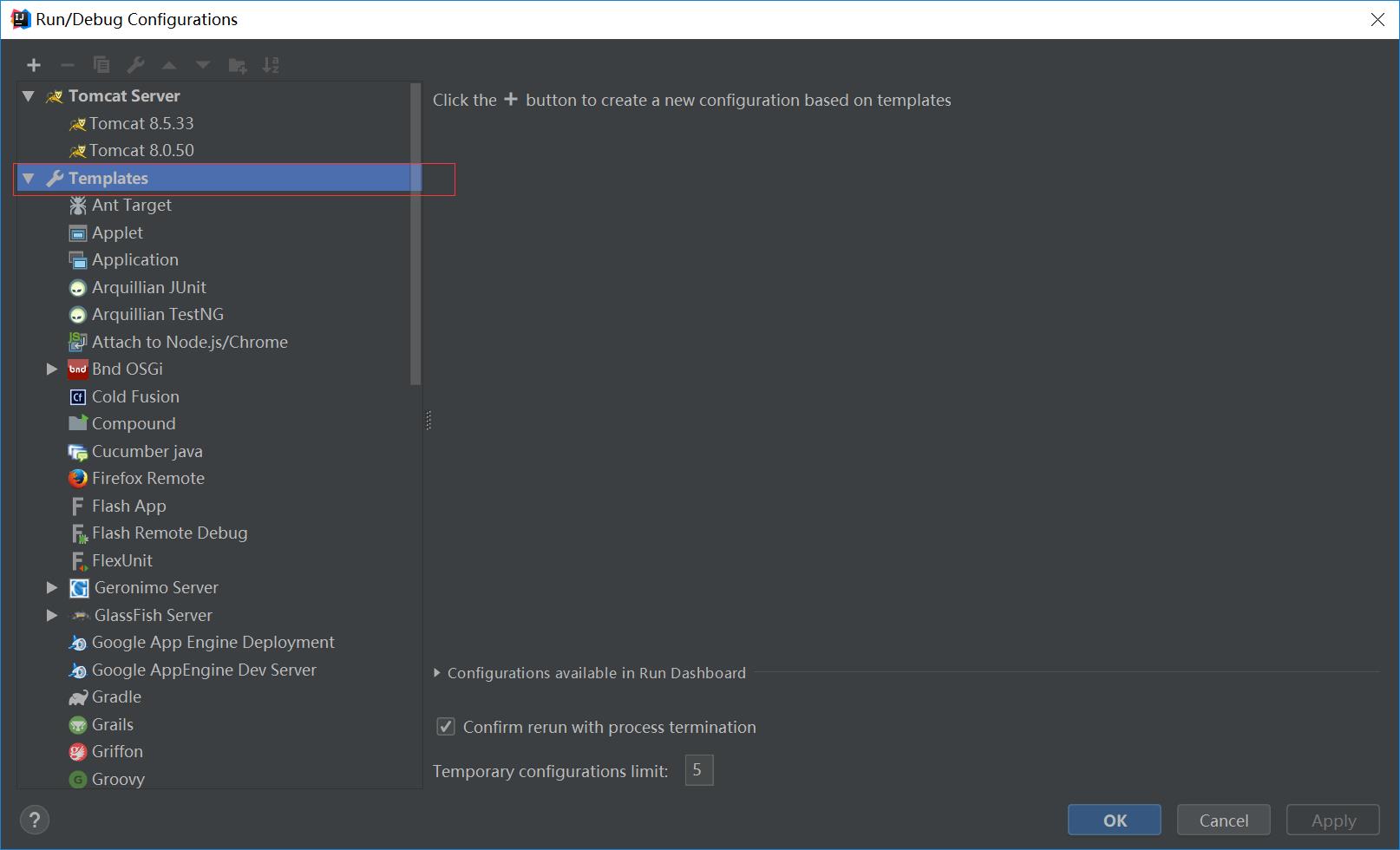
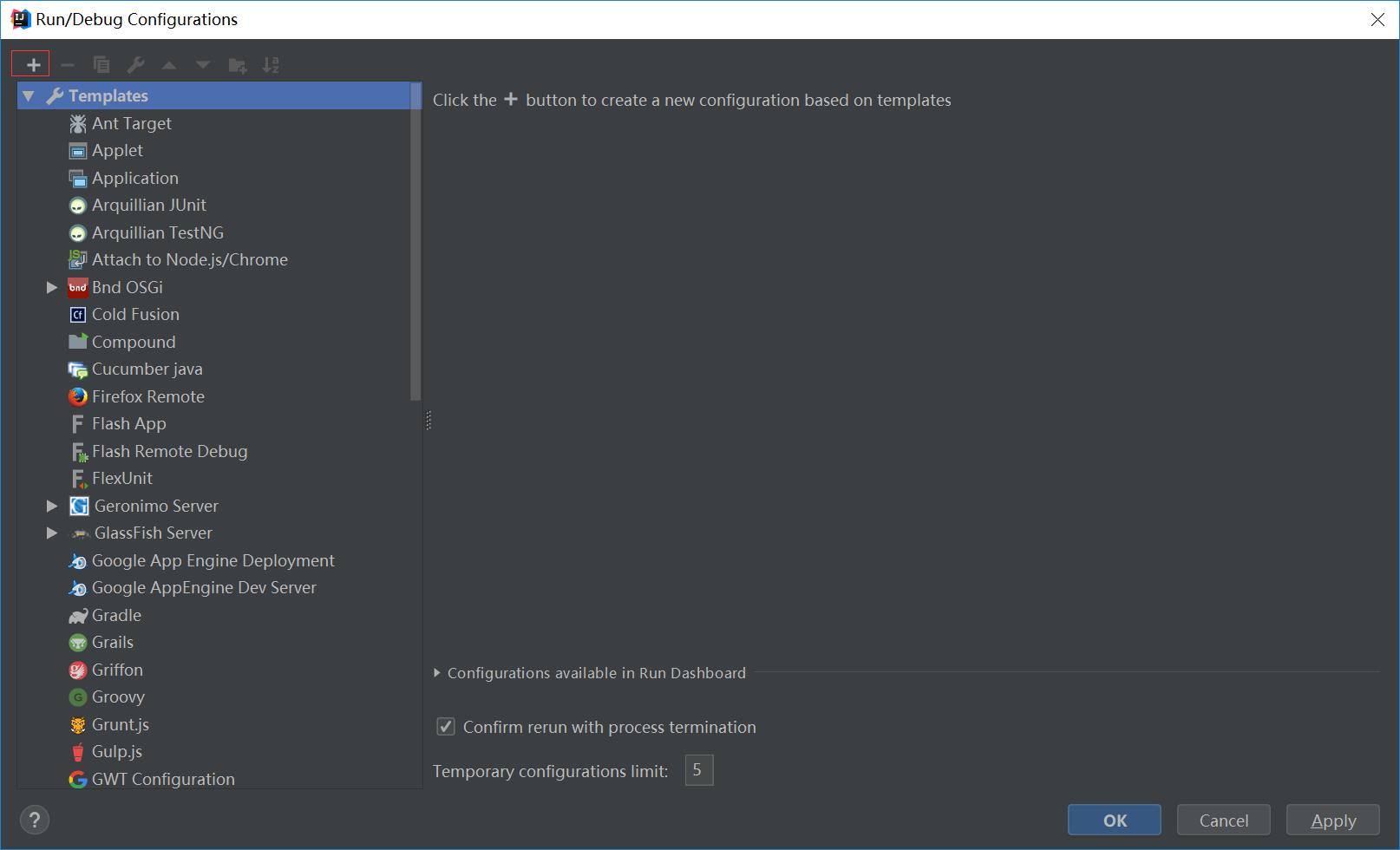
