WPF登陆界面验证登陆的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF登陆界面验证登陆的问题相关的知识,希望对你有一定的参考价值。
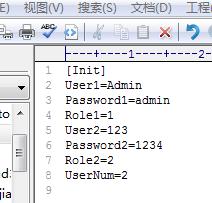
用wpf做的一个登陆界面,用户名和密码存储在一个文件中,文件中存储的数据形式如下
我想知道我怎么把用户输入的用户名和密码与这个文件中存储的用户名密码进行校验看是否正确
登陆切换窗口什么的我已经做好了,现在我的问题是怎么来验证登录信息,用户名和密码是存储在配置文件中的

一:首先登陆窗口肯定有地方输入用户名和密码的地方,获取输入的用户名和密码,临时存储。
二:查找本地配置文件中是否存在此用户名,如果存在,比对密码是否匹配,如果密码正确,才提示登录成功,切换窗口,否则提示登录失败.追问
这个过程我懂,关键就是你说的第二步我怎么去查找配置文件中的是否存在这个用户名以及该用户名对应的密码是否正确
参考技术B string filePath = 该文件的目录;StreamReader sr = new StreamReader(filePath, Encoding.Default);
string s;
while ((s = sr.ReadLine()) != null)
逐行取出数据,然后和你输入的进行比对
本回答被提问者采纳
简单的登陆验证
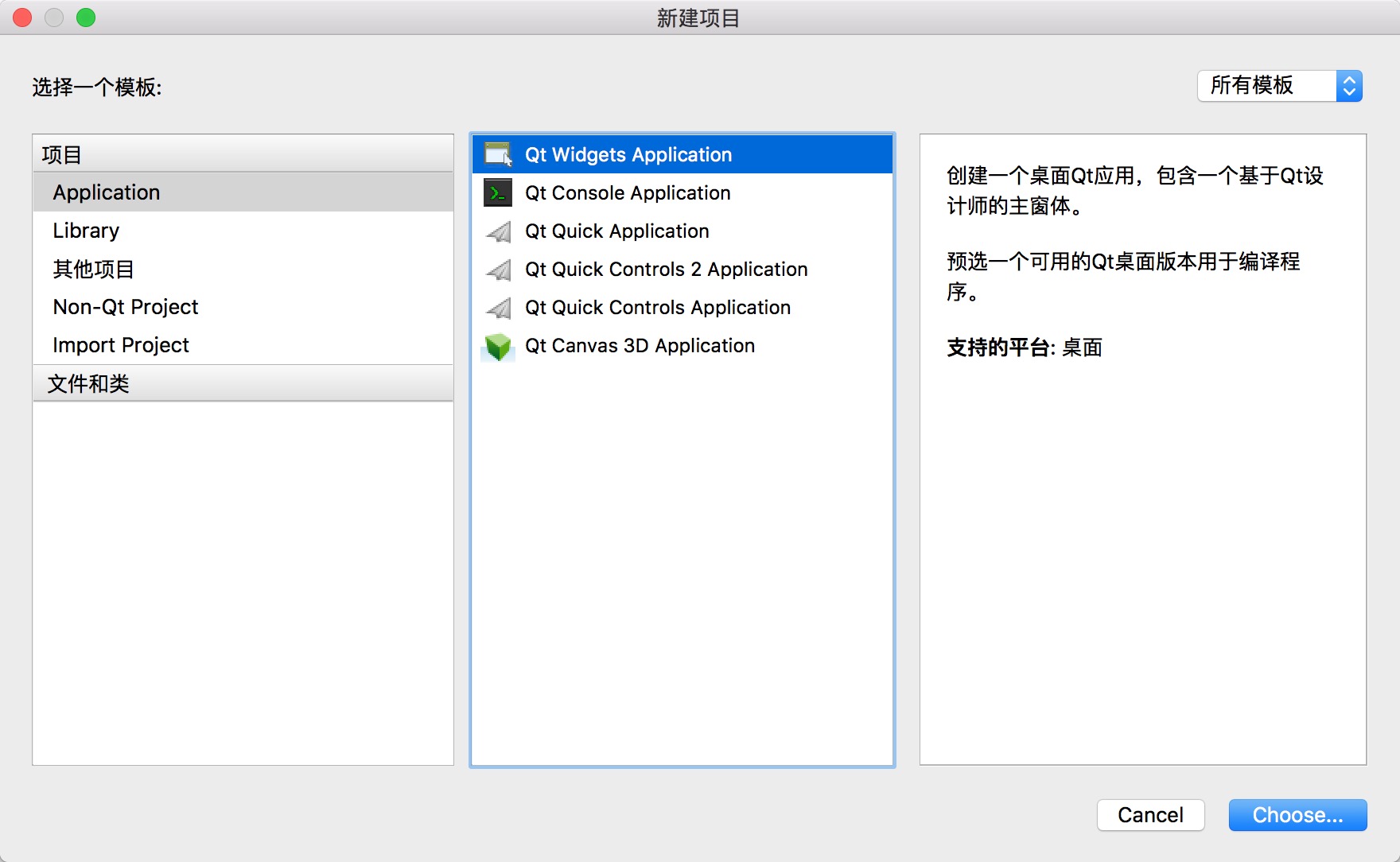
新建一个Qt Widgets Application项目,项目名为login,这便生成一个桌面图形界面项目。如下图所示,

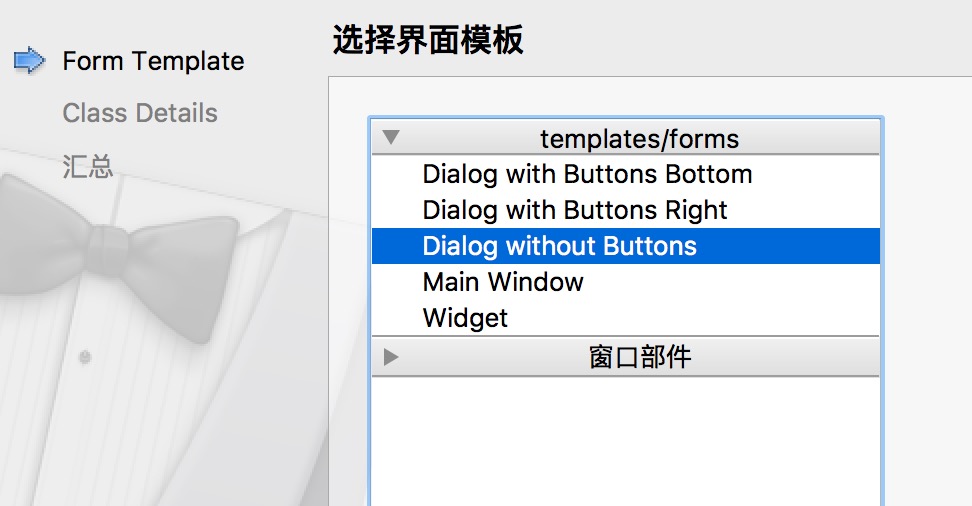
然后新加一个Qt设计师界面类,模版选择Dialog without Buttons,命名为LoginDialog。如下图:

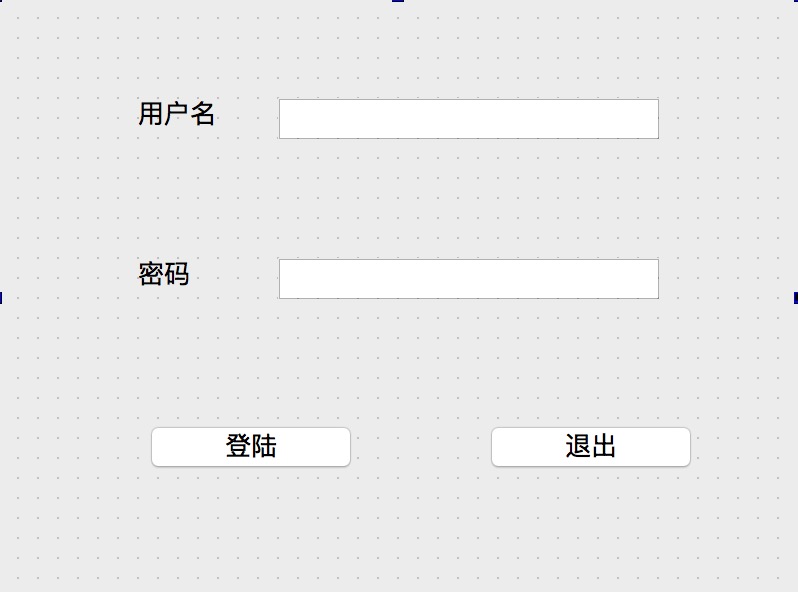
完成后向界面拖入两个Label、两个Line Edit和两个Push Button控件,设计界面如下图所示:

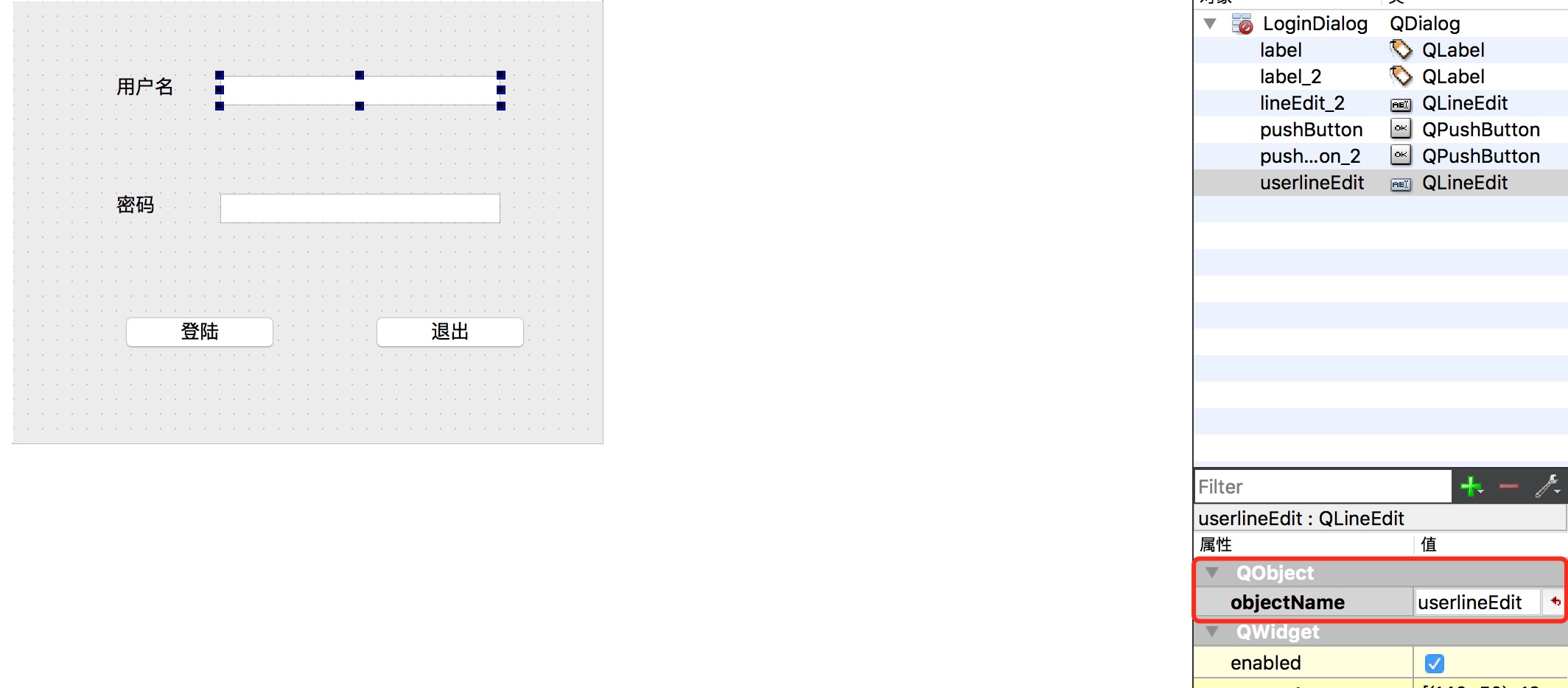
然后先选中用户名后面的Line Edit控件,在属性编辑器中将其objectName属性更改为userLineEdit,密码后面的更改为pwdLineEdit,登陆按钮为loginBtn,退出按钮为exitBtn。如下图:

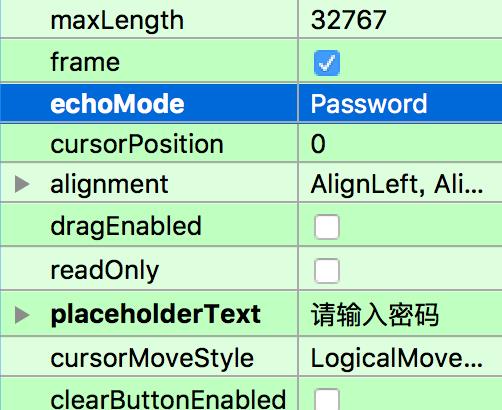