点开Templates

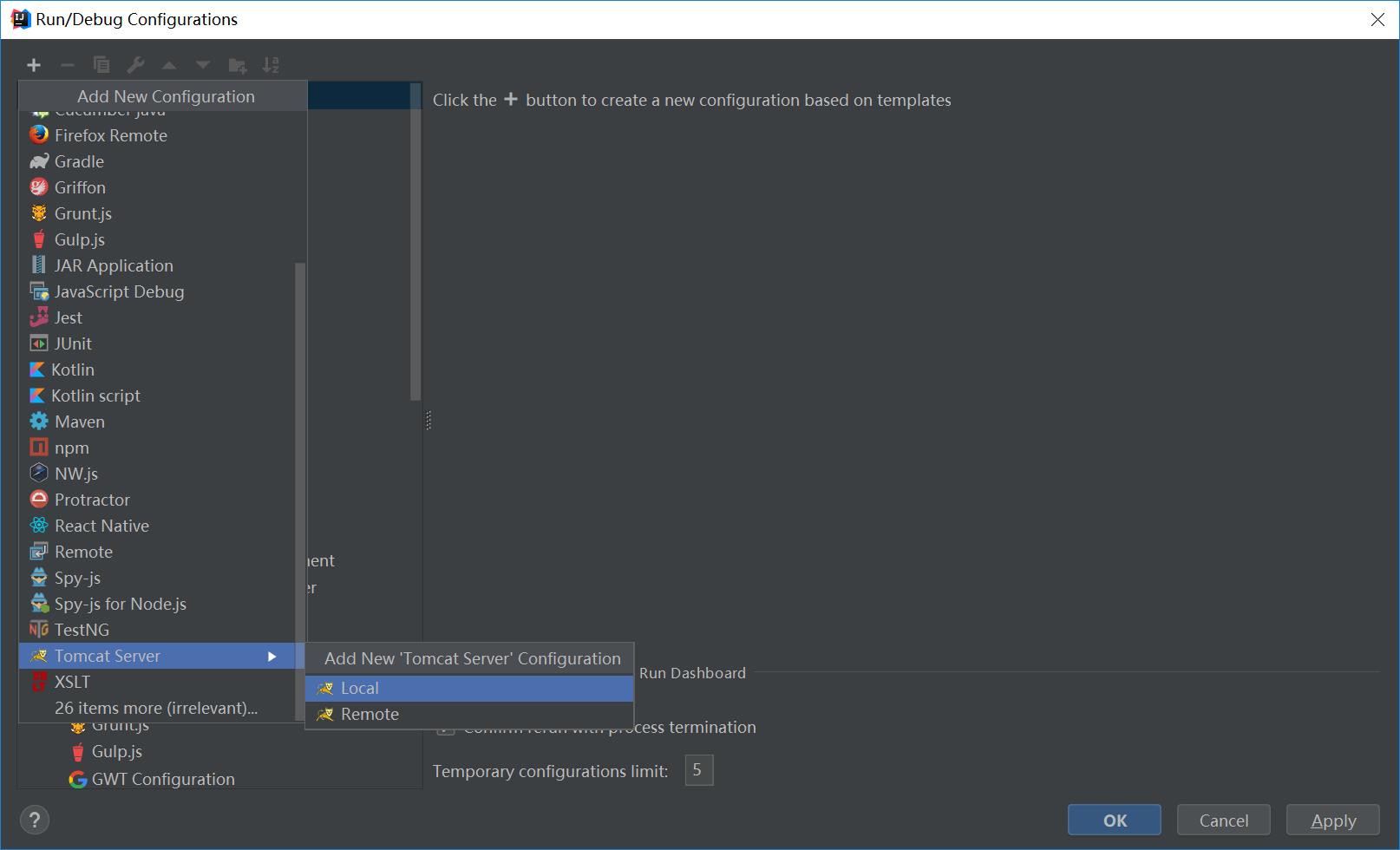
找到Tomcat Server下拉,点击Local

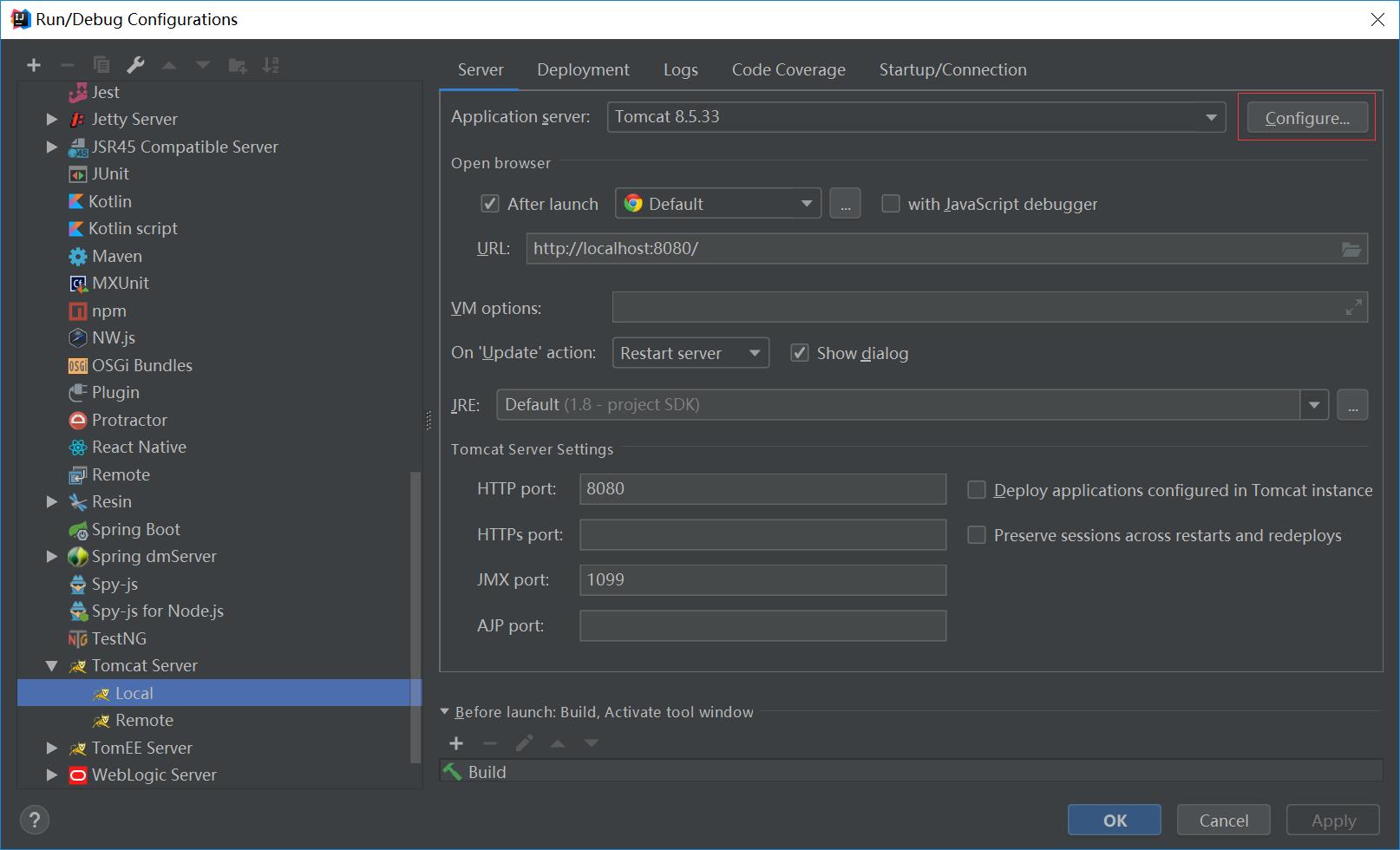
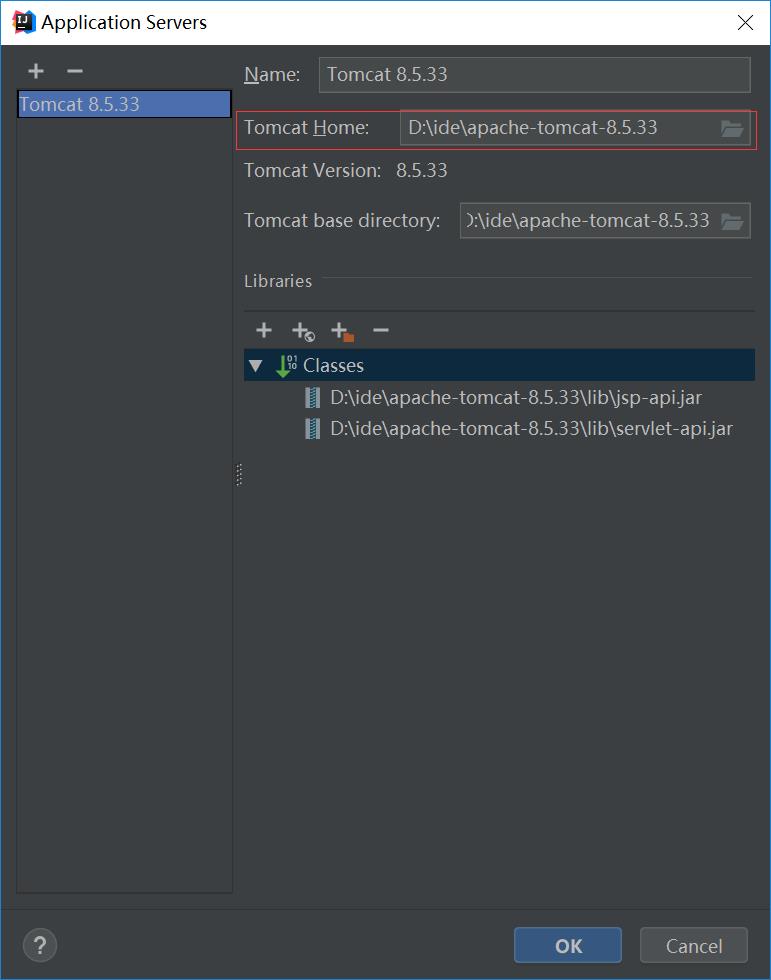