再将密码后面的Line Edit的echoModel属性设置为Password,使输入框不显示明文,而现实小黑点。再将placeholderText属性修改为”请输入密码“,同样方式将用户名后面的Line Edit的placeholderText属性修改为"请输入用户名"。palceholderText属性是水印字(占位符),可以设置一些提示信息,如下:

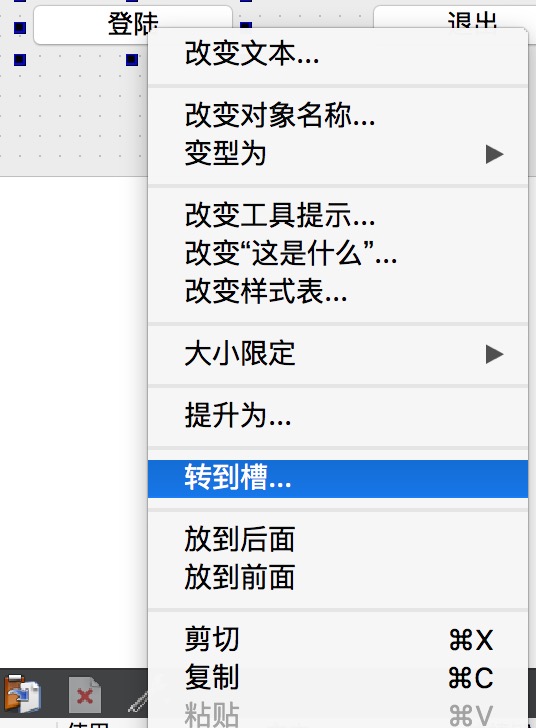
然后选中登陆按钮,右键选择转到槽,选择clicked(),如下:

修改槽函数如下:
void LoginDialog::on_loginBtn_clicked() { //如果用户名密码正确,则调用accept()槽函数。QDialog中的accept函数会关闭自身并发送QDialog::accepted标识 if (ui->userlineEdit->text() == "username" && ui->pwdlineEdit->text() == "123456") accept(); else { QMessageBox::warning(this,"警告","用户名或密码错误!",QMessageBox::Yes); //清除内容并定位光标 ui->userlineEdit->clear(); ui->pwdlineEdit->clear(); ui->userlineEdit->setFocus(); } }