点击configure...按钮选择本地安装的Tomcat服务器

点击OK

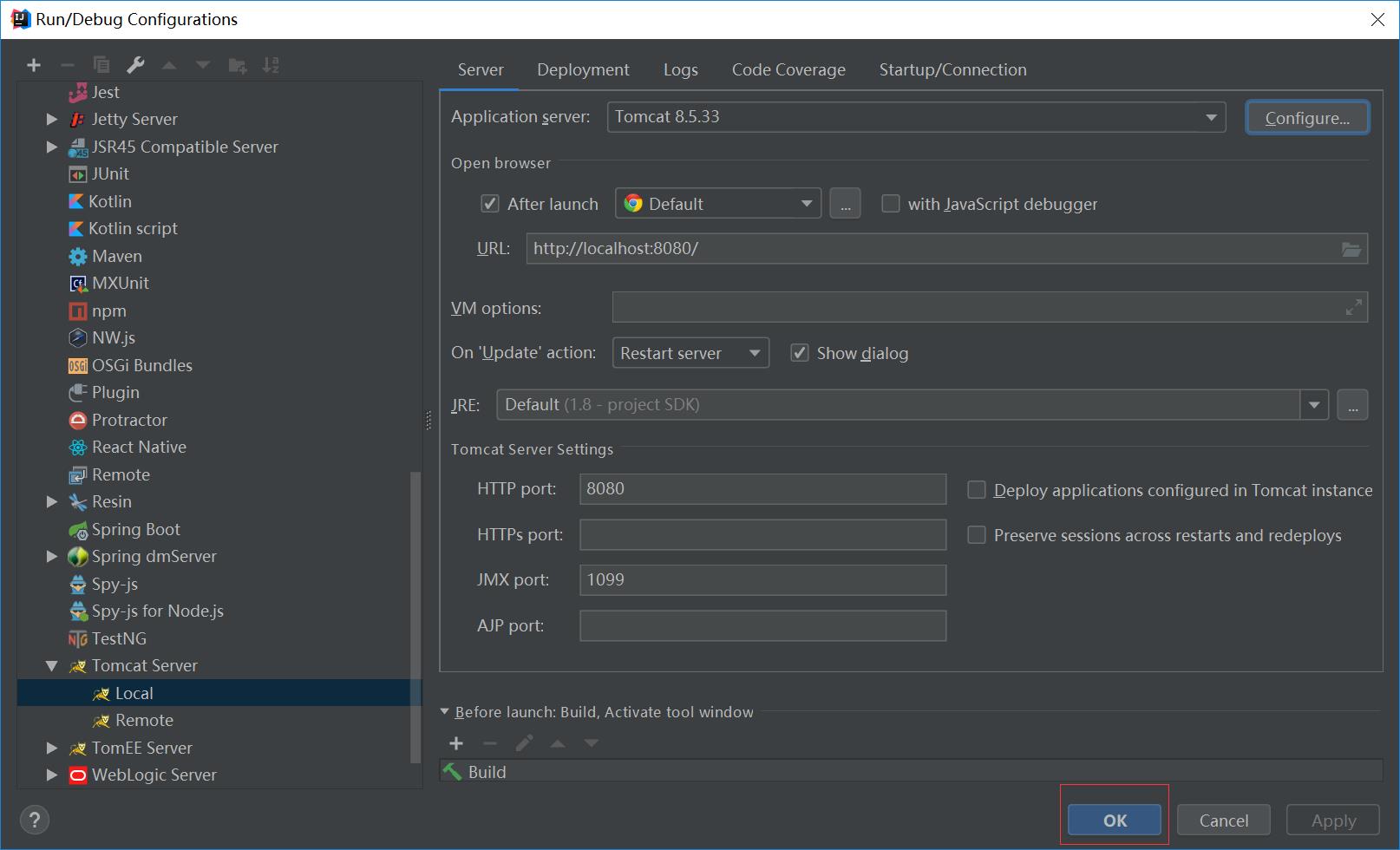