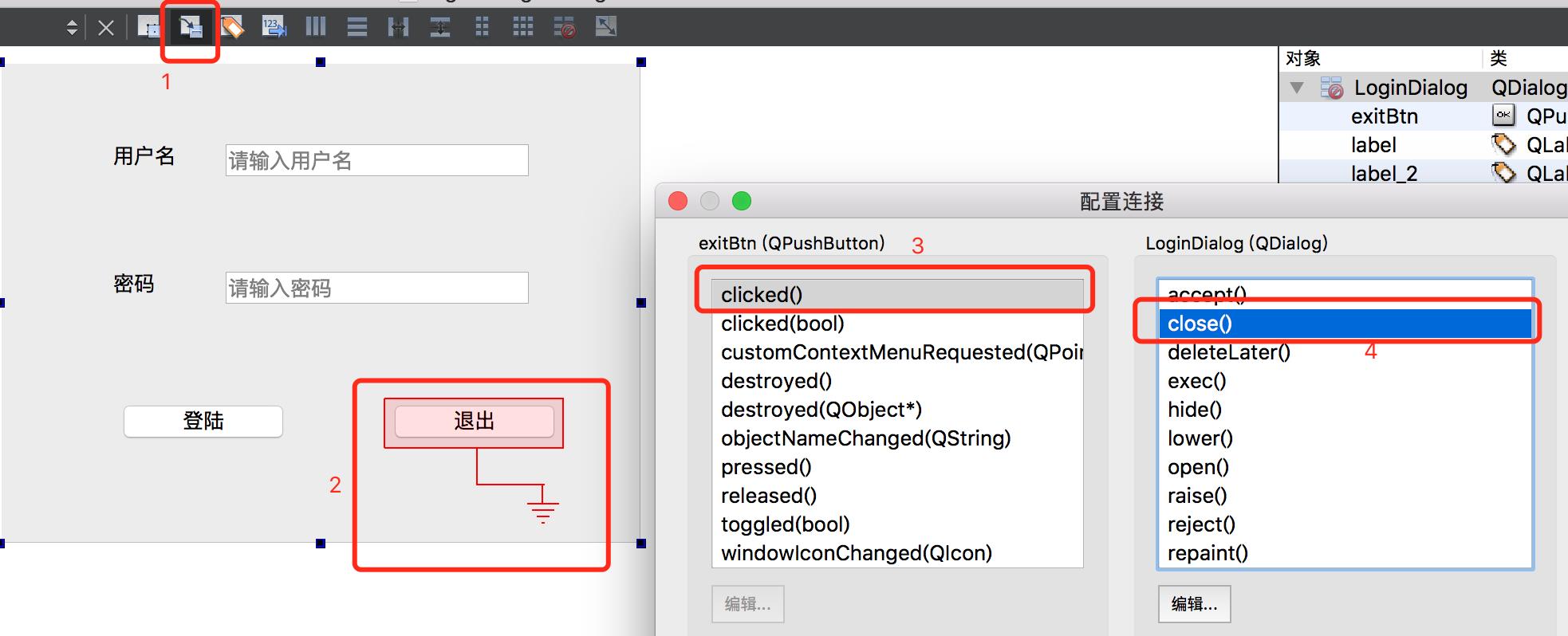
双击logindialog.ui文件进入设计模式,点击![]() 按钮,然后左键点击界面上的退出按钮进行拖拽,连接到logindialog界面,选择clicked()信号,槽选择close(),这样按退出按钮便会退出程序
按钮,然后左键点击界面上的退出按钮进行拖拽,连接到logindialog界面,选择clicked()信号,槽选择close(),这样按退出按钮便会退出程序

最后到main.cpp中,更改main函数如下:
int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; LoginDialog dlg; if (dlg.exec() == QDialog::Accepted) { w.show(); return a.exec(); } else return 0; }
运行程序。
纯代码实现:
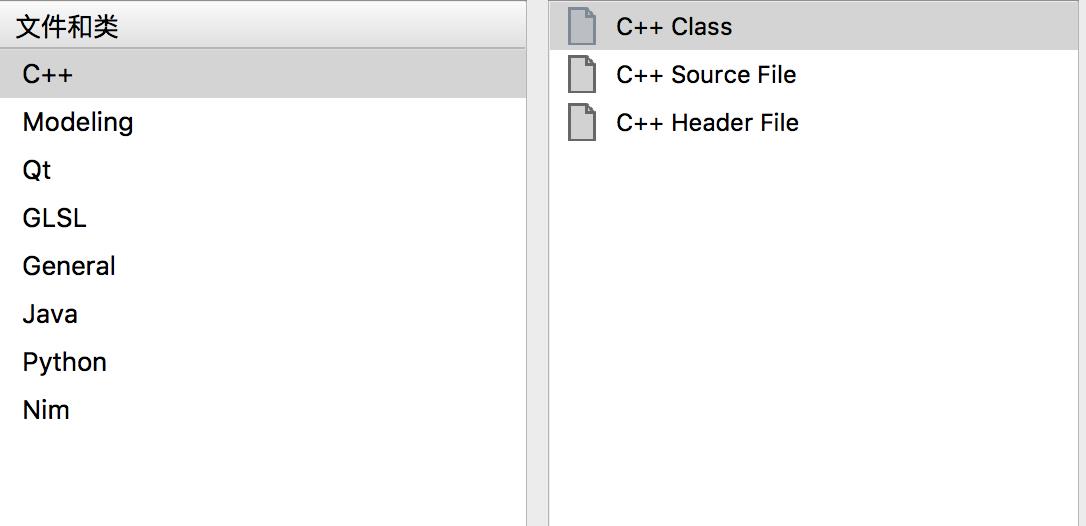
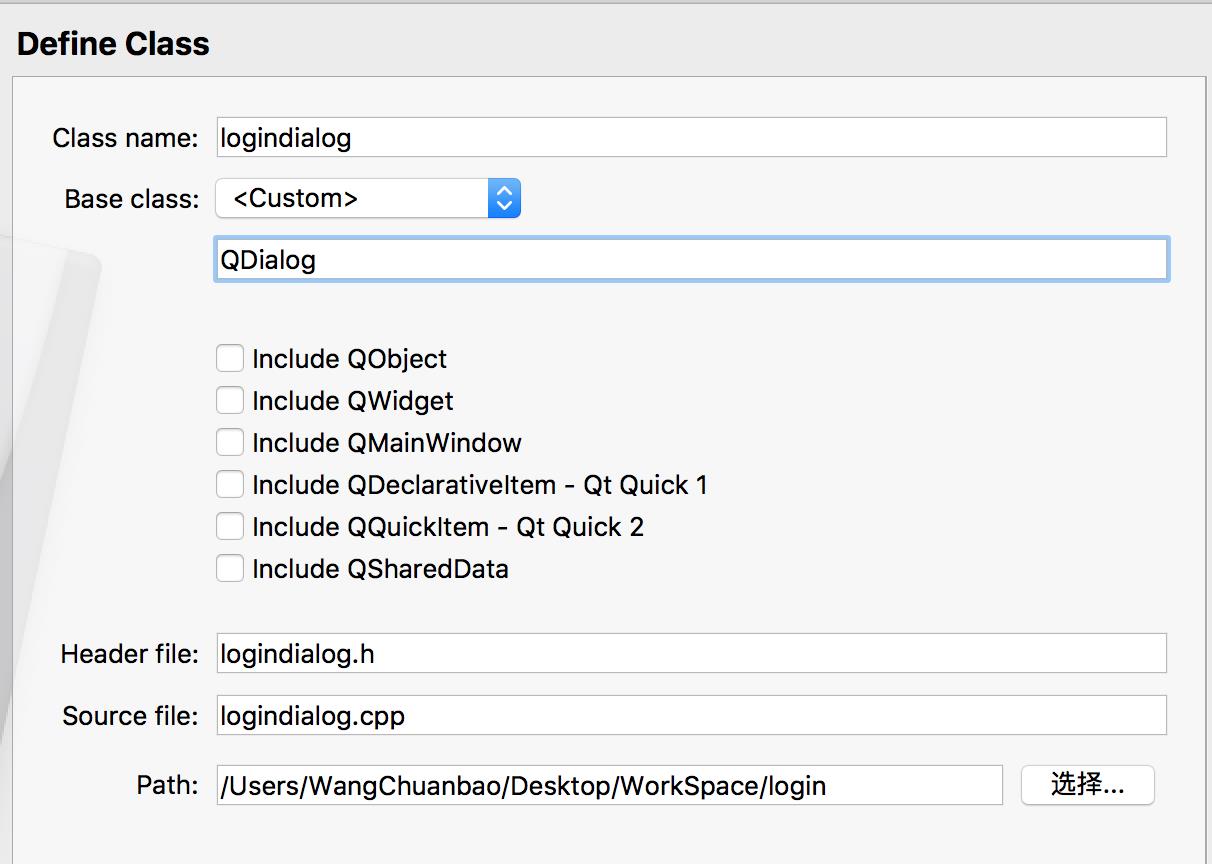
重新建一个项目,依然命名为login。然后新加一个c++类,命名为loginDialog,父类选择QDialog。