再点击OK按钮

点击配置界面左上方的+号

找到Tomcat Server>Local点击

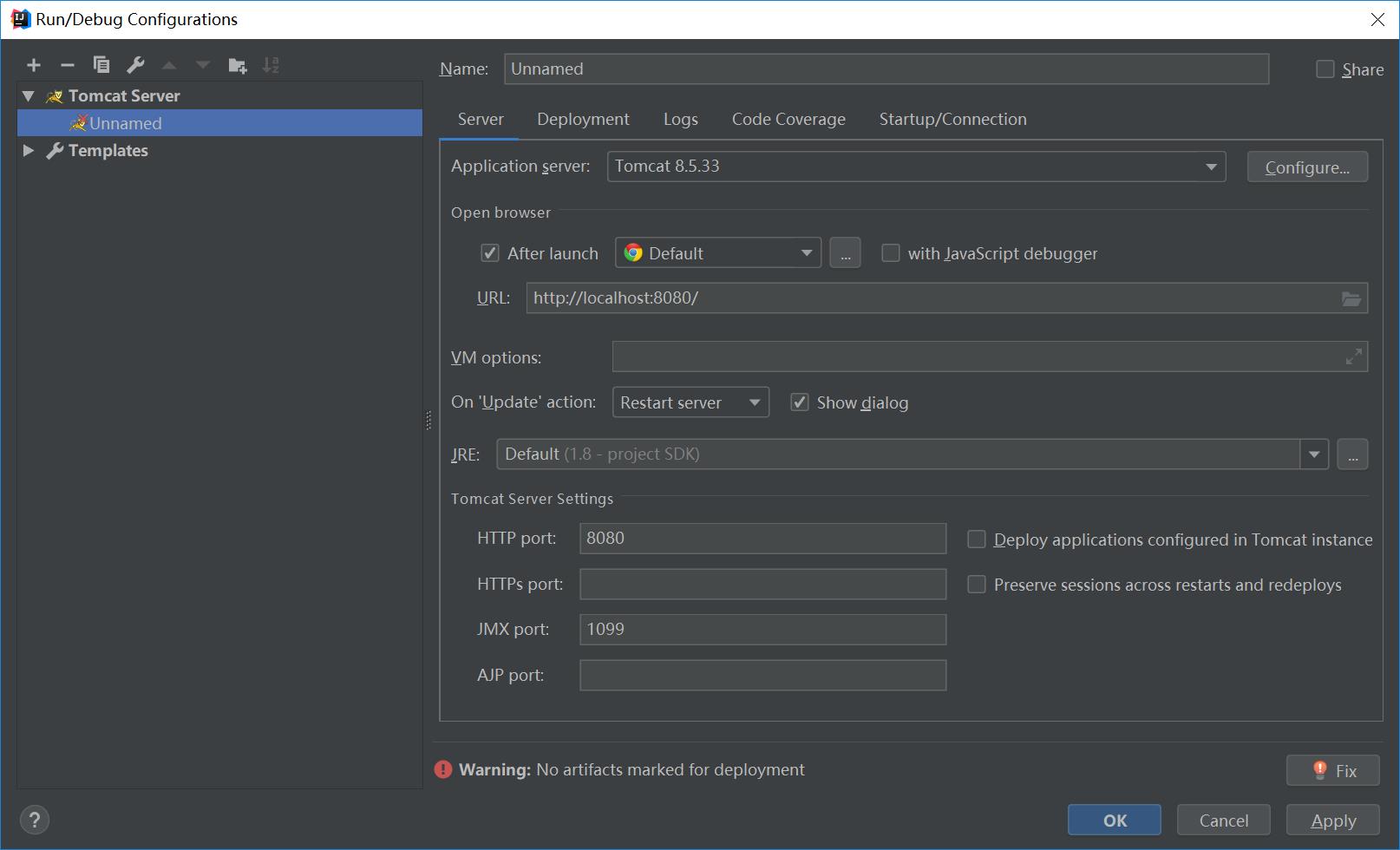
下面有一个Warning警告,告诉我们没有部署项目,接下来我们部署项目

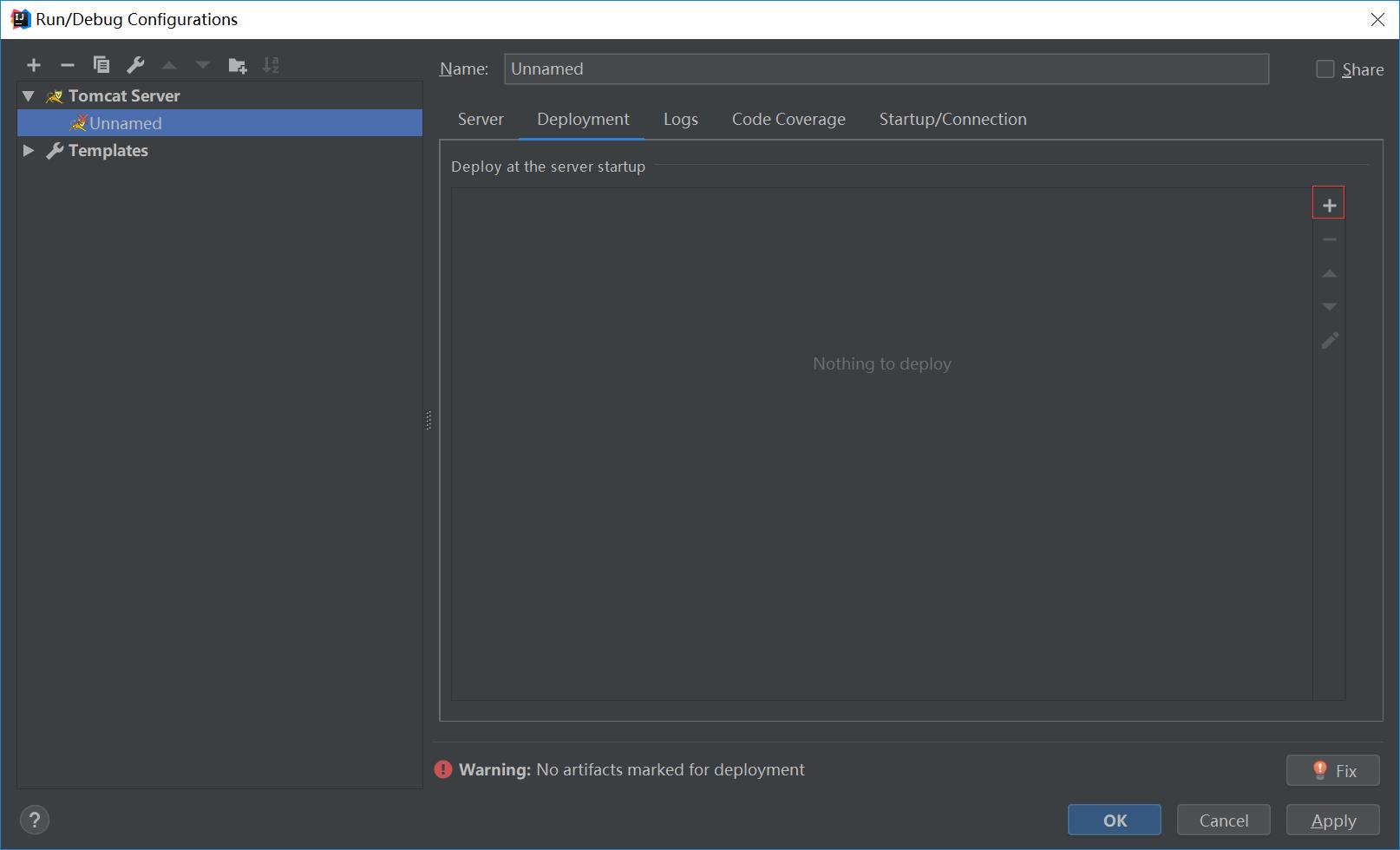