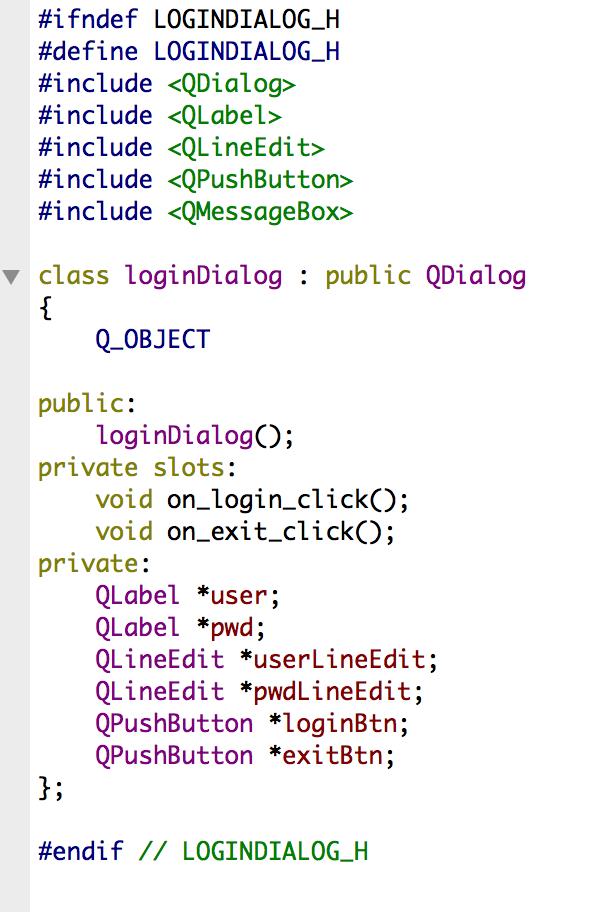
修改logindialog.h文件如下:

第四到八行是导入所需头文件。然后声明六个私有变量,也就是窗口所需显示部件,两个槽函数,用来响应按钮点击事件。其中Q_OBJECT必须添加,这样才可以使用Qt中的信号和槽以及元对象系统功能。然后进入logindialog.cpp文件中,对部件进行初始化
loginDialog::loginDialog() { //创建窗口显示部件 user = new QLabel(this); user->setText("用户名"); user->move(70,80); pwd = new QLabel(this); pwd->setText("密码"); pwd->move(70,130); userLineEdit = new QLineEdit(this); userLineEdit->setPlaceholderText("请输入用户名"); userLineEdit->move(140,80); pwdLineEdit = new QLineEdit(this); pwdLineEdit->setPlaceholderText("请输入密码"); pwdLineEdit->setEchoMode(QLineEdit::Password); pwdLineEdit->move(140,130); loginBtn = new QPushButton(this); loginBtn->setText("登陆"); loginBtn->move(50,200); exitBtn = new QPushButton(this); exitBtn->setText("退出"); exitBtn->move(210,200); //连接信号和槽 connect(loginBtn,SIGNAL(clicked()),this,SLOT(on_login_click())); connect(exitBtn,SIGNAL(clicked()),this,SLOT(on_exit_click())); }
然后实现登陆按钮和退出按钮相应的槽函数
void loginDialog::on_login_click() { //trimmed()函数:去除字符串两端空格 if (userLineEdit->text().trimmed() == "username" && pwdLineEdit->text() == "123456") { accept(); } else { QMessageBox::warning(this,"警告!","用户名或者密码错误",QMessageBox::Yes); userLineEdit->clear(); pwdLineEdit->clear(); userLineEdit->setFocus(); } } void loginDialog::on_exit_click() { close(); }
最后进入main.cpp文件中,将main函数修改为:
int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; loginDialog ldg; if (ldg.exec() == QDialog::Accepted) { w.show(); return a.exec(); } else return 0; }
在main函数中创建对象最好使用loginDialog ldg方式,因为这种方式是创建在栈上,内存由系统自动管理。这样当程序关闭时,就会自动释放掉ldg所占内存。如果修改为loginDialog* ldg=new loginDialog,则创建在了堆上,而app是在栈上的,这意味着ldg会在app之后析构,也就是说ldg的生命周期比app的生命周期要长。这样可能会导致内存不能正确释放,造成内存泄漏。
以上是关于WPF登陆界面验证登陆的问题的主要内容,如果未能解决你的问题,请参考以下文章