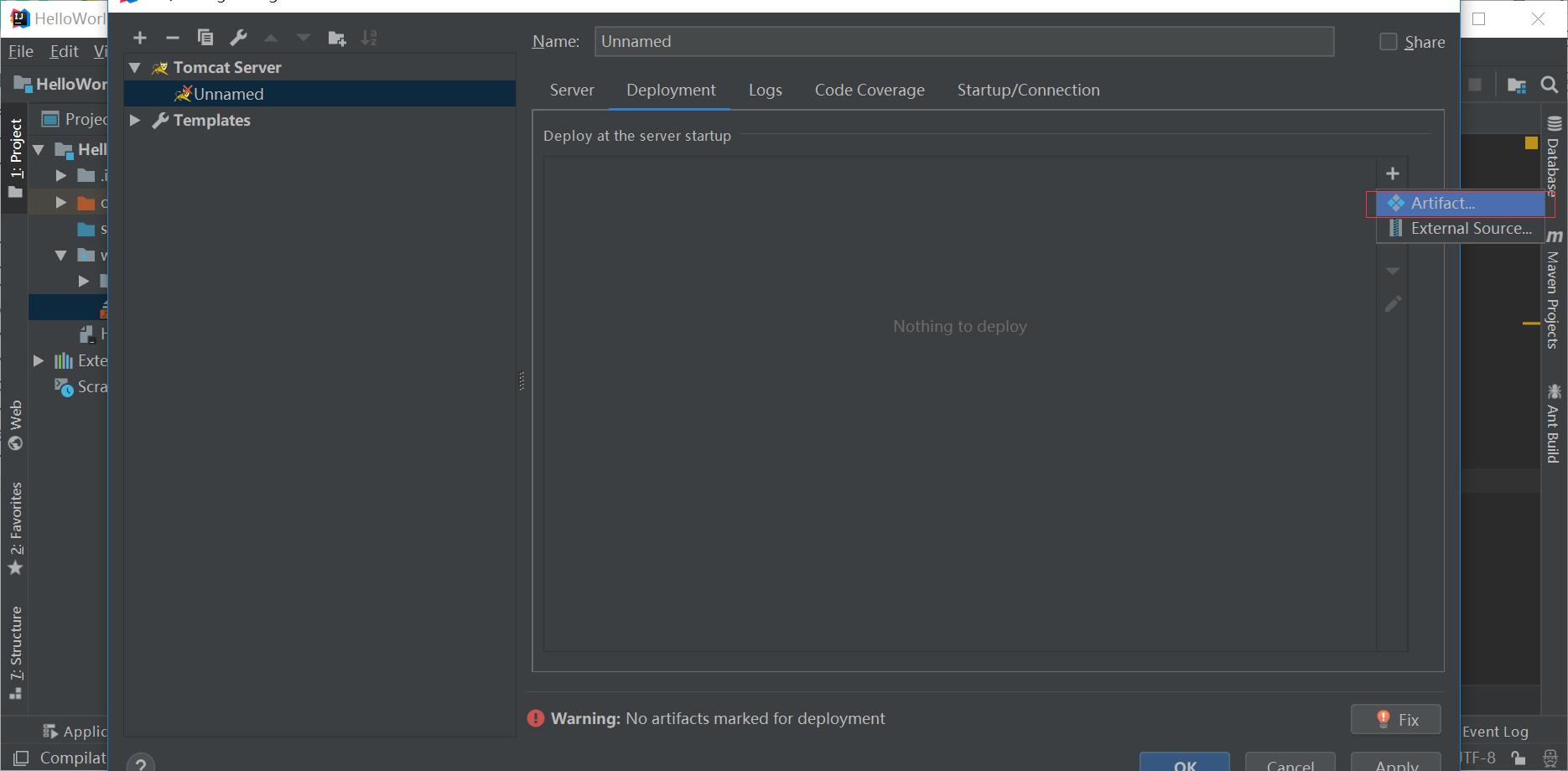
选择Deployment选项卡,点击里面的+号

选择artifact...

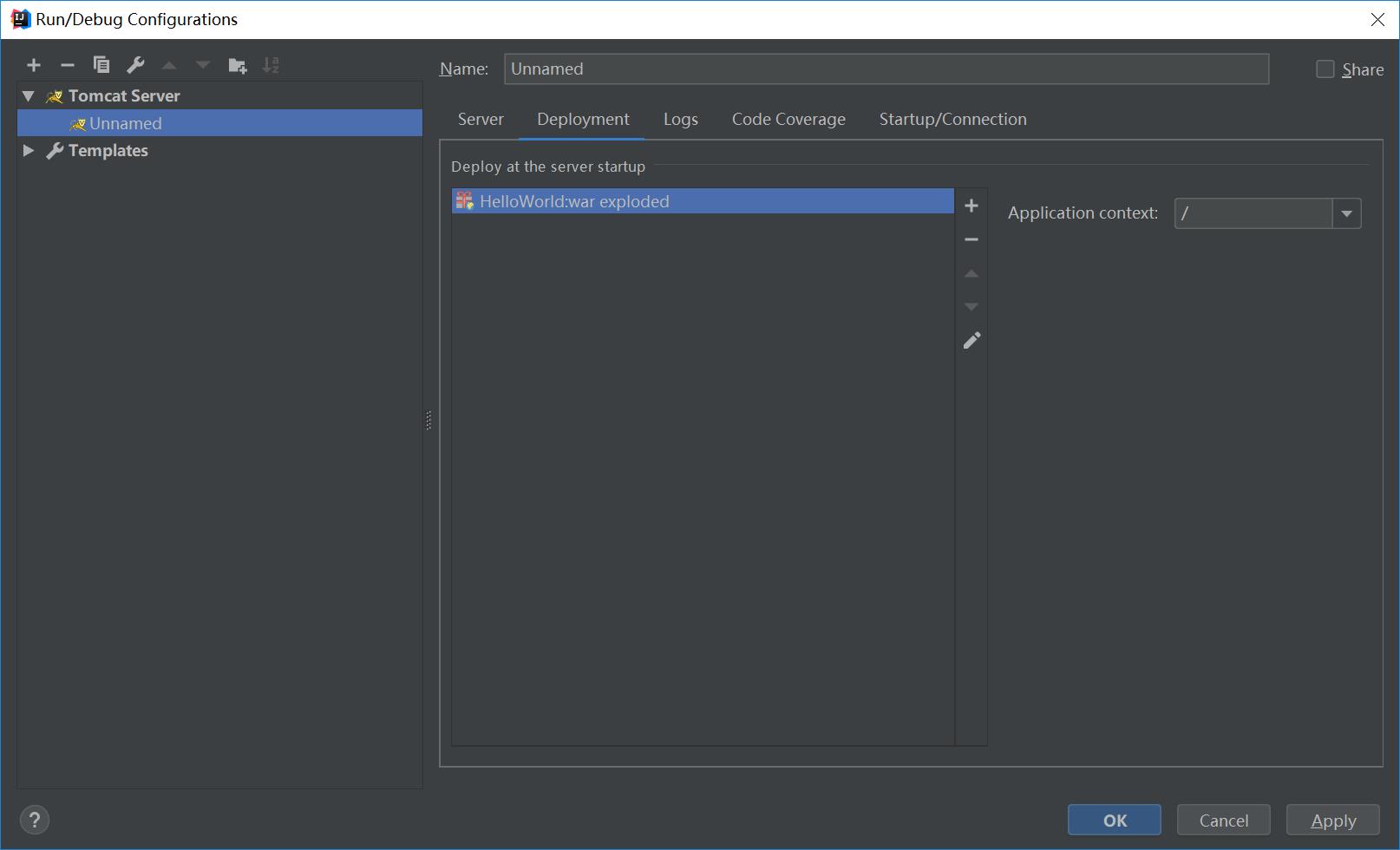
它会自动给我们选上刚创建的项目,你也可以点击项目右边的+号-号添加或者删除要部署的项目,点击Apply应用配置,点击OK按钮

刚部署的Tomcat名称就会显示在IDEA的右边,点击绿色的三角运行按钮便可以运行项目访问

IDEA帮我们自动打开了项目并成功在浏览器访问,这样一个Web项目就成功创建并且运行了,小Alan也准备休息去了。
注意:不同的IDEA版本支持的Tomcat服务器版本可能有所不同,如果大家在部署的过程中,启动之后报错,可以思考一下是不是这个原因。
结束语:保持专注,这个世界才会为你让路。
可爱博主:AlanLee
博客地址:http://www.cnblogs.com/AlanLee
本文出自博客园,欢迎大家加入博客园。
以上是关于java web项目 jsp全选操作修改(保存)内容的。的主要内容,如果未能解决你的问题,请参考以下文章